
Depuis plusieurs années déjà, les appareils photos «cheap» reviennent à la mode. Les vieux «Lomo» et autres «Holga» se vendent comme des petits pains ou ressortent des placards. Alors que les fabricants travaillent au perfectionnement des objectifs et des capteurs pour obtenir l’image parfaite, des milliers de photographes amateurs et professionnels recherchent désespérément «l’imperfection travaillée».
Modèle d’appareil photo LOMO :

Modèle d’appareil Photo Holga :

Au cours de ce tutoriel nous allons essayer de restituer cette ambiance si particulière, commençons par choisir notre photo.

ÉTAPE 1 : Luminosité / Contraste
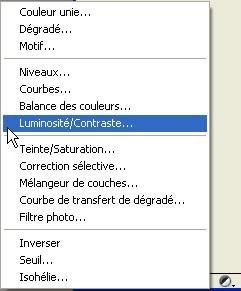
Nous allons commencer par créer un nouveau calque en cliquant sur Créer un nouveau calque de remplissage ou de réglage puis sélectionner Luminosité/Contraste.

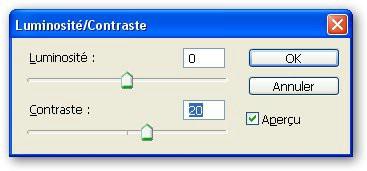
Nous allons légèrement augmenter le contraste du document (ici +20 mais tout dépend de votre cliché). Vous pouvez également jouer sur la luminosité si nécessaire.

ÉTAPE 2 : Teinte / Saturation
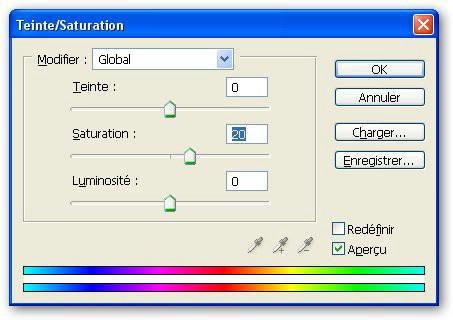
Nous allons recommencer la même manipulation mais avec le menu « Teinte / Saturation » et augmenter le paramètre « saturation » de +20. Ici encore, à vous de doser !

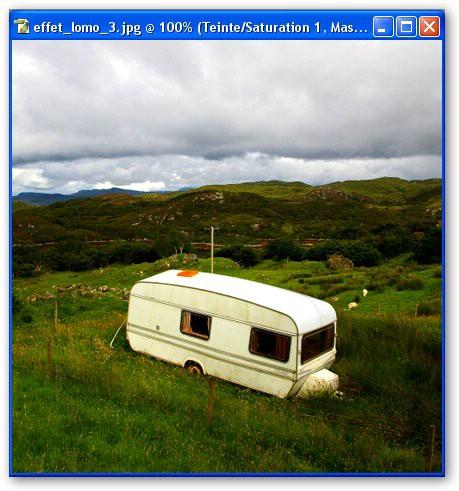
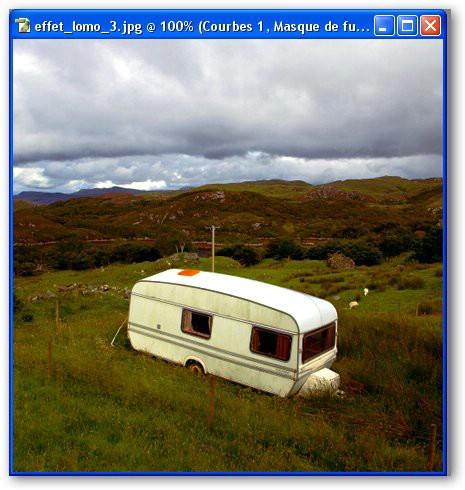
A cet instant du tutoriel, votre photo devrait avoir un aspect de ce type :

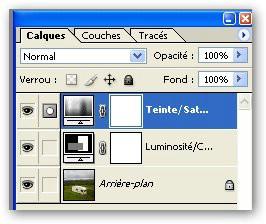
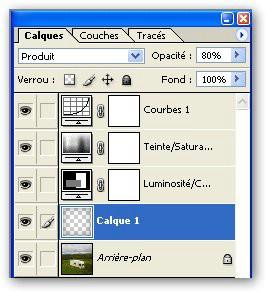
Vous devriez avoir ces calques sur votre image :

