Le podcasting est un moyen de diffusion de fichiers (audio, vidéo ou autres) sur Internet appelés podcasts. En s'abonnant aux flux RSS ou Atom, le podcasting permet à l'internaute l'écoute ou le téléchargement automatique des documents joints. Blogger permet le podcasting de n'importe quel fichier, à la condition que celui-ci soit hébergé sur Internet.
Activer le Podcasting
Sur Blogger, il faut Afficher les Champs Liens, par Paramètres / Général :

Lors de la saisie du message, il faut cliquer sur Afficher les liens vers les pièces jointes pour définir les pièces jointes au message :

La fenêtre des pièces jointes comprend l'URL du document et le type MIME. Blogger détecte automatiquement le type MIME des fichiers audio et video.
Le flux RSS
Blogger génère un Flux RSS pour le Blog à l'adresse suivante :
http://NOMDUBLOG.blogspot.com/feeds/posts/default?alt=rss
Pour respecter la norme RSS, le flux RSS ne comprend que le premier fichier incorporé :

Par contre, le flux comprend bien l'ensemble des fichiers joints, incorporés par la balise <enclosure>. Ainsi cet article crée les balises suivantes :
<enclosure
type="audio/mpeg"
url="http://sites.google.com/site/annuairevin/files/bach_243_gloria_patri.mp3"
length="0" />
<enclosure
type="application/pdf"
url="http://www.liens-du-vin.ch/_files/Plaquette_07_2008_F.pdf"
length="0" />
<enclosure
type="image/tiff"
url="http://www.liens-du-vin.ch/_files/terravin.tif"
length="0" />
<enclosure
type="application/mspowerpoint"
url="http://www.liens-du-vin.ch/_files/vins-du-valais-chine.ppt"
length="0" />
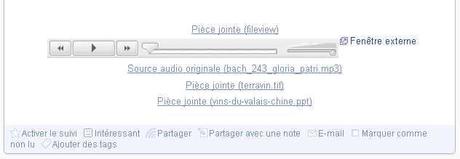
Si le Flux est lu par Google Reader, l'ensemble des fichiers joints figure. Et, cerise sur le gâteau, le Reader permet l'écoute directe des fichiers mp3, grâce à son lecteur incorporé :

Fichiers joints dans le message
Après avoir inséré des fichiers joints, on constate que ceux-ci ne figurent pas dans le message. Blogger ne traite pas dans les variables du Blog, les balises enclosure. Si cette balise n'est pas documentée, il est néanmoins possible de l'utiliser dans le HTML du Blog :
data:post.enclosures : Toutes les balises enclosure du message
data:enclosure.mimeType : Le type MIME du fichier joint
data:enclosure.url : l'URL du fichier joint
Afficher une pièce jointe
Prenons l'exemple d'un fichier *.mp3 (audio) à afficher apres le message. Dans le HTML du Blog (Paramètres / Mise en Page / Modifier HTML - Cocher développer des modèles de Gadget), le message est indiqué par :
...
<div class='post-body entry-content'>
<data:post.body/>
...
Plaçons le code suivant après <data:post.body/>
<!-- DEBUT ENCLOSURE -->
<br/><i><b>Fichier(s) joint(s) : </b></i>
<b:loop values='data:post.enclosures' var='enclosure'>
<b:if cond='data:enclosure.mimeType == "audio/mpeg"'>
<a expr:href='data:enclosure.url' expr:title='"Ecouter le son " + data:enclosure.url' rel='enclosure' target='_blank'> Ecouter le son <img src='http://URL/icone-musique.gif' style='display:inline; border: 0 none;'/></a>
</b:if>
<!-- AUTRE TYPE MIME -->
</b:loop>
<!-- FIN ENCLOSURE -->
Visualiser les fichiers joints
Nous allons utiliser le lecteur de documents de Google Documents.
Celui-ci permet de visualiser les fichiers *.pdf, *.ppt et *.tif.
Les types Mime sont respectivement application/pdf, image/tiff et application/mspowerpoint.
Le lecteur de document est appelé avec l'URL suivante :
http://docs.google.com/viewer?url=URL du fichier
Le code à ajouter à la place du commentaire (<!-- AUTRE TYPE MIME -->) ci-dessus est le suivant :
<b:if cond='data:enclosure.mimeType == "application/pdf"'>
<a expr:href='data:enclosure.url' expr:title='"Fichier PDF " + data:enclosure.url' rel='enclosure' target='_blank'> Fichier PDF <img src='http://URL/icone-pdf.png' style='display:inline; border: 0 none;'/></a>
</b:if>
<b:if cond='data:enclosure.mimeType == "image/tiff"'>
<a expr:href='"http://docs.google.com/viewer?url=" + data:enclosure.url' expr:title='"Voir l&#39;image tif " + data:enclosure.url' rel='enclosure' target='_blank'> Voir l'image tif <img src='http://URL/icone-document.png' style='display:inline; border: 0 none;'/></a>
</b:if>
<b:if cond='data:enclosure.mimeType == "application/mspowerpoint"'>
<a expr:href='"http://docs.google.com/viewer?url=" + data:enclosure.url' expr:title='"Voir présentation " + data:enclosure.url' rel='enclosure' target='_blank'> Voir Présentation Power-Point <img src='http://URL/icone-document.png' style='display:inline; border: 0 none;'/></a>
</b:if>
Note : Attention à la syntaxe pour le titre du lien, afin de saisir un apostrophe :
Voir l'image tif devient Voir l&#39;image tif
Conclusion
Blogger se transforme facilement en outil de Podcasting. Il est possible d'ajouter des fichiers joints, comme des documents PDF ou des Présentations Power-Point et de les afficher avec le lecteur de documents de Google Documents.
Plus d'informations
Jouer un fichier *.mp3 sur son Blog
Des lecteurs multi-média pour son Site ou son Blog (anglais)
Des Gadgets pour son Blog
Le lecteur de documents de Google Documents



