
Si vous gagnez votre vie en créant des sites web, vous utilisez sans doute les outils de web design habituels, comme Firebug ou Browsershots, en plus des différents services inclus de fonts et d’analyseurs de vitesse de page.
Dans cet article, nous allons vous proposer certains outils méconnus ou sous-estimés qui peuvent vous aider à améliorer l’aspect développement du navigateur (vu par le client), et qui vous permettront de tester rigoureusement tout ce que vous construisez.
Avec un peu de chance, vous trouverez un outil utile dont vous n’avez jamais entendu parlé ! Et, si vous-même connaissez un outil qui n’a pas encore reçu les éloges qu’il mérite, vous pouvez poster vos commentaires à la suite de cet article. Traduction de l’article trouvé sur Creativebloq.
Source : Creativebloq.comCSS3 Click Start

CSS3 Click Start est un outil de référence en matière de caractéristiques CSS3. Beaucoup ont du mal à se souvenir de l’ordre de valeurs lorsqu’il s’agit de créer une ombre ajoutée (box-shadow), et c’est un des points forts de CSS3 Click Start. La syntaxe CSS vous montre comment utiliser une certaine caractéristique et vous en donne une démonstration.
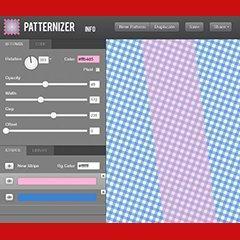
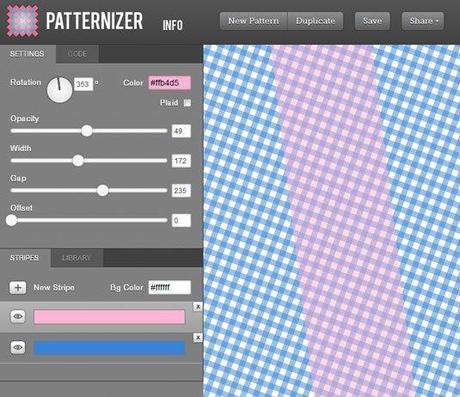
Patternizer

Patternizer est un outil à utiliser directement en ligne pour vous aider a générer des rayures CSS3. Vous pouvez tout personnaliser sur l’interface, depuis les espaces existant entre des rayures ou des carreaux, jusqu’à l’angle de vue et la couleur, ou simplement feuilleter la librairie déjà existante de motifs disponibles.
CodeKit

CodeKit est une application pour Mac qui facilite la vie des développeurs « front-end » qui utilisent SASS et LESS. CodeKit compile activement vos fichiers SASS et LESS, optimise la taille des images de vos projets et recharge vos pages en direct dans la fenêtre de votre navigateur.
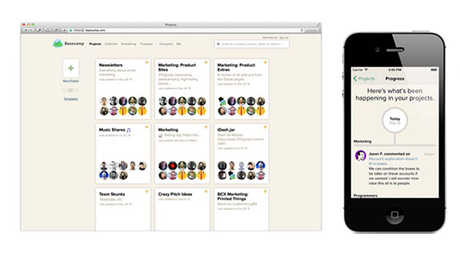
Basecamp

Basecamp a été conçu par des web designers pour des web designers. Cette application en ligne servira grandement l’organisation de vos projets, et plus particulièrement la gestion des bugs et des listes de tâches de projets front-end plus modestes. Très utile pour collaborer avec d’autres agences de design.
HTML5 Boilerplate

HTML5 Boilerplate est, comme son nom l’indique en angais, un « passe-partout » pour les projets utilisant un modèle HTML5. Boilerplate vous donnera un coup de main pour démarrer n’importe quel type de projet front-end en un seul téléchargement.
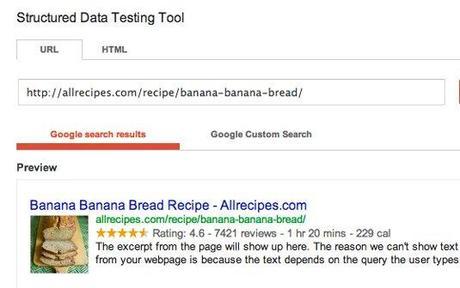
Google Rich Snippet

