Bonjour à tous et bienvenue ici.
Il y en a qui me connaissent déjà, et qui connaissent le blog. Alors, oui, il est un peu vide, notamment parce que je l’avais fermé l’année dernière pour me consacrer à plein temps à ma reprise d’études. A 32 ans et sans le bac, ça n’a pas été une mince affaire, mais c’est chose faite, je suis l’heureux titulaire d’un DUT en Informatique.
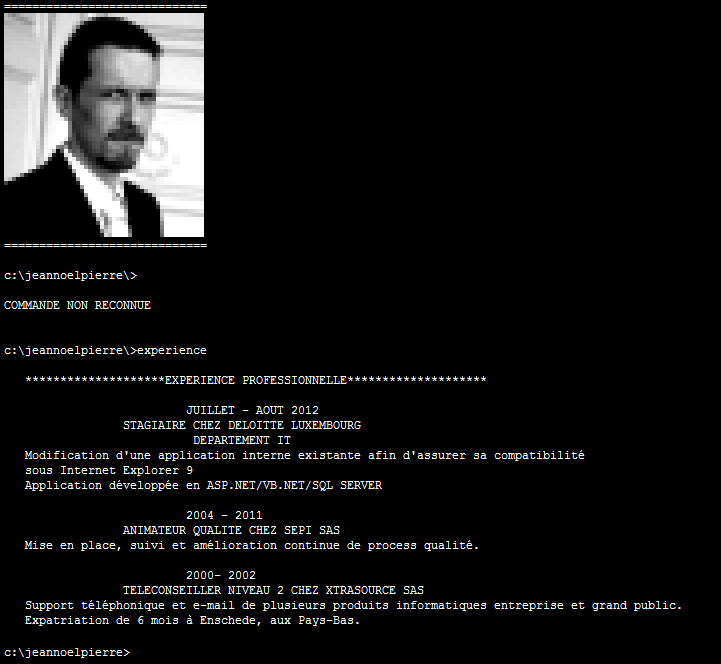
C’était dans un but post-école que j’ai décidé de réaliser le CV MS-DOS dont vous avez du entendre parler.

J’avais eu une proposition, pas tout à fait concrétisée lors de mon stage de fin d’études. Et, histoire de prendre le taureau par les cornes, j’ai eu l’idée de faire ce fameux CV.
Il fallait qu’il remplisse plusieurs critères :
- Qu’il remplisse sa fonction de CV, chose logique.
- Qu’il soit en rapport avec mon domaine, l’IT.
- Qu’il soit interactif, et, pourquoi pas ludique.
L’idée de refaire une interface en MS-DOS m’est venue car le côté rétro risquait de plaire à certains, et le côté interactif suffisamment simple à mettre en place via la saisie de commandes. Chose rigolote supplémentaire : pourquoi se limiter aux commandes nécessaires à un recruteur ? Pourquoi ne pas s’adresser aux geeks également en planquant des références amusantes ? Un croisement entre un jeu (hyper simpliste, je vous l’accorde, et sans but aucun) textuel et un véritable CV. De plus, de par ma présence sur certains réseaux sociaux, j’avais déjà une bonne idée de comment et surtout par quel biais répandre l’expérience facilement.
Concernant l’aspect technique :
Le stage que j’ai effectué cet été, qui m’a permis de découvrir JQuery, qui m’a été d’une grande aide. J’ai pu expérimenter cette librairie Javascript à loisir durant ces deux mois. Lors de la réflexion m’ayant menée au CV MS-DOS, je me suis vite rendu compte qu’elle me serait incontournable, grâce à ses nombreuses fonctions.
La page HTML comporte donc un input et un div, grossièrement. En CSS, tout a été stylisé afin de rendre l’interface la plus proche possible du MS-DOS. En petit goret que je suis, j’ai appliqué les styles suivants à chaque élément de la page. Bien que peu élégante, ça ne dérange en rien, la page étant très légère.
#terminal {
font-family:fixedsys, LucidaTerminal, monospace;
font-size: 9pt;
color: white;
background: #000000;
border: none;
padding: 0px;
outline: none;
}
Ensuite, le reste du travail se fait en Javascript. On utilise un case, qui, en fonction de ce que tape l’utilisateur, renverra du html dans le <div>.
case 'photo':
case 'PHOTO':
var resultSup ='';
resultSup = "<br />=============================<br /><img src='img/8bitme.jpg'><br />=============================<br />";
result = result + resultSup;
$('#label').html(result);
$('#label').show();
break;
On fait également en sorte, grâce à la variable ‘result’ de stocker un « historique » des différents résultats affichés, ainsi que des commandes entrées. On peuple ainsi le div grâce à une commande Jquery. Pour ce qui est de la saisie, justement, on la récupère dans l’input grâce à un peu de JQuery également.
var saisie = $('#terminal').val();
C’est d’ailleurs grâce à cette variable ‘saisie’ que l’on initiera notre case.
Grossièrement, c’est tout. Pour le reste, si ça vous intéresse, j’imagine que vous savez comment récupérer le code

Alors, j’ai eu vent de quelques critiques, et tel un général d’antan, « je vous ai compris ». Je sais que j’ai codé comme un cochon, et je m’en excuse auprès des puristes. J’essaierai d’améliorer ça quand j’aurai un peu de temps, et, tant que j’y suis, toute critique constructive et proposition d’amélioration est la bienvenue. Les commentaires sont là pour ça, n’hésitez pas, c’est bon, mangez-en.
Quel impact ?
Question qui revient souvent depuis hier. J’ai mis le site en ligne le 10 septembre 2012. Le 11 septembre, j’ai envoyé le site au blog du moderateur qui l’a publié dans l’heure après une petite interview téléphonique sur blog-emploi.com. J’en ai profité pour envoyer le site également au Journal Du Geek. Tous ces sites ont eu la gentillesse d’écrire un billet là-dessus, et je ne les en remercierai jamais assez.
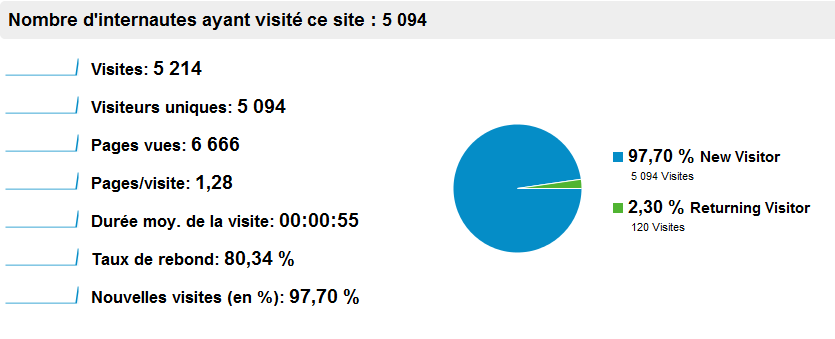
Le résultat, je l’ai vu ce matin (nous sommes le 12 septembre). Et le voici tel que je l’ai vu au réveil :

Les chiffres parlent d’eux-même. Ca a été la folie (enfin, de mon point de vue, hein) sur Twitter et Facebook et dans une moindre mesure sur Google +.
Disons qu’à mon point de vue, c’est en soi une réussite, et je vous remercie bien évidemment tous pour votre feedback, que ce soit par tweets, mails, ou autres. Je continuerai bien entendu à rajouter de petites commandes ça et là, mais je compte continuer surtout d’autres projets persos tout aussi divertissants et dont je ne manquerai pas de vous parler prochainement

Geek long and prosper.
