Pour créer des ombres, plusieurs méthodes s’offrent à vous. Nous allons commencer par les plus simples pour aller vers les plus complexes. Pour les créer, il est important de regarder le sens de la lumière. C’est elle qui va définir la position de vos ombres. Si la lumière vient de droite, l’ombre sera forcément à gauche. Il vous faudra aussi adapter les ombres et lumières de vos différents objets composant votre création graphique mais nous verrons cela plus tard.
Plan du tutoriel
- L’ombre portée via les styles de calques
- Créer une ombre avec un pinceau
- Utiliser les outils Densité
- Créer une ombre réelle
- Une ombre projetée sur un mur
- Garder les ombres d’origine
1 – L’ombre portée via les styles de calques
L’ombre portée s’utilise via les styles de calques, aussi appelés « Options de fusion ». Ce n’est pas le meilleur moyen de créer une ombre mais ça reste accessible aux débutants. En règle générale, utiliser l’ombre portée donne une impression de flottement qui n’est pas très esthétique. En clair, il faut savoir l’utiliser à bon escient. Mais cela vient avec la pratique. Cependant, l’ombre portée peut donner un effet sympathique sur une typographie sous certaines conditions.
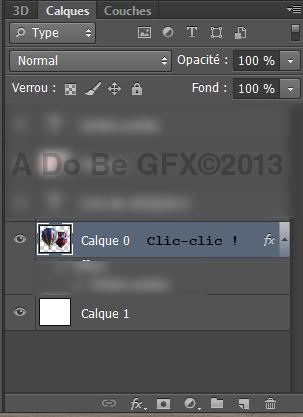
Si vous utilisez l’ombre portée sur une image détourée, vous obtiendrez quelque chose comme ceci :

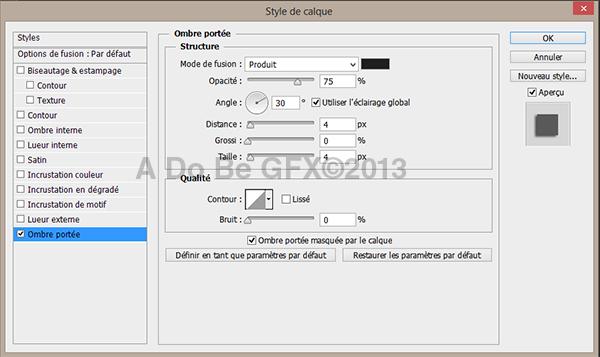
Vous remarquerez que ce n’est pas très beau. Dans cet exemple, les réglages ont été laissés par défaut. Pour obtenir ceci, il vous faudra double-cliquer sur votre calque afin d’ouvrir les options de fusion.


Cependant, comme dit précédemment, on peut obtenir des effets sympathiques si c’est utilisé par exemple sur une typographie. Voici quelques exemples :


A vous de jouer avec les réglages de l’ombre portée afin de définir les combinaisons qui vous conviennent.
2 – Créer une ombre avec un pinceau
En créant une ombre avec un pinceau, vous pouvez poser l’objet/le personnage sur votre scène. Prenons pour exemple l’ours allongé du photomontage « Save Our Planet« . Après l’avoir détouré, nous le posons sur le fond :

Vous remarquez que sans ombre, l’ours n’est pas incrusté dans le décor. On voit tout de suite qu’il a été rajouté. Pour cela, prenez un pinceau à bords doux de couleur noire. Créez un nouveau calque que vous placerez juste en-dessous de l’image concernée et peignez délicatement le long de l’ours toujours en prenant en compte le sens de la lumière. Voici ce que vous obtenez :

Tout de suite, on remarque une nette différence : votre sujet semble bel et bien posé sur le sol.
3 – Utiliser les outils de Densité
Les outils de densité sont indissociables l’un de l’autre. Si vous utilisez Densité + pour les ombres, Densité – viendra appuyer les lumières. Voici une jeune femme détourée que nous avons « posée » sur une autre photo. On voit que la lumière vient de la partie droite de l’image.

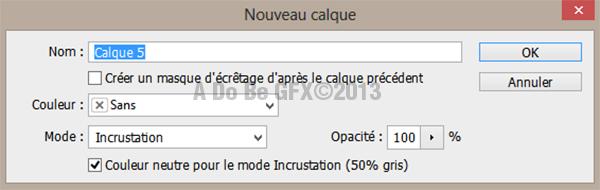
Vous allez utiliser les outils Densité afin de créer les ombres et les lumières sur la jeune femme. Mais tout d’abord, par le menu, créez un nouveau calque en mode incrustation (Calque + Nouveau calque). Cochez la case « Couleur neutre pour le mode incrustation ». Cela vous créera un calque à 50% de gris en mode incrustation. Vous pourrez alors utiliser les outils de Densité de manière non destructrice pour l’image.