Rendre votre site web attractif pour les acheteurs en ligne est d’une importance cruciale. L’outil Google Rich Snippet, qui fait partie de la suite « Webmaster tools, » vous donne un aperçu de l’aspect de votre site dans les résultats de recherche, et vous permet de le personnaliser. Il apporte également des solutions pratiques pour vérifier que votre site web fournit des données utiles à Google, et améliore ainsi le positionnement de votre site.
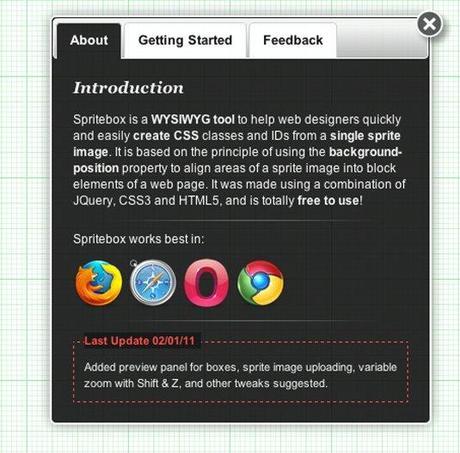
Sprite Box

Sprite Box est un système efficace pour générer des classes sprite CSS et des IDs (Information Designer). Sprite Box télécharge l’image sprite que vous avez créée et utilise l’outil WYSIWG pour définir et vous donner un aperçu rapide des éléments présents dans le sprite. Cet outil élimine les approximations lors de l’utilisation de sprite, en facilitant et accélérant tout le processus afin d’arranger parfaitement l’ensemble de vos designs.
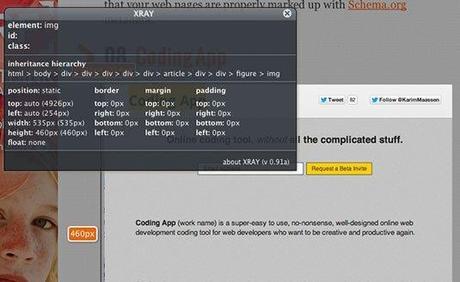
XRAY

Ce petit bookmarklet (applisignet) bien pratique vous permet d’interroger une page pour connaître l’information relative à son Box Model* concernant certains éléments spécifiques de la page. Glissez simplement le bookmarklet dans la barre de vos favoris, puis, lorsque vous souhaitez voir une page que vous voulez interroger, cliquez sur le bookmarklet, puis cliquez sur l’élément dont vous voulez obtenir les données. Une fenêtre pop-up affiche la position de l’élément à l’intérieur du DOM, l’information basique de style, et les classes ou IDs.
* Lorsque vous écrivez le code d’une Page Web, tous les éléments HTML sont considérés comme des blocs, ou box, et l’ensemble des règles qui gère l’aspect visuel des éléments du bloc se nomme Box Model, http://help.websitex5.com/fr/index.html?box_model.htm
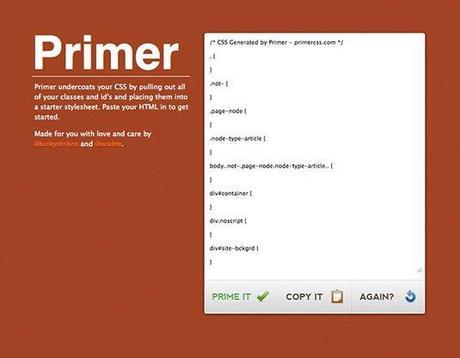
Primer

Primer est un outil très simple qui vous permet de coller du code HTML dans une fenêtre, et qui produit ensuite un CSS vierge basée sur les classes et les IDs utilisés dans le HTML. Idéal si vous travaillez en créant d’abord des balises et appliquez ensuite votre design. Primer analyse votre code HTML et saisi automatiquement tout ce qui a une instance de classe ou ID, et génère un groupe simple de noeuds CSS prêts à coller ou pour développer votre CSS.
Adobe Brackets

Brackets est un éditeur open source pour le design web et le développement construit sur les technologies web de pointe comme l’HTML, le CSS, et le language JavaScript. Plutôt que d’encombrer votre espace de travail avec des panneaux flottants, des barres d’outils, et des icônes, Brackets se concentre à assurer la fonction « Quick Edit » (édition rapide) de vues progressives, qui apporte un accès contextuel à votre contenu, sans exclure votre code. Ce projet a été créé par Adobe et publié dans le cadre d’une license MIT.
CodePen

