Il y a quelque temps avec Céline☼ , nous nous demandions s'il fallait y être ou pas (sur wikio). La question n'a pas été tranchée mais la discussion a dérivé sur Hellocoton. Et là, j'en suis sûre, il faut y être!
Car Hellocoton regroupe "la fine fleur des blogs féminins" (même si ça n'apparaît plus sur la page d'accueil, c'est encore dans la présentation) et, en plus, m'apporte chaque mois un nombre appréciable de visites. Mais SURTOUT c'est un outil très sympa pour découvrir plein de nouveaux blogs, grâce à la présentation magazine et au bouton "J'aime cet article" qui permet aux membres de mettre en avant leurs articles préférés.
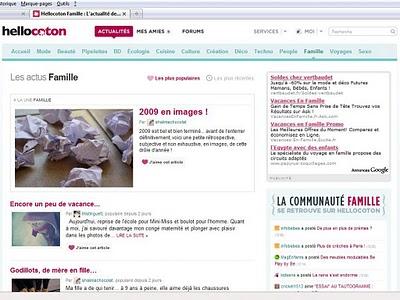
La page magazine "Famille" avec affichage au choix des articles les plus populaires (ceux que le plus de monde aime sur Hellocoton) ou des plus récents dans la catégorie
Et bien sûr il est également possible, une fois inscrite sur Hellocoton, de s'en servir pour suivre vos blogs préférés (ce qui se traduit dans le langage Hellocoton par le fait d'ajouter des amies) et je l'utilise souvent, en complément d'autres agrégateurs de flux plus "techniques" ou d'outils tels que Facebook ou Twitter.
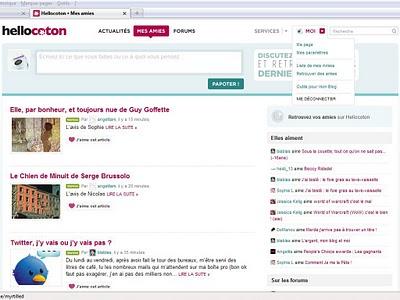
Les derniers articles publiés par mes amies, toutes catégories confondues, ainsi que la liste des derniers articles qu'elles aiment
Pour permettre à vos lecteur(trice)s de vous retrouver et de vous suivre également sur Hellocoton, n'oubliez pas de mettre un badge "Ma Page" quelque part sur votre blog.
Ni de rajouter en bas de chaque article, le bouton "J'aime cet article"
Toutes les étapes d'installation sont clairement expliquées, pour de nombreuses plate-formes de blog (dont Blogger) et avec des copies d'écran, dans la page Outils de Hellocoton.
Deux petits trucs à ajouter seulement pour le bouton "J'aime cet article" :
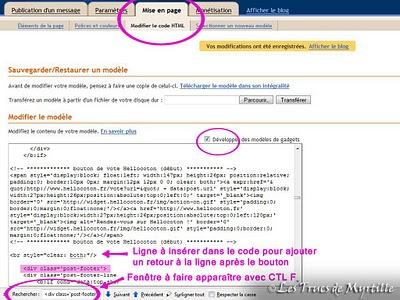
- pour trouver dans le modèle HTML la ligne avant laquelle insérer le code du bouton, utilisez CTL F (c'est quoi déjà CTL F????...) pour chercher l'expression <div class='post-footer'>
- juste après le code Hellocoton que vous aurez inséré et avant <div class='post-footer'> il peut être nécessaire de rajouter un saut de ligne (si le texte qui suit le bouton s'affiche à côté et non en dessous).
Dans ce cas, rajoutez dans le modèle HTML le code <br style='clear: both;' />
Elles ont récemment dit qu'elles aimaient Hellocoton : Aurélie et Sandra
(Tous mes tutoriels sont dans l'index "informatique")

