
La navigation d’un site web est le point de repère pour l’usager.
C’est pourquoi, en temps que designer et développeur de sites web, nous nous devons de créer un menu non seulement attrayant visuellement et graphique, mais également facile d’utilisation.
Voici 15 exemples pratiques de navigations élégantes à télécharger 100% gratuitement. Celles-ci sont soit complètement assemblées en CSS et prêtes à être utilisées ou sous forme de fichiers PSD.
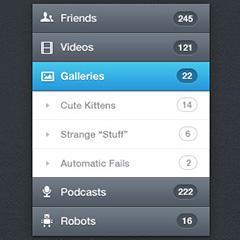
Cet article a été écrit par Joshua Johnson et est paru sur le site web de designshack.net.Menu vertical de style accordéon (CSS)

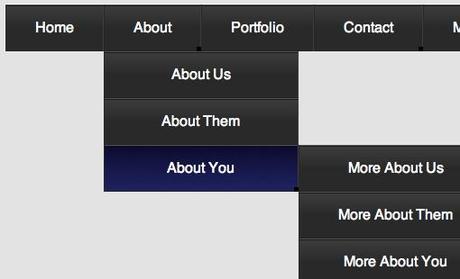
Navigation horizontale de 3 niveaux (CSS)

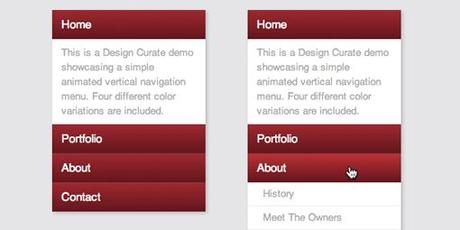
Navigation en bannière (CSS)

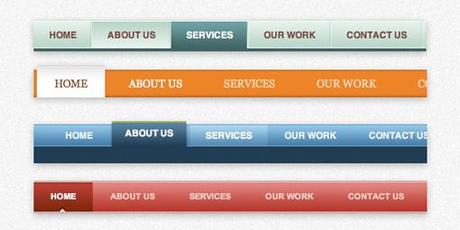
12 styles de navigations (CSS)

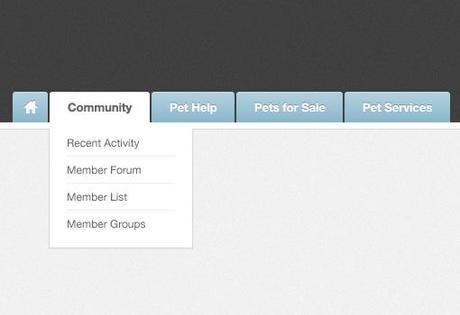
Navigation simple de style « tab » (PSD)

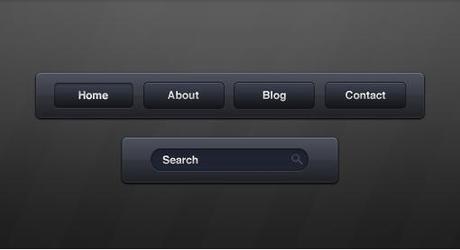
Menu sombre (PSD)

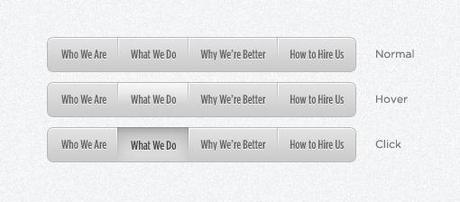
Différents styles de navigation (PSD)

Menu simple et efficace (PSD)

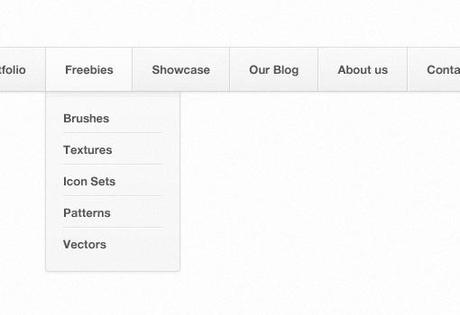
Autre menu simple et propre(PSD)

Navigation en tabs (PSD)

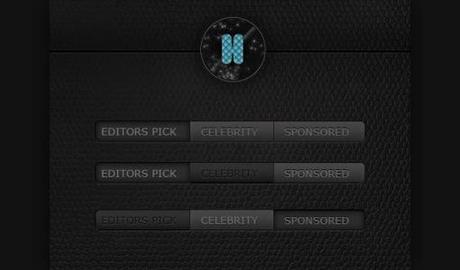
Menu sombre avec des reflets (PSD)

Navigation avec texture(PSD)

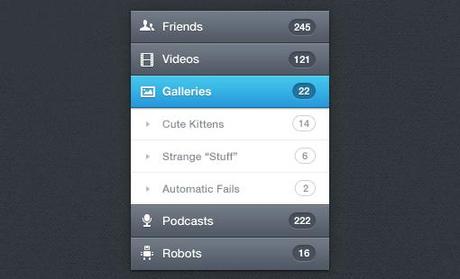
Navigation verticale en accordéon (PSD)

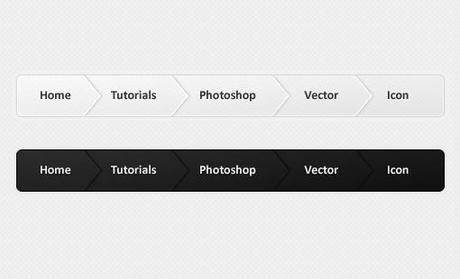
Un breadcrumb (PSD)

Navigation transparente blanche (PSD)

