Afin de ne pas faire fuire vos visiteurs par la lenteur de chargement de votre blog, je vous propose de vous aider à améliorer les temps de chargement de celui-ci. Nous allons utilisé deux extensions Firefox :
- Smush-it : permettant d’optimiser la taille des images utilisés sur votre site.
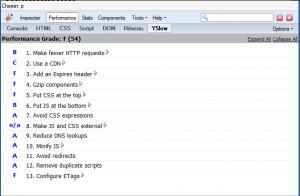
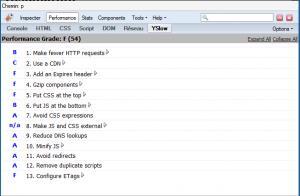
- Yslow pour firebug : permettant de vérifier de façon automatique l’application des 13 règles de performances. Il offre une vue rapide du poids et du temps de rendu de la page, une notation après vérification une à une de des 13 règles :
- Minimisez le nombre de requêtes HTTP :
- Utilisez un réseau spécialisé dans la fourniture de contenus :
- Ajoutez un en-tête d’expiration :
- Compressez les contenus côté serveur :
- Placez les feuilles de style en haut de la page :
- Déplacez les Javascript en bas de page :
- Proscrivez les expressions CSS :
- Placez un maximum de javascript et de CSS dans des fichiers externes :
- Minimisez les besoins en requêtes DNS :
- Optimisez le javascript :
- Évitez les redirections HTTP (301, 302) :
- Supprimez les scripts redondants :
- Configurez les etags:
Installation
Smush-it
Cette extension est disponible à l’adresse : http://smush.it/. A savoir quelle existe sous diférente forme :
- un plugin wordpress :
- un bookmarklet
- une extension firefox
Yslow
En premier lieu, il faut installer Firebug : http://getfirebug.com/ et ensuite installer Yslow disponible à cette adresse : https://addons.mozilla.org/fr/firefox/addon/5369. Après installation vous aurez un onglet de plus dans Firebug et une icône de plus dans la barre de statut en bas du navigateur.

Utilisation
Smush-it
Nous utiliserons ici l’extension firefox. Il suffit de cliquer sur l’icône en bas de la fenêtre firefox

Ensuite si les resultats vous parraise correcte téléchargez vos images depuis le fichier ZIP et de les redeposer sur votre site.

Yslow
Une fois votre page chargé, cliquez sur l’icone YLSOW en bas de la fenêtre Firefox. Ensuite sélectionner l’onglet YSLOW et cliquez sur [Stats] et ensuite une fois le chargement terminée sur [Performances]
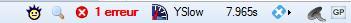
Indicateurs de performance
Une fois cette phase terminée, a coté de l’icone de YSLOW apparaissent trois informations importantes : [Note comprise entre A et F] [Taille téléchargée] et [Temps]. Si vous obtenez comme moiF et plus de 7s de chargement, il va falloir optimiser votre site grâce à cet outil.

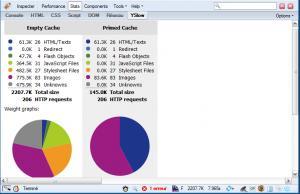
Statistiques

Le premier camenbert correspond au chargement complet du site et le second celui où le cache de l’explorateur est activé. Juste en dessous vous avez le poids et le détail de tous les cookies échangés.
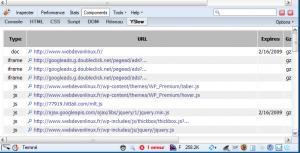
Components
La dernière section repertorie tous les composants de la page avec le poids avec et sans gzip, le type, l’url, la présence ou non d’une directive de cache, la présence ou non d’une compression gzip, et bien sur le temps de réponse. Pour chaque composants, en cliquant sur la loupe, vous pouvez accéder au détail des entêtes envoyées par le navigateurs puis reçues.
C’est dans cette section qu’il faudra chercher pour éliminer les composants les plus lourds.

Objectifs
Quand vous aurez un beau A dans Yslow vous aurez déjà fait le principal. À partir de là vous ne serez plus guidés dans les optimisations à faire et gagner en performance deviendra plus complexe. Mais un aide en ligne est disponbile en cliquant sur les liens de l’onglet [Performance].
