 Depuis la généralisation des accès hauts débits sur Internet, la rapidité de chargement d'un site est devenu un critère important à prendre en compte dès la phase de conception.
Depuis la généralisation des accès hauts débits sur Internet, la rapidité de chargement d'un site est devenu un critère important à prendre en compte dès la phase de conception.
Les moteurs de recherche (Google, Yahoo, Bing...) incluent dans leurs algorithmes la vitesse d'affichage de votre site. Ainsi, Google considère qu'une page est lente si elle met plus de 4.97 secondes pour se charger. La rapidité de chargement aura donc un impact plus ou moins important (difficile d'avoir des chiffres précis) sur le référencement de votre site.
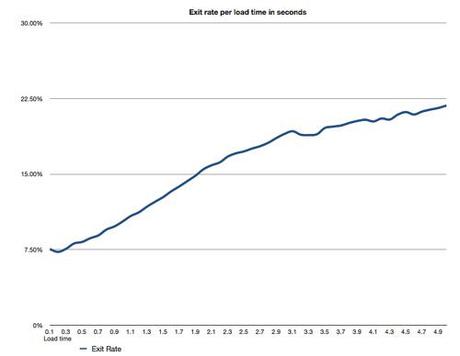
Une étude a montrée qu'un utilisateur venant sur votre site à partir d'un moteur de recherche aura une patience d'environ 4 secondes. Au delà de cette valeur le taux d'abandon devient important.

Bref, vous l'avez compris, le temps de chargement des pages est un paramètre tout aussi important que le design quand vous mettez un site en ligne.
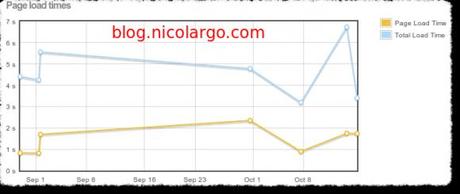
Je me suis penché sur ce sujet lors de conception de la nouvelle version du blog de Nicolargo. Il en ressort quelques billets ciblés sur les problèmatiques de performances des blogs WordPress (basée sur des solutions libres bien sûr  ):
):
- Architecture pour un blog optimisé
- Installation d’un blog WordPress sur un VPS Gandi
- 12 étapes pour optimiser les performances de son blog WordPress
- Booster votre blog WordPress avec Varnish
Au niveau des outils de tests, le Web fourmille de service en ligne. Attention lorsque vous faite vos tests de choisir des URL représentatives (pas seulement un test sur votre Home page qui ne représente que 1% de vos visiteurs...). Personnellement, j'utilise surtout:
- GTMetrix qui permet d'automatiser le test de votre site en calculant automatiquement les valeurs Y-Slow, Page Speed.

- WebWait: très utile pour tester les modifications que vous faites sur votre site et en mesurer l'impact en terme de vitesse de chargement.
- Apache Benchmark (ab pour les intimes): un outil libre sous licence Apache permettant de tester la montée en charge de votre site (c'est à dire comment votre site va réagir quand beaucoup d'utilisateurs vont le consulter simultanément). Un exemple de ligne de commande que j'utilise en local sur mon serveur:
ab -t 30 -c 5 http://blog.nicolargo.com/2010/10/booster-votre-blog-wordpress-avec-varnish.html
...
Requests per second: 578.10 [#/sec] (mean)
Time per request: 8.649 [ms] (mean)
Time per request: 1.730 [ms] (mean, across all concurrent requests)
Transfer rate: 329.82 [Kbytes/sec] received
...
Et vous blogueurs, webmasters, comment prenez-vous en compte la problématique de rapidité d'affichage de vos pages ?