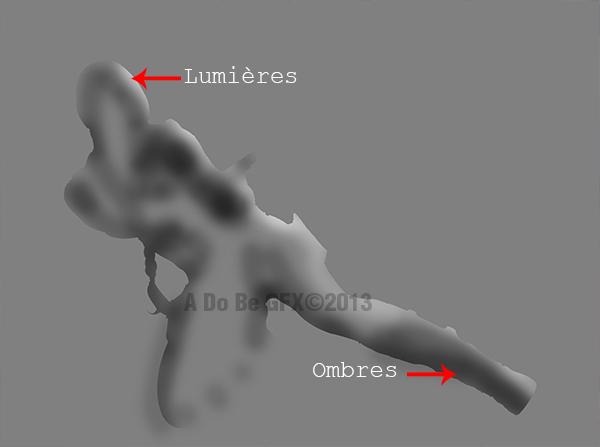
Avec l’outil Densité + peignez les ombres et appliquez les lumières avec l’outil Densité – :

Voici le résultat obtenu après avoir utilisé les deux outils :

Nous verrons les autres ombres qui permettront de « poser » la jeune femme sur le carrelage un peu plus loin dans le tutoriel.
4 – Créer une ombre réelle
Un gros merci à Znoook, Djib et Morlock qui m’ont aidée à réaliser cette partie du tutoriel. Si vous le désirez, vous pourrez les retrouver, avec toute l’équipe, sur la communauté inVIEW.
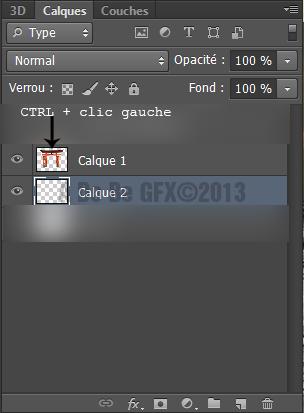
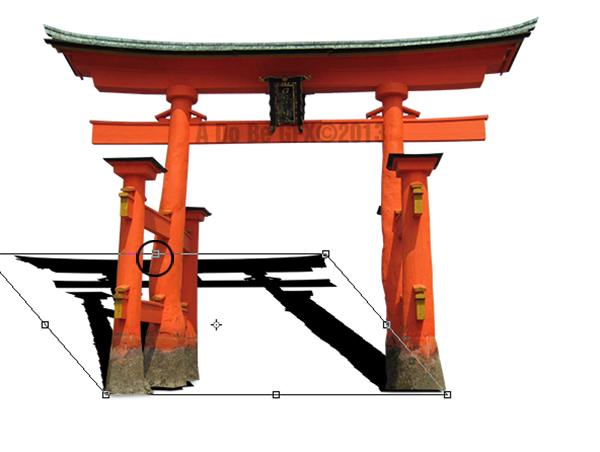
Sur le détourage suivant, nous remarquons que la lumière vient d’en-haut à droite. Pour créer l’ombre du portail japonais, vous allez utiliser la torsion et l’homothétie. Sur le détourage suivant, nous voyons que la lumière vient de droite en diagonale :


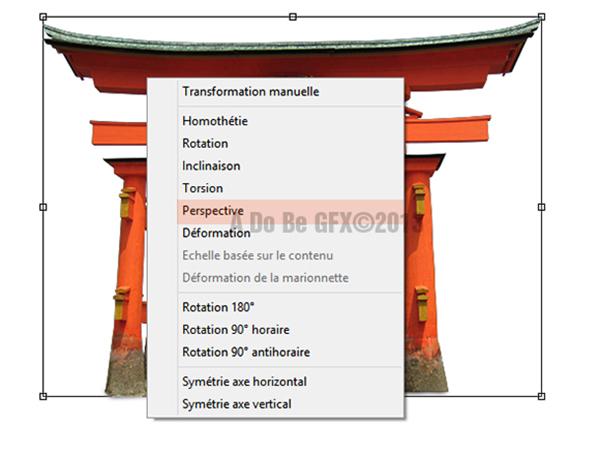
Une fois le remplissage fait, faites CTRL + T afin d’afficher les poignées de redimensionnement car vous allez utiliser les outils de déformation. Cliquez droit sur votre calque et choisissez « Perspective » :

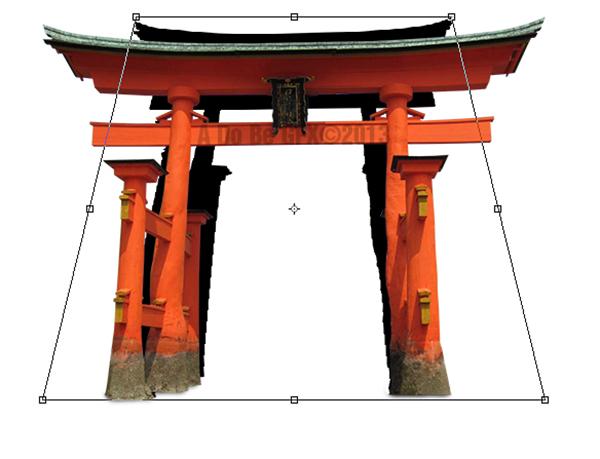
Créez la perspective en utilisant les poignées du haut :

