
Structure
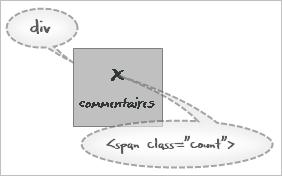
L'image suivante vous montre de quoi est composé votre compteur de commentaire.
Nous avons donc un bloc <div> principal qui contient un bloc <span> qui affiche lui le nombre de commentaires. Sous ce bloc, nous retrouverons donc le texte à afficher. Il ne vous reste donc qu'à trouver l'image qui vous conviendra. Nous avons utilisé ici une bulle.
HTML et CSS
<div class="bulle"><span class="compteur">X</span>
commentaires
</div>
.bulle{
background:url(img/bulle.png) left top no-repeat;
color:#575553;
float:left;
font-family:Verdana, Arial, Helvetica, sans-serif;
font-size:9px;
height:68px;
margin-right:20px;
padding-top:7px;
text-align:center;
width:70px;
}
.bulle .compteur{
font-family:Georgia, "Times New Roman", Times, serif;
font-size:24px;
color:#CC6600;
}
Et voilà, le tour est joué! 2 minutes et le tout est en place.


LES COMMENTAIRES (1)
posté le 14 août à 20:22
Bonsoir! C'est quoi qu'il faut copier pour mettre le compteur dans un blog? ça ne marche pas! Merci d'avance!