Cakephp offre beaucoup de possibilités permettant de générer du code html, cela permet de se soucier un peu moins de la validité au w3c et d'utiliser si l'on veut une sémantique approuvée par des développeurs chevronés.
Ici j'utilise des objets de cakephp pour créer des formulaires (d'accord je pourrai les écrire en html pur et dur mais de cette manière cake automatise pas mal de chose). Parcontre je viens de me rendre compte que lorsque l'on utilise l'helper checkbox dans cakephp ou plus précisement FormHelper::input avec l'option checkbox celui-ci génère le code suivant d'une manière synthétique :
<div><input type="checkbox" /><label>Ma checkbox</label></div>
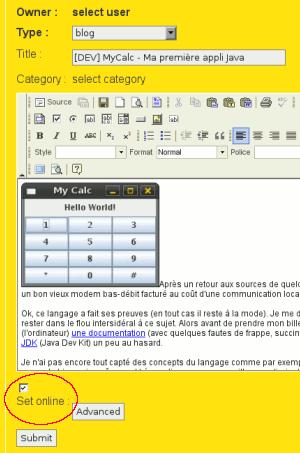
Les tags <input/> et <label/>auraient du être inversés cela peut poser des problèmes avec un css par exemple :
label { float : left; width : 5em; } Je suis allé fouiller dans les libs de cake et pour mettre l'ordre des tags que l'on aurait dû avoir il faut éditer le fichier cake/libs/view/helpers/form à la ligne 660 et modifier le cas "checkbox" :
case 'checkbox':
//hack : change order of html tags display
//$out = $before . $this->checkbox($fieldName, $options) . $between . $out; //default
$out = $before . $out . $this->checkbox($fieldName, $options) . $between;
break;
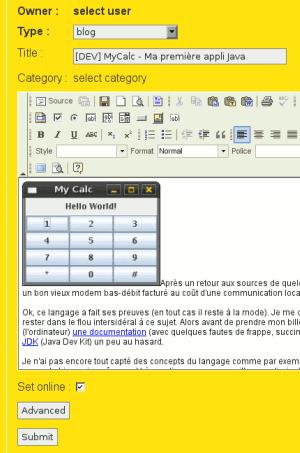
Je ne sais pas pourquoi l'ordre en a été décidé ainsi néanmoins on peut voir le résultat suivant :