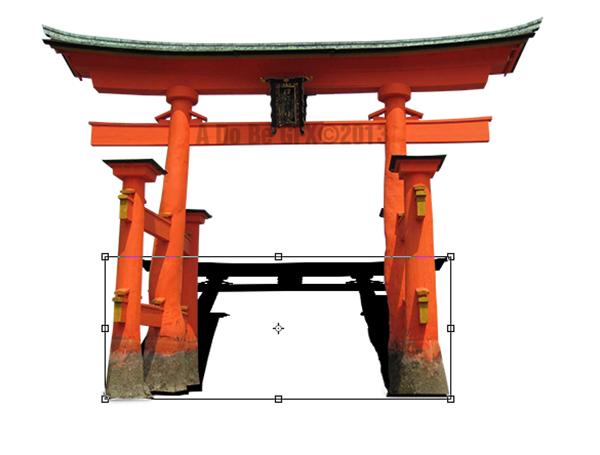
Validez. Faite de nouveau apparaître les poignées. Cliquez droit et cette fois, choisissez « Homothétie ». Faites descendre la poignée située au centre en haut :

Validez. Enfin, faite réaparaitre pour la troisième fois les poignées, cliquez droit et choisissez « Inclinaison ». Déplacez la poignée centre haut vers la gauche :

N’hésitez pas à utiliser à nouveau l’homothétie, l’inclinaison et aussi la déformation afin de coller au plus juste. Appliquez un flou gaussien léger pour parfaire le tout :

5 – Une ombre projetée sur un support vertical
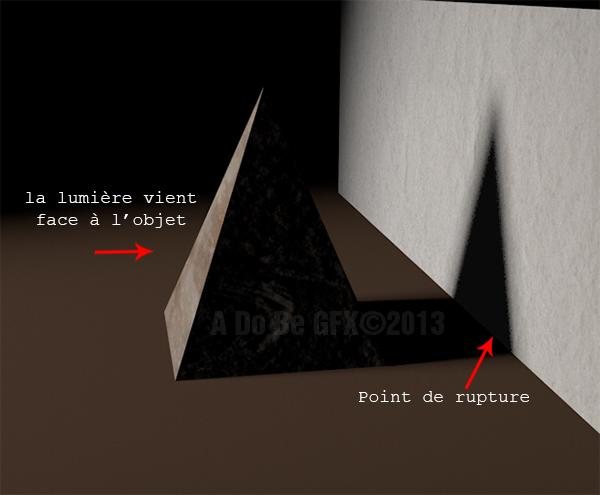
Pour ce faire, nous allons utiliser la 3D pour bien visualiser l’ombre projetée sur un support vertical. Le logiciel utilisé sera Cinema 4D et non Photohsop. Mais il est aussi possible de reproduire ce même type d’ombre dans ce dernier. Ici, nous vous montrerons juste comment une ombre se projette sur la verticalité.
Vous remarquerez que la lumière vient face à la pyramide. Par conséquent l’ombre est projetée derrière celle-ci avec un point de rupture au niveau du croisement entre le sol et le mur : l’ombre est horizontale sur le sol et verticale sur le mur.

Pour une ombre en diagonale, le principe est le même :

6 – Préserver les ombres d’origine
Nous arrivons à la technique la plus intéressante de ce tutoriel. Que ce soit un objet ou un personnage, il est tout à fait possible de garder les ombres d’origine. Pour cela, il faut que votre personnage (ou objet) soit sur un fond neutre. Nous allons reprendre notre scène du point 3 de ce tutoriel. Vous remarquerez qu’il manque les ombres sous la jeune femme afin qu’elle soit au mieux intégrée au décor. Pour cela, rien de plus simple :
Voici la photo d’origine : jeune femme
Ici c’est idéal car elle est sur fond blanc. Commencez par positionner votre modèle détouré au-dessus du fond. Ensuite, mettez l’image non détourée par-dessus en prenant bien soin de mettre la jeune femme à la même taille que la détourée. Vous remarquez les ombres au niveau de son genoux et de ses pieds :

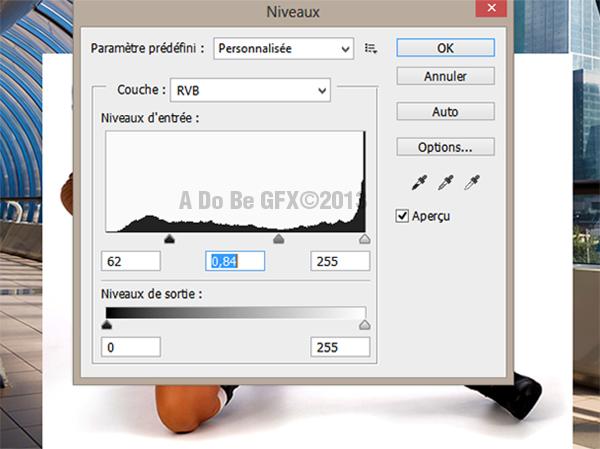
Faites Image> Réglages> Niveaux et augmentez les tonalités sombres :

Passez votre image en mode « produit » et gommez le superflu afin de ne garder que les ombres nécessaires :


Fini ! Pour les questions, c’est comme d’habitude : dans les comms =)