CodePen est une application sociale de partage de code axée sur le code front-end, l’inspiration, et l’éducation à travers le partage. Dans l’éditeur, entrer des codes HTML, CSS, et JavaScript, et le résultats de cette combinaison s’affiche dans le volet d’affichage placé en bas. Sauvegardez et partagez votre Pen, puis explorez les options avec d’autres designers. Cet outil est super utile pour présenter votre travail et identifier les bugs et les options de dépannage.
Opera mobile operator

Ce programme simple, disponible pour Windows, Mac et Linux, vous permet de tester la présentation de vos pages web dans le navigateur Opera, installé sur une grande variétés de téléphones et d’appareils portables. Une version en ligne, moins fonctionnelle, est également disponible.
CodeAnywhere

CodeAnywhere vous permet d’éditer votre code depuis n’importe quel endroit, sans que vous ayez besoin d’importer quoi que ce soit. Enregistrez-vous sur le site depuis n’importe quel ordinateur ou smartphone, et tous vos serveurs (FTP, SFTP et Dropbox) ainsi que vos fichiers seront à disposition. Même les fichiers laissés ouverts le sont encore lorsque vous vous connectez à nouveau au site. CodeAnywhere est compatible avec à peu près tous les formats web populaires, dont HTML, PHP, JavaScript, CSS, et XML.
Cloud 9 ID

Cloud 9 IDE est un environnement de développement en ligne pour JavaScript et les applications Node.js, ainsi que pour HTML5, CSS, PHP, Java, Ruby, et 23 autres langages. Tout comme CodeAnywhere, la mission de Cloud 9 est de permettre à n’importe quel développeur d’avoir accès à un espace de travail en ligne lui permettant d’élaborer des applications comme s’il était en train de travailler depuis un ordinateur. Puisque l’éditeur est en open source, vous êtes libre d’écrire votre propre extension pour vous connecter à n’importe quelle plateforme web.
Site Validator

Gagnez du temps en validant tout votre site web en un seul click. Site Validator respecte les normes de validation établies par le très officiel W3C Validator, et cela inclut la validation des balises HTML5 de vos sites.
FitText,js

Créé par l’agence web Paravel, FitText.js est un plug-in Query permettant de créer des en-têtes web réactives au design et à l’appareil utilisé.
Coding App

Débordé de boulot ? Coding App organise et réduit les tâches et actions répétitives chronophages qui sont nécessaires au développement du web d’aujourd’hui. En restant axée sur les tâches essentielles, cette application vous permet de libérer du temps pour vous concentrer sur des aspects plus productifs et créatifs. Coding App est actuellement en version beta, vous devez donc les contacter pour recevoir une invitation.
JSLint

Un outil de design web très pratique créé par le légendaire Douglas Crockford, JSLint vérifie les codes JavaScript, qui ont, il faut le reconnaître, des conventions de codage plutôt fastidieuses. JSHint, une version un peu moins tatillonne mais moins robuste est aussi disponible.
JSFiddle

Un super application basée sur le web pour créer du JavaScript, du HTML, et du CSS, tout en vous permettant de voir les résultats en temps réel. Cet outil de design web est un « terrain de jeu » utile et est particulièrement efficace pour créer des widgets interface utilisateur réutilisables. Une alternative à cette version est JSBin, qui est optimisé pour JavaScript et plus particulièrement le travail fait avec DOM. Le nouveau Dabblet est plus orienté dans la création de feuilles de style CSS. Jetez également un coup d’oeil à SQL Fiddle pour le prototypage de schémas de données.
Plagiarism Checker

La reproduction de contenu est un gros problème pour les web designers, à cause de l’impact que cela peut avoir sur le SEO. Le rôle de Plagiarism Checker est de vérifier les articles au plagiat accidentel, et aussi de s’assurer que votre contenu est unique, en faisant profiter vos pages de tous les bénéfices du SEO, tout en vous permettant de vérifier que votre contenu n’a pas été volé par la compétition.
