PayPal offre à notre disposition sur leur site le code du bouton à mettre en place. Lorsque vous voyez ce bouton sur un site, il est certain qu'un formulaire se trouve derrière où tous les champs sont cachés. Tout cela est très efficace si vous avez un prix fixe. Par contre, si vous désirez que l'usager saisisse le prix et l'item que faire ?
Par exemple, si vous avez ajouté un formulaire de paiement sur votre site et que vous désirez que vos clients saisissent le numéro d'envoi ainsi que le montant total, la solution de base ne fera pas l'affaire. Il va falloir modifier le code fourni par PayPal.
Étape 1
La première chose à faire est de vous créer une page de redirection où l'usager sera redirigé après le paiement. Donc une simple page avec « Paiement reçu, Merci!» peut faire l'affaire. Nous n'allons pas créer cette page avec vous aujourd'hui, car ce n'est pas le but.Étape 2

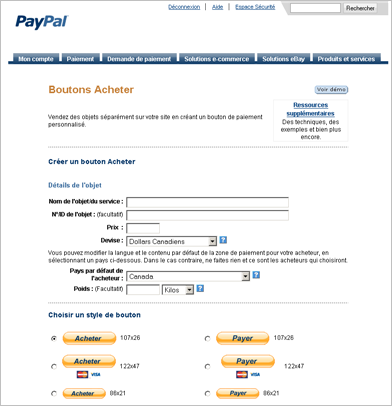
Maintenant, créer vous un compte Paypal et connecté vous à celui-ci. Dans la barre de menu, cliquez sur le bouton « Solutions e-commerce » et descendez dans cette page jusqu'au centre. Sur la droite, vous allez voir un lien nommé « Boutons Acheter ». Cliquer sur celui-ci. Suivez les étapes indiquées afin de créer votre bouton et vous obtiendrez le code du formulaire pour le bouton.
Pour les champs « Nº/ID de l'objet », « Nom de l'objet/du service » et « prix », donné la valeur 1. Mais ne vous inquiétez pas, nous allons modifier le tout plus tard. Faites attention de ne pas accepter le cryptage du bouton. Cocher la case à non. Le reste des champs peuvent rester vides.
Étape 3
<form action="https://www.paypal.com/cgi-bin/webscr" method="post"><input type="hidden" name="cmd" value="_xclick">
<input type="hidden" name="business" value="[email protected]">
<input type="hidden" name="item_name" value="Donation">
<input type="hidden" name="item_number" value="1">
<input type="hidden" name="amount" value="9.00">
<input type="hidden" name="no_shipping" value="0">
<input type="hidden" name="no_note" value="1">
<input type="hidden" name="currency_code" value="CAD">
<input type="hidden" name="lc" value="AU">
<input type="hidden" name="bn" value="PP-BuyNowBF">
<input type="image" src="https://www.paypal.com/en_AU/i/btn/btn_buynow_LG.gif" border="0" name="submit" alt="PayPal - The safer, easier way to pay online.">
<img alt="" border="0" src="https://www.paypal.com/en_AU/i/scr/pixel.gif" width="1" height="1">
</form>
Voici le code que PayPal m’a généré. Comme vous pouvez le voir, l'élément <form> utilise une image comme bouton. Plus important, vous voyez qu'il est facile de modifier les champs cachés du formulaire.
Ce qui veut dire qu'au lieu d'avoir une valeur de 9.00 pour le champ du montant (amount), vous pouvez modifier la propriété « hidden » afin que l'usager soit en mesure de saisir lui même le montant.
- Item number : Représente la valeur qui sera affiché le numéro de l'item afficher lorsque l'usager clique sur le bouton « Plus de détail » du coté client.
- Business : Représente votre compte paypal
- Currency Code : Représente la devise du paiement, vous pouvez ici changer le champ texte par une liste déroulante contenant les valeurs admissibles telles que « CAD, USD, AU ... »
- Item Name : Représente le nom du produit ou du service acheté.
- Amount : Représente le montant que le client paye.
Étape 4
Vous avez peut-être noté qu'il n'y a aucun champ pour inscrire l'URL de retour. Dans une ancienne version du bouton de PayPal, le champ existait. PayPal a décidé de le retirer, par contre, si on le rajoute manuellement, le champ fonctionne toujours.<input type="hidden" name="return" value="http://www.pckult.net/payment-complete/">
Étape 5
Comme le bouton de PayPal est vraiment laid, vous pouvez le modifier facilement en changeant « <input type='image'> » par « <input type="submit" value="Payer avec PayPal!"> ».Étape 6

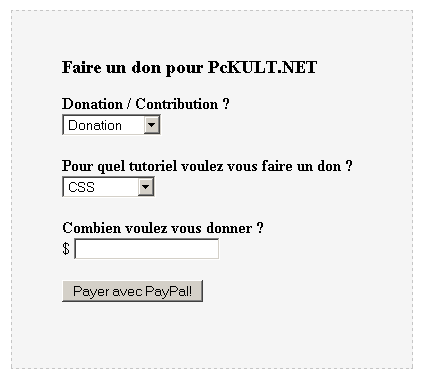
Voici le code final!
<div style="margin:20px; padding:50px; padding-top:30px; background-color:#f5f5f5; border:1px dashed #c5c5c5; width:300px;">
<p><big><b>Faire un don pour PcKULT.NET</b></big><br /></p>
<form action="https://www.paypal.com/cgi-bin/webscr" method="post">
<input type="hidden" name="cmd" value="_xclick">
<input type="hidden" name="business" value="[email protected]">
<b>Donation / Contribution ?</b><br />
<select name="item_name">
<option value="Donation">Donation</option>
<option value="Contribution">Contribution</option>
</select>
<br /><br />
<b>Pour quel tutoriel voulez vous faire un don ?</b><br />
<select name="item_number">
<option value="CSS">CSS</option>
<option value="xHTML">XHTML</option>
<option value="JavaScript">JavaScript</option>
</select>
<br /><br />
<b>Combien voulez vous donner ?</b><br />
$ <input type="text" name="amount">
<input type="hidden" name="no_shipping" value="0">
<input type="hidden" name="no_note" value="1">
<input type="hidden" name="currency_code" value="CAD">
<input type="hidden" name="lc" value="AU">
<input type="hidden" name="bn" value="PP-BuyNowBF">
<input type="hidden" name="return" value="http://www.pckult.net/payment-complete/">
<br /><br />
<input type="submit" value="Payer avec PayPal!" class="button">
</form>
</div>


LES COMMENTAIRES (2)
posté le 24 janvier à 12:06
Salut, pareil, je souhaite creer un form avec paiement paypal et récup des variables formulaires via post sur une page retour confirmation paiement. Pti coup de pouce ?
posté le 29 janvier à 11:54
oumawri.blogspot.com