Dans la conclusion du dernier billet « Inkscape 10 : l’outil texte en toute simplicité« , j’évoquais la possibilité de réaliser très simplement des effets sympas à l’aide de l’outil Texte. Voyons aujourd’hui en quelques étapes comment parvenir à un reflet sous un texte coloré… tendance « Web 2.0″.
A la fin de ce tutoriel, voici à quoi vous devriez parvenir :
 Comme promis, ce sera très simple et en quelques étapes simplement.
Comme promis, ce sera très simple et en quelques étapes simplement.
Le texte :
Commencez par prendre l’outil texte, et tapez le slogan, le mot de votre choix. De base, vous aurez probablement une police assez « bateau », sans beaucoup de consistance. Je vous invite à en choisir une plus « dense », comme celle que je vais utiliser, la Damn Noisy Kids (pour trouver des polices, lisez donc ce tutoriel ici sur Freenambule). Observez donc la différence ci-dessous :
 De la couleur :
De la couleur :
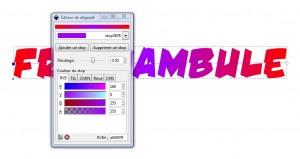
Ouvrez le panneau de gestion de la couleur : assurez vous de ne pas avoir de contour avant d’appliquer un dégradé horizontal sur le fond.
Dans mon exemple, un rouge/mauve/rouge (rouge plein ff0000 et mauve à a000ff).
 Du web 2.0 :
Du web 2.0 :
Pour ajouter cet effet de reflet « sur » le texte genre web 2.0, prenez l’outil ellipse et tracez en une au-dessus de votre slogan.
Petit rappel : en tenant enfoncé la touche « Shift » (que certains nomment « Maj »), votre ellipse se développera en prenant pour centre l’endroit de votre clic.
Tracez donc votre ellipse au-dessus de votre texte, avec un centre à peu près au milieu de celui-ci.
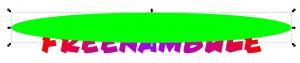
Pour l’exemple, mon ellipse est ici en vert : il faudra cependant quelle soit blanche pour la suite.
 Pour la taille, il vous sera sans doute utile de faire plusieurs essais. Voyez dans mon cas, je descends l’emprise jusque la moitié du « A » qui est la lettre centrale.
Pour la taille, il vous sera sans doute utile de faire plusieurs essais. Voyez dans mon cas, je descends l’emprise jusque la moitié du « A » qui est la lettre centrale.
Dupliquez le texte. La copie passe au dessus. Gardez le sélectionné, et sélectionnez ensuite votre ellipse. A l’aide des menus, faites : « Chemin/Intersection ». Voici le résultat :
 Il se peut que vous ayez un résultat un peu décevant au niveau du pourtour. Comme si l’intersection était plus petite, « légèrement », que le texte. Vous gommerez cette impression en ajoutant un contour blanc de 1px de large grâce à la palette de gestion de couleur.
Il se peut que vous ayez un résultat un peu décevant au niveau du pourtour. Comme si l’intersection était plus petite, « légèrement », que le texte. Vous gommerez cette impression en ajoutant un contour blanc de 1px de large grâce à la palette de gestion de couleur.
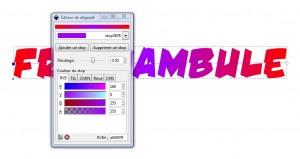
Avec l’outil dégradé, appliquez un dégradé de blanc vers transparent sur le résultat de l’intersection. N’oubliez pas d’appliquer également un dégradé sur le contour, si vous avez eu besoin d’en rajouter un.
 On voit ci-dessus les vecteurs de mes deux dégradés : celui sur le contour, et celui sur le blanc.
On voit ci-dessus les vecteurs de mes deux dégradés : celui sur le contour, et celui sur le blanc.
Le miroir :
Sélectionnez les deux éléments (le texte et le dégradé blanc) et groupez les (Ctrl+G).
Dupliquez le groupe, et utilisez l’outil de miroir horizontal (encadré de vert sur la vue ci-dessous). Ensuite, descendez le second groupe jusqu’à ce que l’extrémité des lettres ne se touchent plus que par la pointe.
 A présent, tracez un rectangle sans contour, de fond blanc au-dessus du texte en miroir. Veillez à ce qu’il est exactement la même taille. Au besoin, tracez le d’abord en couleur et placez le en-dessous pour vous aider.
A présent, tracez un rectangle sans contour, de fond blanc au-dessus du texte en miroir. Veillez à ce qu’il est exactement la même taille. Au besoin, tracez le d’abord en couleur et placez le en-dessous pour vous aider.
Une fois que vous avez votre rectangle, appliquez un dégradé de blanc vers transparent, en dosant à votre goût pour laisser apparaitre plus ou moins le texte.
 Terminé !
Terminé !
Pas compliqué n’est-ce pas ?
A vous de jouer !
 De la couleur :
De la couleur : Du web 2.0 :
Du web 2.0 :