 10 versions majeures de Google Chrome en maintenant 2 ans. Voilà un rythme incroyable tenu par les développeurs de Google.
10 versions majeures de Google Chrome en maintenant 2 ans. Voilà un rythme incroyable tenu par les développeurs de Google.
J'ai eu le plaisir de voir cette nuit une nouvelle mise à jour de mon Google chrome sur le canal de développement Windows/Mac/linux de Google pour passer en version 10. Alors que tout le monde parle des nouveautés de chrome 9, que j'utilise depuis un moment du coup, je me lance dans la nouvelle version.
A noter dans les principaux changements:
- Mise à jour du moteur Javascript V8 qui passe en version 3.0.2.1
- Mise à jour du moteur de rendu WebKit en 534.15
Le moteur Javascript est, je n'ai pas encore bien eu le temps de tester, supposé être deux fois plus rapide que le moteur Javascript de Google Chrome 9. J'avoue que rien que mes petits scripts de base sont un peu plus rapides. Mon Netvibes de plus de 30 onglets et un peu plus de 50 flux par onglets est un bon test en lui-même. En effet, aucun navigateur n'arrive à rester fluide avec cette quantité de données à afficher. Il semblerait qu'en effet la rapidité du moteur JS soit un peu meilleur, mais uniquement à l'utilisation.
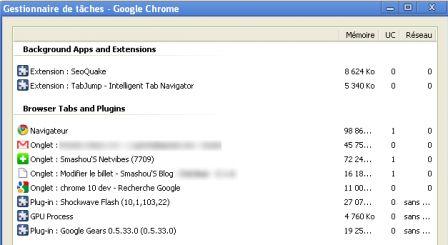
Je note aussi l'arrivée d'un gestionnaire des tâches de Google Chrome un peu différent de celui que l'on connait.

Celui-ci semble simplifié, mais propose des informations très intéressantes et importantes. On remarque tout de suite des informations pertinentes mais simplifiés sur les processus des extensions. Il y aussi l'entrée du GPU Process qui s'agite si on lance par exemple Body Browser de Google. De la même manière cette interface nous propose de visualiser les processus en arrière plan du navigateur (certaines extensions comme TabJumb ou SeoQuake l'utilise). Enfin l'ajout d'une colonne réseau, permet de visualiser la bande passante utilisée par processus et par onglet.
On peut bien évidemment arrêter un processus simplement en le selectionnant. A noter que le clique droit permet d'avoir d'autres informations comme:
- la mémoire partagée
- la mémoire privée
- l'Identifiant du process
- les images en cache
- les scripts en cache
- le cache CSS
- La mémoire de SQLite
- La mémoire Javascript
Voilà pour ce que j'ai remarqué dans cette version de Google Chrome 10. Avez-vous remarqué d'autres nouveautés?
