Dans un article du 31 mars intitulé 10 astuces pour simplifier la lecture de son code HTML et CSS, j’évoquais l’utilité d’utiliser un commentaire conditionnel afin de re-diriger la page HTML vers une feuille de style propre à Internet Explorer.
Dans le cas où il n’y aurait que très peu de propriétés à modifier, cela peut s’avérer comme étant inutile ou une perte de temps… C’est donc pour ces raisons que je vais vous donner 4 caractères (seulement !) qui vont vous permettre de cibler IE 6, IE 7, et IE 8.
J’ai découvert ces astuces dans un article récemment posté sur le site Nettuts intitulé How to Target IE6, IE7, and IE8 Uniquely with 4 Characters qui a été écrit par Jeffrey Way. Voici donc la version francophone de cet article.
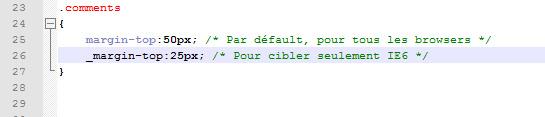
1. Cibler IE6
Pour cibler Internet Explorer 6, il suffit simplement d’utiliser le caractère underscore, et de le placer devant la propriété que vous avez attribué à un élément.

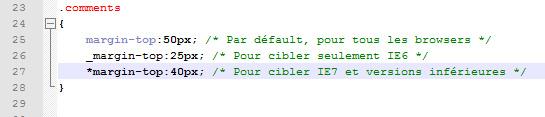
2. Cibler IE7, et versions inférieures
Pour cibler Internet Explorer 7 ainsi que les versions antérieures, il suffit simplement de placer cette fois une petite étoile, toujours devant la propriété que vous avez attribué à un élément.

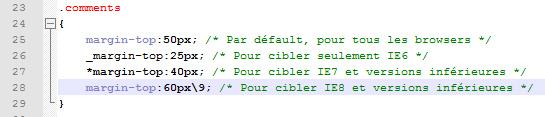
3. Cibler IE8, et versions inférieures
Pour cibler Internet Explorer 8 ainsi que les versions antérieures, cela se complexifie un peu. Cette fois-ci, il s’agira de placer un slash inversé suivi d’un 9 à la fin d’une propriété que vous avez attribué à un élément, juste avant le point virgule.

Oui, “Think simple” n’est malheureusement pas la philosophie de tout le monde. Mais ça marche, donc autant l’utiliser.
Note :
N’oubliez pas que créer une autre page CSS spécifique à Explorer peut s’avérer plus judicieux si vous avez beaucoup de propriétés CSS à modifier pour IE. Pour cela, n’hésitez pas à visiter mon précédent article “10 astuces pour simplifier la lecture de son code HTML et CSS” qui traite de ce sujet là.
Source :
Article originaire du site anglophoneNettuts : “How to Target IE6, IE7, and IE8 Uniquely with 4 Characters” qui a été écrit par Jeffrey Way, retraduit ici en français et ré-illustré.
Conclusion
J’espère que ces 3 petites astuces vous seront utiles dans votre bataille quotidienne contre le vilain petit canard du web : Internet Explorer, et qu’elles vous simplifieront vos séances d’intégrations.
Si vous avez des questions, des suggestions ou encore d’autres astuces en rapport avec Explorer : n’hésitez pas à les partager à l’aide des commentaires.

