Tout comme moi vous avez forcement voulu ou eu besoin, à un moment dans votre « vie » de web designer de réaliser un rollover: technique permettant au passage de la souris sur une image, son remplacement par une autre image (en général utilisé avec un lien). La façon la plus commune de réaliser cet effet est d’utiliser du Javascript.
Il y a beaucoup de tutoriels à ce sujet sur la toile, mais en général on se contente de copier/coller le bout de Javascript dans notre code source sans même savoir comment il fonctionne. Cette technique utilisant du Javascript est à mes yeux, une mauvaise manière de réaliser des rollovers: temps de chargement lent, complexe, souvent implémentée de façon hasardeuse, …
C’est pourquoi je vous propose ce tutoriel afin de vous expliquer étape par étape une technique beaucoup plus simple et rapide à mettre en place. Celle-ci n’utilise que du CSS et du HTML.
Voici un exemple de ce que nous allons réaliser:
Home
(Le code source et l’image de cet exemple sont téléchargeable à la fin du tuto)
1er étape:
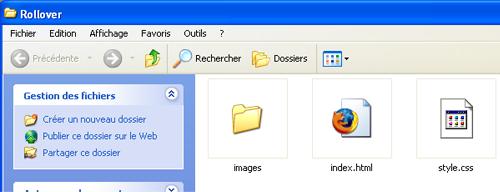
- Créez un nouveau dossier (nommez-le « Rollover » peu importe), ouvrez-le et créez à l’intérieur deux fichiers (nommez les respectivement « index.html » et « style.css »), toujours à l’intérieur du dossier « Rollover » créez un nouveau dossier que vous appelez « images ».
Vous devriez avoir quelque chose comme ça maintenant:

- Ouvrez à présent index.html avec votre éditeur de texte préféré (j’utilise Notepad ++), et copier/coller ce code à l’intérieur:
<html> <head> <title>Rollovers CSS</title> <link href="style.css" rel="stylesheet" type="text/css"> </head> <body> <div> <a href="#" id="exemple">Home</a> </div> </body> </html>
Ici rien de bien complexe, je ne m’étends pas sur les bases HTML. # est à remplacer par le lien que vous voulez.
2nd étape:
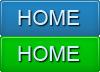
Un rollover utilisant du Javascript à besoin de deux images différentes pour fonctionner: une pour l’état normal et une autre pour la position :hover (ça nous fait deux requêtes vers le serveur, chargement long, …). L’avantage de la technique que je vous décrits ici, est que nous avons uniquement besoin d’une image regroupant les deux états.
Voici celle que j’utilise pour l’exemple (enregistrer la dans le dossier « images » que nous avons créées précédemment):

3ème étape:
Passons maintenant au CSS. Ouvrez le fichier « style.css » et copier/coller ce code à l’intérieur:
#exemple {
background: url(images/home.png) top center;
text-indent: -9999px;
display: block;
width: 100px;
height: 36px;
}
#exemple:hover {
background-position: bottom center;
}
Quelques explications:
- Notre image (celle que j’utilise pour l’exemple) fait 100px sur 72px de haut. Pour l’état normal on veut voir uniquement la moitié de cette image, c’est à dire les 36px du haut de l’image, on écrit donc « height: 36px » et on écrit « top center » pour centrer l’image en haut.
- Pourquoi « text-indent: -9999px » ? Cette technique permet de cacher le texte « Home » présent dans le code HTML.
- Pour l’état :hover on règle la position du background sur « bottom center » ce qui à pour effet de cacher l’état normal et de faire appaître les 36px du bas de l’image.
Et voilà, testez index.html dans votre navigateur web. Vous devriez obtenir ça:
Home
Vous venez donc de réaliser un Rollover en pur CSS, beaucoup plus simple que du Javascript puisqu’il n’y a pas besoin de charger une deuxième image lors du passage de la souris.

Télécharger le Code Source
J’espère vous avoir appris quelque chose avec cette technique qui est à mon goût la plus en vogue dans le monde du webdesign.
Si vous avez des questions, n’hésitez surtout pas à me contacter par mail à l’adresse suivante: welovewebdesign[at]gmail.com
Ceci étant le premier tuto de ce blog, je suis curieux d’avoir vos « feedbacks » (retours), n’hésitez donc surtout pas à laisser un commentaire!
N’oubliez pas de vous abonner aux Flux Rss du blog, ce n’est que le début !