ÉTAPE 3 : Courbes
Cette étape est la plus délicate car il s’agit ici de trouver la bonne colorimétrie. Vous pouvez jouer sur les valeurs RVB ensemble mais il vaut mieux sélectionner chacune des couches séparément et jouer avec les courbes pour trouver les bonnes nuances de couleurs.
Le rendu des appareils « vintage » variant tellement suivant le sujet photographié et les conditions de prise de vue, il n’y a pas de réglage type. C’est donc à vous de donner à votre photo les tons recherchés.
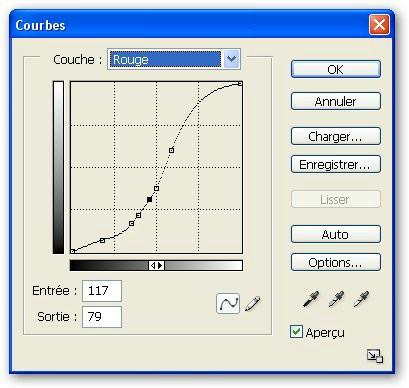
Dans le menu déroulant, sélectionnez la couche Rouge, Verte ou Bleue, puis modifiez les courbes jusqu’à trouver le bon réglage.
Cliquer sur Créer un nouveau calque de remplissage ou de réglage, puis Courbes

Après la modification des courbes voici à quoi ressemble ma photo

ÉTAPE 4 : Le vignettage
Voici la dernière étape de notre tutoriel. Elle est indispensable puisqu’il s’agit d’une des caractéristiques les plus marquantes des appareils «Vintage», le vignettage !
Le vignettage, c’est très simple ! il s’agit de l’assombrissement des contours de la photo. Ce phénomène apparait lorsque l’objectif est mauvais ou mal adapté à l’appareil. Il peut survenir également si vous utilisez de nombreux filtres superposés, un pare-soleil etc.
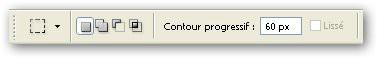
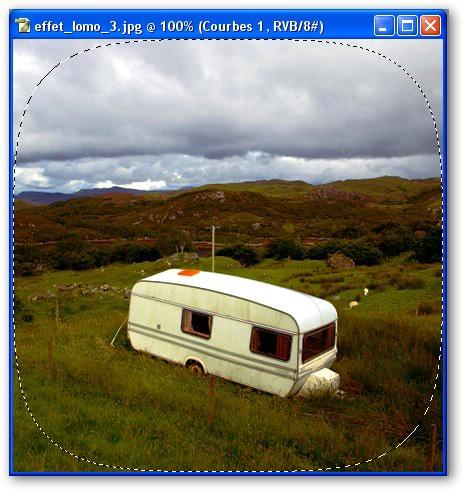
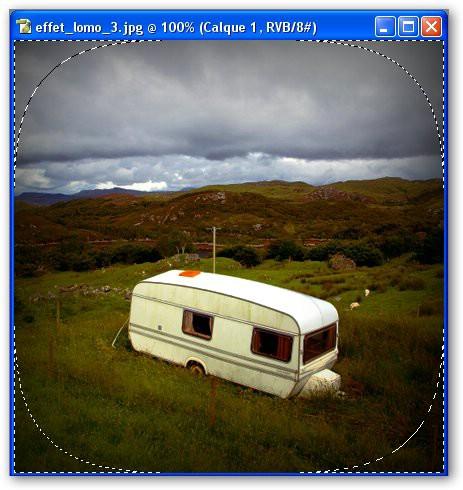
Pour cela activez l’Outil Rectangle de Sélection grâce à la touche M de votre clavier. Puis indiquez un Contour Progressif de 60 px environ :

Ce qui donne une fois notre image sélectionnée

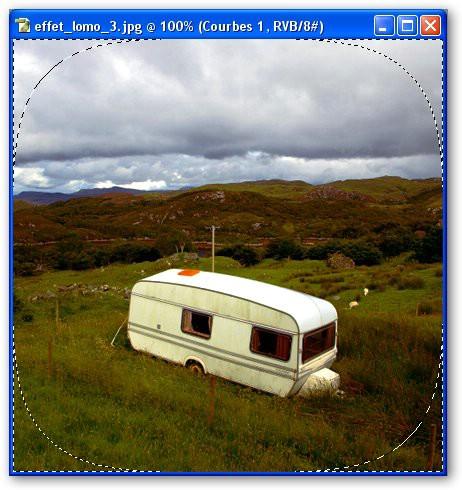
Ensuite inversez la sélection, Sélection → Intervertir.

Puis, créez un calque (Calques → Nouveau → Calque)

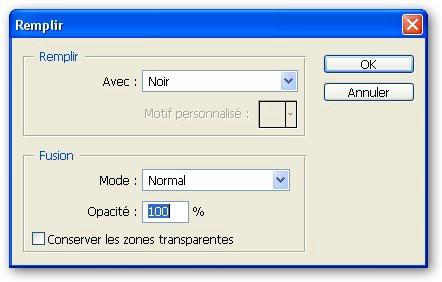
et remplissez le avec du noir

pour obtenir ceci:

Il ne vous reste plus qu’à définir le mode de fusion de votre calque de vignettage à «produit» et jouer sur son opacité. (fenêtre des calques : passer du mode normal au mode produit). Vous devriez obtenir un résultat proche de la photo ci-dessous

Photo Originale:
Photo avec l’effet LOMO :

That’s All.
Difficulté :

Modification : -
Crédits : -
Note: There is a print link embedded within this post, please visit this post to print it.

