 Dans les billets précédents, nous avons vu :
Dans les billets précédents, nous avons vu :
- Une introduction et une vidéo,
- La création d'une liste custom pour stocker les valeurs des nos graphiques
L'étape suivante est l'intégration des contrôles Silverlight que nous utiliserons pour afficher les données.


Nous utiliserons les composants Visifire pour leur simplicité de mise en oeuvre.
Avec Visifire vous pouvez créer et intégrer graphiques silverlight animés en quelques minutes. Il possède en plus un "Chart designer" qui est très utile pour choisir et configurer les contrôles.
Vous pouvez télécharger les composants ici :
- http://visifire.com/downloads/visifire_v2.1.0.zip
Cette librairie étant open source, les sources sont disponibles sur codeplex :
- http://www.codeplex.com/visifire
Voici les étapes que nous allons effectuer :
- Téléchargement des contrôles
- Création d'une librairie de document pour stocker les contrôles silverlight
- Ajout des composants visifire à la librairie.
Téléchargement des contrôles
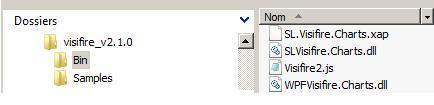
Téléchargez et désarchivez le fichier "visifire_v2.1.0.zip".

Vous devez retrouver un fichier Visifire.js et SL.Visifire.Charts.xap dans le répertoire "Bin".
Création de la librairie de document et ajout des composants visifire
Nous allons créer une librairie de documents dont le nom sera "Xap" puis uploader les fichierd javascript et Xap de Visifire :
1. Ouvrez le site sharepoint cible
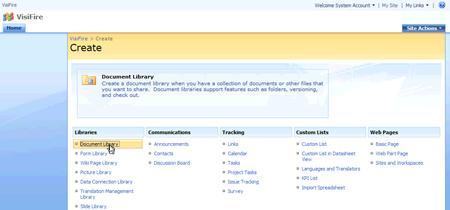
2. Faites « Site Action » puis « Create »

3. Cliquez sur « Document Library »
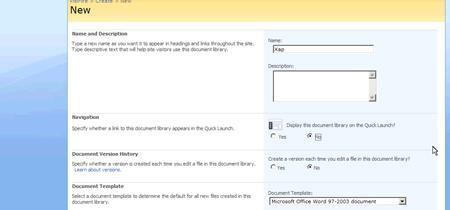
4. Saisissez « Xap » dans le champ « Name »

5. Cliquez sur le bouton « Create »
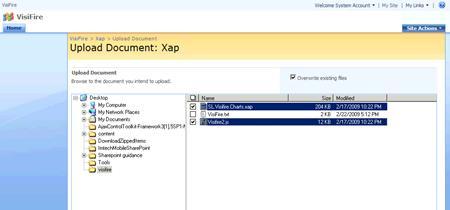
6. Faites « Upload » puis « Multiple Document » et sélectionnez les fichiers Visifire.js et SL.Visifire.Charts.xap que vous avez téléchargé précédemment.

Dans les prochains messages nous travaillerons avec sharepoint designer pour ajouter une dataview sur note liste custom ("navigateurs"). La dernière étape sera la configuration et la création du contrôle silverlight sur une page.
