Dans ce tutoriel, je vais vous expliquer comment paramétrer le module BreezingForms pour Joomla 1.5 qui permet de réaliser des formulaires de contact ou de devis rapidement et professionnellement.
Je passerai sur l'installation des modules et plugins, cela fera partie un jour d'un autre tutoriel, concentrons nous plutôt sur les possibilité de ce composant très prometteur. Pensez surtout à activer le module BreezingForms dans la gestion des modules sous Joomla, les plugins BreezingForms et MMFuncs.
Pensez aussi à aller dans Composants >BreezingForms > Configuration, pour initier une configuration logique des formulaires.(Gestion de l'adresse e-mail de contact, utilisation d'un éditeur WYSIWYG ou non...).
Ici je vais créer un formulaire de contact sur plusieurs pages, allons-y et cela risque d 'être long mais passionnant.
1) Connectez vous à votre administration de Joomla et rendez vous dans Composants > BreezingForms > Manage Forms.
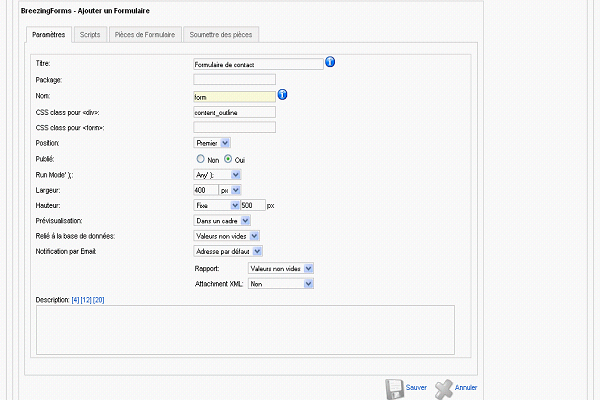
Cliquez sur le bouton "Nouveau" pour créer un nouveau formulaire, vous vous retrouvez alors ici:

Donnez un Titre explicite à votre formulaire et un Nom interne qui permettra d'identifier le module pour l'utilisation future de celui-ci.
Nous passerons sur les détails qui peuvent être modifiés plustard et à tout moment. Cliquez sur le bouton "Sauver" en bas de page.
2) Créer une nouvelle page de formulaire
Dans un formulaire BreezingForms pour Joomla la constitution de celui-ci s'apparente à cela:
Pages -> Sections -> Eléments
Les pages -> Elles servent à créer une pagination pour le formulaire et à structurer celui-ci.
Les sections -> Même si elles restent optionnelles, les sections servent à structurer et à classer les différents futurs éléments du formulaire (Nom, Prénoms, Âge, Adresse, Mail, Demande de Realisations...).
Les Eléments ->Ce sont les différents champs que vous souhaitez afficher dans votre formulaire pour demander des informations que vous avez besoin pour votre devis ou formulaire de contact. De plus on peut y intégrer Paypal pour des paiements à l'aide du bouton Paypal.
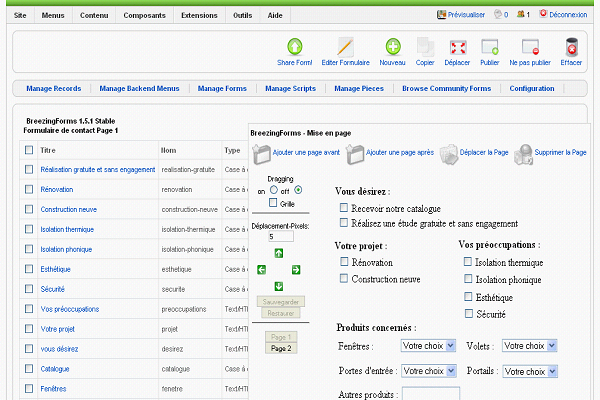
Nous allons maintenant créer une nouvelle page, pour ce faire, cliquez sur le lien de votre formulaire que vous venez de créer, vous devez donc arriver sur cette page:

Vous remarquerez alors qu'il y a déjà une page de créer, nommée Page 1. Créez une autre page pour réaliser un formulaire en 2 étapes par exemple, il suffit pour cela de cliquer sur Ajouter une page après.
Lorsque vous avez fini avec les pages, l'astuce pour continuer tiens à ce qu'il faut rester sur cette page puis cliquez sur le bouton "Nouveau" de Joomla, situé en haut et à droite dans l'administration Joomla.
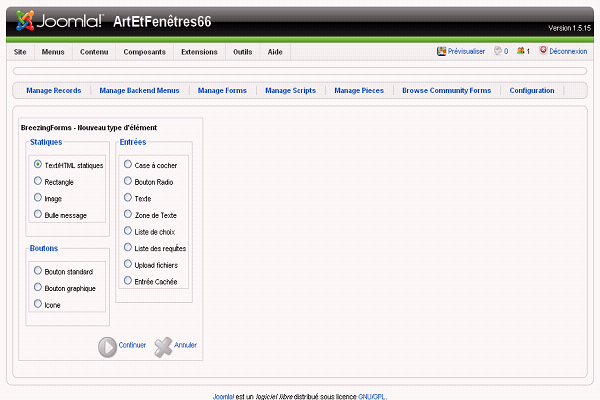
Vous vous rendrez alors sur cette page:

