Ce tutoriel est la suite de l’article sur la vectorisation d’un texte.
Dans cette dernière partie, nous allons voir comment vectoriser une image. Le but sera donc de transformer l’image jpg en image vectorielle.
Pour ce tutoriel, j’ai réalisé un dessin de cupcake et je l’ai scanné. Vous le retrouverez dans l’Espace Membres.

Si vous souhaitez vectoriser un dessin papier, la vectorisation n’est pas obligatoire car vous pouvez redessiner les traits avec l’Outil pinceau

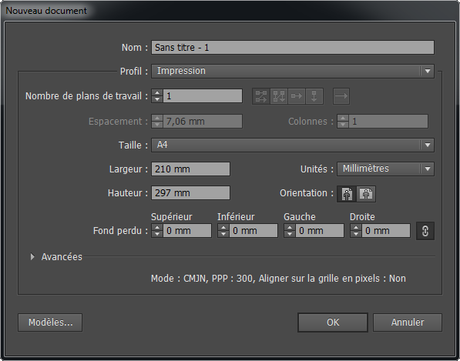
J’ouvre un nouveau document en faisant Fichier > Nouveau…. J’indique les valeurs de mon choix (un profil impression en orientation portrait suffira) et clique sur Ok.

Puis, je vais dans Fichier > Importer…, je recherche mon image et clique sur Importer. Je valide en cliquant sur le bouton Incorporer

Pour vectoriser, sélectionnez votre image avec l’Outil sélection 

Si vous n’avez pas modifié vos paramètres, vous devriez voir le résultat de la vectorisation par défaut, ce qui ne ressemble pas au but recherché. Nous allons donc modifier les paramètres de la vectorisation en cliquant en haut de l’écran sur le bouton Panneau Vectorisation de l’image

Une boîte de dialogue s’ouvre et, selon votre but, vous modifierez les paramètres.

