La réalisation d’un design de blog n’est pas une tache facile ou bien une mince affaire, il y a beaucoup de choses à prendre en considération. Du coup on a tendance (à tords) à mettre certains aspects de côté. Voici une série de services qui vous permettront de revoir certains aspects du design de votre blog.
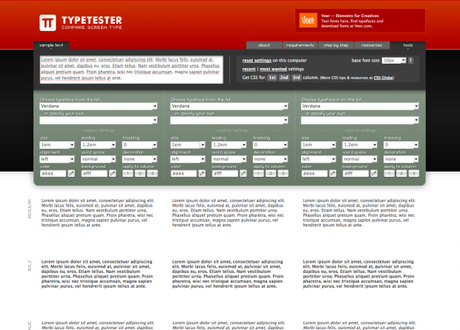
1. Typetester
Cet outil va vous permettre de tester l’aspect visuel d’un texte en comparant. Quasi toutes les variables d’un block de texte pourront être comparé avec Typetester.

2. Em Calculator
Bien choisir la taille de vos textes est indispensable pour assurer une bonne lisibilité de l’ensemble. Une fois que vous aurez choisit la bonne taille, veillez à utiliser la bonne unité de mesure dans votre feuille de style. Le CSS proposent 8 unités mais nous n’en retiendrons que 3 (les plus utilisées) : em, px et pt. La différence entre ces 3 unités ? Pour faire simple, l’unité em elle la seule qui va permettre d’adapter la taille des caractères à la taille de l’écran. C’est aussi la solution utilisée pour permettre le grossissement des polices pour les malvoyants. Sauf si vous ne voulez pas que vos polices soient agrandies/réduites voici un outil pour convertir vos tailles de polices en em.

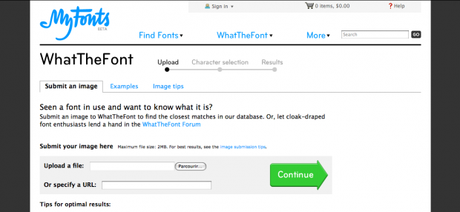
3. What the Font ?
Choisir une taille de police c’est bien mais il faut aussi choisir la bonne police. Il arrive souvent qu’on croise des typos sympa sur le web. Mais comme ce sont des typos « custom » elles s’affiche sous la forme d’une image, impossible donc de retrouver la police. Et bien c’est possible, grâce What the Font qui va reconnaitre la police à partir d’une image.

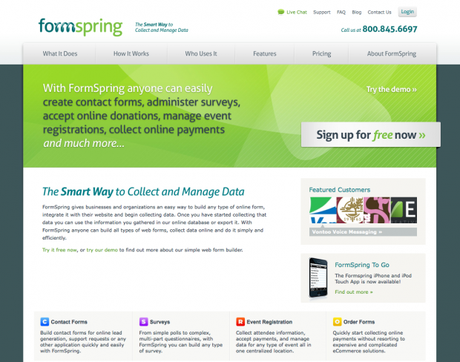
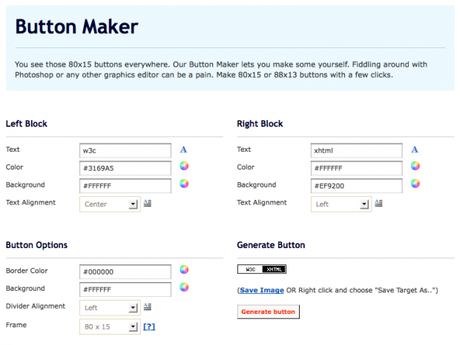
4. Form Spring
Mettre en place un formulaire c’est toujours assez fastidieux. Pour qu’il soit à la fois fontionnel, beau et compatible sur les principaux navigateur. Form Spring va justement vous permettre de générer la plupart des formulaires nécessaires sur un blog (formulaire de contact, sondages etc.). Le service est payant mais vous pouvez tout de même générer quelques formulaires gratuitement. Dans le même genre il existe le très bon Wufoo et Form Assembly.

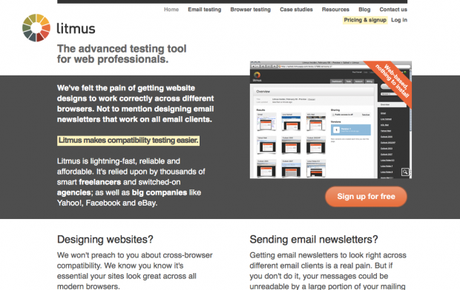
5. Litmus app
Avoir un blog compatible sur les différents navigateurs, c’est sans doute l’une des tâches les plus difficile. Surtout quand on est sur Mac et qu’il faut tester sur IE6 PC par exemple. Installer ou émuler tous les navigateurs serait trop long, voici pourquoi je vous recommande les générateurs de captures sur les différents navigateurs. Nous vous avions déjà parlé de Browsershot qui permet de tester votre site sur la quasi totalité des navigateurs et OS existants. J’ai trouvé un équivalent bien plus fonctionnel : Litmus app.

6. Icon Finder
Trouver les îcones, c’est un peu la galère. A moins que vous n’ayez un delicious bien organisé, le moteur de recherche d’îcones semble être une excellente solution : Icon Finder

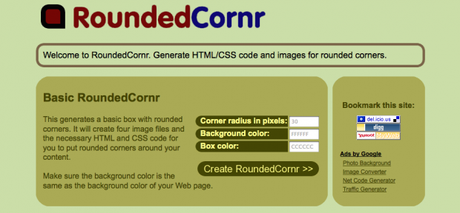
7. Rounded Corner
Les solutions pour faire des boutons arrondi sont nombreuses, la plus simple étant de générer une image complète. Sauf que cela pose problème si le texte s’agrandi, et c’est moins bon pour le référencement si le texte est dans l’image. Idéalement il faudrait faire les coins arrondi dans le CSS. Heureusement il existe des générateur de CSS pour faire des coins arrondis : Rounded link 1link 2 Corner


9. Color Schemer
Choisir les couleurs de votre site est très important. Vous devez raisonner en terme de palette. C’est à dire trouver des couleurs qui sont homogène entre elle, pas uniquement des couleurs qui vous plaisent. Pour cela il existe l’excellent ColourLovers ou encore l’application Color Schemer.