Ca y est. Le trafic en provenance des téléphones mobiles commence à se voir dans les statistiques d’audience.
Ca reste modeste mais je peux vous assurer que c’est bel et bien parti pour monter haut.
Dans une intervention récente à Anglet, j’estimais, au pif, que le trafic mobile représenterait au moins 10% de votre audience d’ici 2013. Je confirme. Cela pourrait même se voir encore plus, pour peu que vous continuiez de développer des gammes de services adaptés aux touristes en séjour (notifications évènementielles, guides touristiques géolocalisés, hébergements de dernière minute, etc.).
D’ores et déjà, il me semble qu’il convient d’anticiper tranquillement certaines évolutions, dont certaines vont être, à court terme, très lourdes d’implications.
Les sites web du tourisme sont beaucoup trop lourds, graphiquement parlant.
L’accumulation de bannières flash, de bandeaux photos, de widgets en tous genres, de flux, de galeries, de mises en page hétéroclites… nuit considérablement à la rapidité de chargement des pages.
L’intention est louable : séduire. Mais le Web est le royaume de la vitesse, du survol, du zapping. Or, souvent, en voulant bien faire, on recourt à des tue-l’amour. Je cite pêle-mêle : les bandeaux démesurés, les photos non retaillées et compressées, les cadres enjolivés, les polices spéciales, les trucs qui clignotent, les “boutons-images”, les pubs.

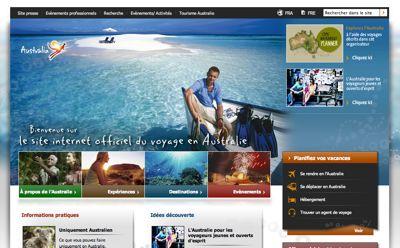
Australia.com, le meilleur site du monde selon une info relayée par tourmag.com.
Essayez de le visualiser sur votre smartphone et on en reparle. J’aurais pu aussi prendre l’exemple de voyages-sncf.com, c’est le même raisonnement : les versions mobile sont plus agréables à utiliser.
Il faut imaginer une autre manière d’amener l’information aux clients, sinon l’audience se dégradera du fait de forts taux de rebonds (trop lent à charger sur mon smartphone, je passe…).
Il y a un mois à peine, Google a prévenu tout le monde dans un article de son blog, le fameux Googlewebmastercentral : la rapidité d’affichage des pages sera désormais prise en compte dans le référencement des pages.
Il n’est pas directement question de mobilité, mais de confort d’utilisation : plus un site est lent, moins le visiteur s’attarde. Par ailleurs, les questions de lisibilité, que l‘écran de consultation soit grand ou petit, deviennent primordiales.
Quelles solutions ?
Il faut d’ores et déjà changer de fusil d‘épaule en matière de développement et de webdesign. Je me permets de conseiller deux choses :
- Mettez plus de textes noir sur blanc (Ok, ça oblige à faire de l‘éditorial, mais ça fait un moment qu’on vous le dit, non ?)
- Mettez moins d’images inutiles. Les images inutiles c’est tout ce qui est censé “faire joli”. Regardez les interfaces des sites à la mode (Facebook, wikipedia, copains d’avant, tripadvisor…). C’est pas “joli”, mais ça fonctionne quand même. Profitez de l’espace laissé vacant par le fait d‘ôter les ornements, pour amener plus d’images “utiles” : des vraies belles photos de votre destination, par exemple, ou des photos plus grandes des hébergements…
- Passez progressivement au HTML 5. Vous n’imaginez pas tout ce que cette évolution rend comme service…
En attendant, je relaie à nouveau l’article de Google qui suggère plusieurs outils pour évaluer la vitesse de votre site… Allez-y c’est gratuit.
Alors, prêts à abandonner le web “flashy” ?