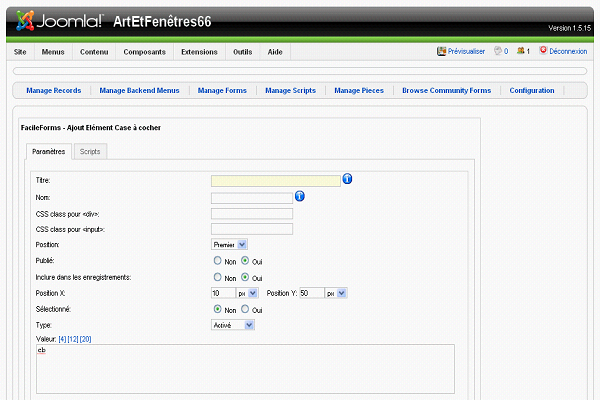
Nous allons commencer par ajouter une case à cocher, sélectionnez donc le bouton radio nommé "Case à cocher" puis cliquez sur le bouton "Continuer". Vous voici alors sur cette page:

Cliquez ensuite sur le bouton "Sauver" en bas de page après avoir rempli soigneusement les champs Titre et le champ Nom.
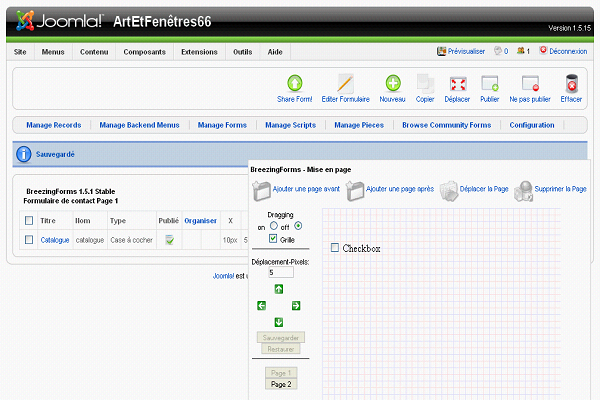
Vous vous retrouvez alors sur la page du formulaire de contact comme ci-dessous:

N'oubliez pas de donner un texte d'affichage explicite à côté de vos champs, cela se gère dans l'Edition de l'élément, dans le textarea "Etiquette". Vous pouvez également déplacer les champs lors de la constrcution du formulaire en sélectionnant pour Dragging -> on.
N'oubliez pas de cliquer sur le bouton "Sauvegarder" situé à gauche de l'édition de page du formulaire (Voir l'image ci-dessus).
Continuez ensuite de créer vos différents champs de formulaire selon vos besoins. Pensez à ajouter vos différents champs dans la deuxième page, une fois la première complètée.
Interlude
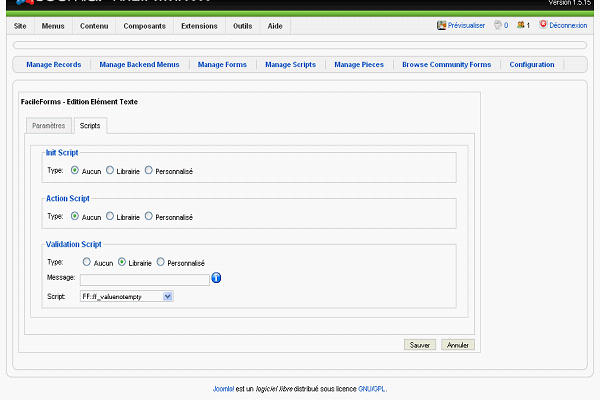
Pour chaque champ vous avez lors de leur création, un onglet nommé "Script" qui permet de demander la validation des données saisies par l'utilisateur, voici la fenêtre où se situe ces réglages:

Vous voyez dans le dernier encart nommé "Validation Script" qu'il faut choisir Librairie et ensuite faire votre choix parmis les propositions de la liste déroulante nommée "Script".
Voici les différentes options qui vous sont proposées et leurs explications ci-dessous:
FF::ff_anychecked Vérifie qu'au moins une case a bien était cochée.
FF::ff_checked Vérifie qu'une case est bien cochée
FF::ff_integer Script qui vérifie si dans le champ on trouve bien un nombre entier.
FF::ff_integeramount ???
FF::ff_integer_or_empty Script qui vérifie ce que l'utilisateur a entré dans un champ, ici resté vide ou nombre entier.
FF::ff_real Script qui vérifie que dans un champ un réel a était entré.
FF::ff_realamount Script qui vérifie qu'un montant réel a était entré dans le formulaire.
FF::ff_security_code_entered Script qui vérifie le code entré par l'utilisateur.
FF::_securitycode_ok Script qui vérifie si l'utilisateur a entré un code de sécurité valide.
FF::ff_showvalidation Script qui affiche la validation des données.
FF::ff_unchecked Script qui vérifie qu'une case à cocher est bien décochée ?
FF::ff_validemail Script qui vérifie le format de l'adresse E-mail envoyé par l'utilisateur.
FF::ff_valuenotempty Script qui vérifie si le champ est resté vide.
N'oubliez pas d'entrer une phrase explicative dans le champ nommé "Message" qui permet comme son nom l'indique d'afficher un message lorsque le script détecte une erreur de saisie dans le formulaire BreezingForms Joomla 1.5.
N'oubliez pas non plus que sur le bouton de validation du formulaire il faut activer le Script Librairie > Action Script > FF::ff_validate_submit sinon vous ne recevrez pas en retour les erreurs détectées par Javascript lors du paramétrage de vos champs pour les vérifier lors d'une saisie utilisateur!
3) Créer une page de remerciements et afficher le formulaire dans le site en front-office
Pour créer une page de remerciements, créer une troisième page et créer un texte personnalisé dedans.
Pour finir voici une vidéo anglaise qui vous permet d'en savoir plus sur le comment du pourquoi faire avec BreeezingForms:
