thématique : insertion indice, insertion exposant, développement iPhone, developpement iPad, developpement mobile, interface builder, fonts, attributes.
À quoi cela peut-il bien servir?
C’est très simple, toutes les applications de calculs nécessitent des exposants et/ou indice, que ce soit pour les mathématiques, la physique ou bien même l’architecture, vous avez besoin d’effectuer des opérations nécessitant des xn.
Et malheureusement pour nous, il n’existe aucun moyen dans Interface Builder de pouvoir le faire directement.
Comment peut-on donc faire pour pouvoir afficher correctement FaVn sur un écran via Interface Builder ? Quelle est le meilleur moyen de procéder?

La réponse à la dernière question est relativement simple: il n’existe aucune “meilleure” façon procéder, mais plusieurs moyens dont deux relativement simples.
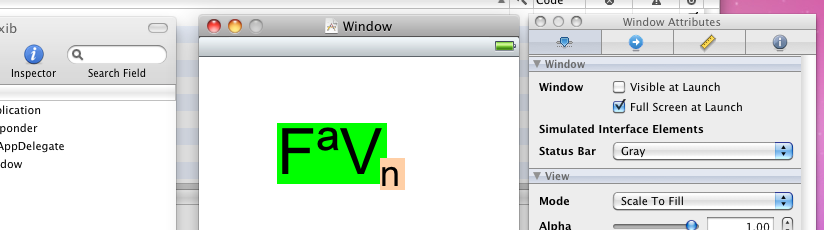
Nous allons donc dans un premier temps voir les deux façons simples pour y arriver lors de la définition des écran dans Interface Builder
Tout d’abord, vous devez créer deux Labels, un pour notre “F” et l’autre pour “x” et les disposer de façon artisanale avec la souris… Bon je vous l’accorde c’est vraiment artisanal mais c’est la première idée qui m’est venu. Et oui, je sais, ce n’est pas très pratique et assez pénible.

mots-clés : insertion indice, insertion exposant,developpement mobile, interface builder, fonts, attributes