Si vous souhaitez changer plusieurs paramètres, je vous conseille de décocher l’Aperçu, en bas de cette fenêtre, car Illustrator va modifier la vectorisation à chaque changement de paramètre et cela peut être long donc autant voir le résultat à la fin si vous savez exactement ce que vous souhaitez modifier. À tout moment, vous pourrez recocher l’Aperçu ou cliquer sur Vectoriser 
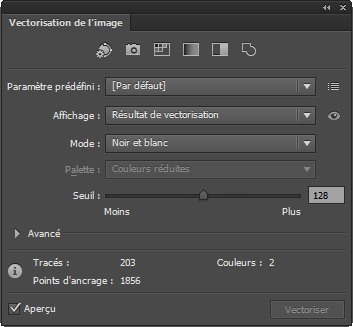
Dans la fenêtre Vectorisation de l’image, plusieurs réglages sont possibles :
- Les premières icônes (couleur automatique, couleur intense, couleur peu intense, niveaux de gris, noir et blanc, contour) sont les modes de vectorisation. Selon le résultat attendu, vous pouvez choisir un autre mode que celui de la couleur automatique
- Dans le Paramètre prédéfini, selon votre image source et le résultat escompté, vous pourrez choisir : photo haute fidélité, photo basse fidélité, 3 couleurs, 6 couleurs, 16 couleurs, nuances de gris, logo noir et blanc, esquisse, silhouettes, dessin au trait, dessin technique. Vous pouvez enregistrer vos nouveaux paramètres pour une utilisation future en cliquant sur le bouton , puis Enregistrer en tant que nouveau paramètre prédéfini…. Ce paramètre peut être également sélectionné à côté du bouton Vectorisation de l’image
 en cliquant sur la flèche pour vous éviter d’ouvrir la boîte de dialogue.
en cliquant sur la flèche pour vous éviter d’ouvrir la boîte de dialogue.
- L’Affichage permet de choisir ce que vous souhaitez voir à l’écran : résultat de vectorisation, résultat de vectorisation avec contours, contours, contours avec image source, image source.
- Le Mode permet de choisir le mode colorimétrique : couleur, niveaux de gris, noir et blanc.
- La Palette permet de choisir la palette de couleur à utiliser lors de la vectorisation : automatique, couleurs réduites, couleurs précises, bibliothèque de documents, tons chair.
- Enfin, le réglage Couleur permet d’indiquer le nombre de couleurs à utiliser. Sachant que plus le nombre de couleurs est important plus la vectorisation est précise.
Si vous déroulez la boîte de dialogue en cliquant sur Avancé, vous pourrez jouer sur le pourcentage de Tracés ajustés (réduire ou augmenter le nombre de points d’ancrage), l’Accentuation des angles (lissage des angles) et le Bruit (ignorer des petites zones).
Selon l’image à vectoriser, il sera préférable de choisir le mode recouvrement (tracés découpés) ou chevauchement (tracés empilés).
Selon les paramètres choisis, vous pourrez ou non créer des fonds et des contours et modifier son épaisseur.
La case Magnétisme des courbes par rapport aux lignes permet de remplacer de légères courbes par des lignes droites et la case Ignorer le blanc fait en sorte que les zones blanches soient des zones sans fond et non pas blanches.
Enfin, en bas de la boîte de dialogue, vous aurez des informations concernant votre vectorisation à savoir le nombre de tracés, le nombre de couleurs et le nombre de points d’ancrage.
Pour mon exemple, j’ai trouvé que les paramètres suivants étaient les mieux adaptés à ce dessin :
- Paramètre prédéfini : Silhouettes
- Affichage : Résultat de vectorisation avec contours (je vous conseille cet affichage afin d’apprécier au mieux le résultat de la vectorisation si vous souhaitez coloriser le résultat par exemple)
- Mode : Noir et blanc
- Seuil : 247
- Tracés : 68 %
- Angles : 50 %
- Bruit : 37 px
- Mode recouvrement
- Créer fonds
- Ignorer le blanc
Une fois la vectorisation terminée, je modifie l’Affichage en Résultat de vectorisation et je ferme la fenêtre. Tant que l’image n’est pas décomposée, vous pourrez modifier la vectorisation.
Maintenant, mon image peut être agrandie à l’infinie sans perte de qualité.
Pour terminer, nous allons voir comment modifier l’image ou y ajouter des couleurs.
Pour cela, cliquez sur le bouton Décomposer 
Désormais, vous pouvez modifier l’emplacement de vos points d’ancrage ou coloriser votre dessin.
Je vais appliquer un fond pour la base du cupcake avec une couleur hexadécimale #94AEF7 et pour la crème #E50A29 simplement en sélectionnant les éléments avec l’Outil sélection 
Pour modifier les points d’ancrage, sélectionnez l’Outil sélection directe

Cependant, je vais vous montrer une erreur que j’ai faite lors de la réalisation du dessin : j’ai "colorié" la cerise. De ce fait, elle s’est confondue avec le contour du reste du cupcake. Donc la solution, dans ce cas, serait de créer une forme à l’intérieur de cette cerise afin de pouvoir la colorer.

Voici un petit exemple pour vous monter ce que cela fait avec une photo. Comme je vous le disais lors de la première partie, une photo est trop complexe pour être vectorisée.
Si je vectorise avec le paramètre prédéfini Photo haute fidélité, on peut croire que la vectorisation est correcte mais, en zoomant, on s’aperçoit bien que ce n’est pas lisse.
Si vous souhaitiez vectoriser une image, dans le cas d’images destinées à une boutique en ligne d’objets par exemple, il est préférable de redessiner l’image avec la plume ou les outils de forme pour que le résultat soit le plus net possible.
En ce qui concerne la vectorisation, il n’y a pas de règle. Toute vectorisation dépendra de l’image source et de ce que vous souhaitez faire de votre image. Le seul conseil que je peux vous donner est de tester, tester et tester

Téléchargez "Vectoriser sous Illustrator - Partie 2/2 - Vectoriser un dessin" au format PDF
Je vous propose un fichier annexe dans l’Espace Membres contenant le dessin utilisé dans ce tutoriel.

