Comme je l'expliquais dans le post Web et polices de caractère.... en janvier 2008, l'affichage des polices de caractères sur des pages web est un sujet pointilleux. Ce post précisait pourquoi il était recommandé d'utiliser uniquement des polices standards sur son site internet. Mais ça, c'était avant.
Aujourd'hui, grâce aux Webfonts (polices de caractères Web) on n'est plus limité aux polices standards (Arial, Verdana, Helevetica... sans oublier l'affreux Comic Sans MS). Petites explications :
Au début, l'affichage des polices de caractères d'une page était à 100% contrôlé par les paramètres du navigateur utilisé. Impossible de garantir un affichage conforme dans ses conditions.
Assez vite (avec l'apparition du CSS2), il a été possible de demander aux navigateurs d'afficher des polices hébergées sur d'autres serveurs. Pas si simple pour autant. Les différents navigateurs n'utilisant pas les mêmes formats de police, cela nécessitait l'hébergement ou l'accès à de nombreux fichiers pour l'affichage d'une seule police dite "non standard".
Et Google lança Google Font, un service gratuit qui met à disposition des polices conçues pour le Web. Google Font présente deux énormes avantages :
- ses polices sont libres d'utilisation donc gratuites
- leur utilisation sur un site est simplissime, il suffit d'ajouter une ligne de code dans ses fichiers CSS
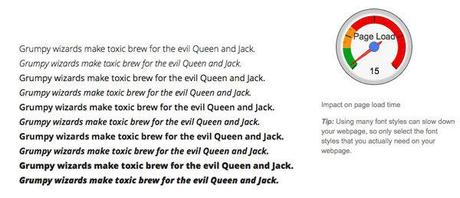
Pour chaque police proposée, Google indique le code à insérer et précise aussi l'impact sur le temps de chargement de la page.

Il existe d'autres services Web à part Google, à commencer par celui d'Adobe Edgewebfonts (gratuit) mais aussi des services payant comme Fontdeck, Webtype et bien d'autres.
Pour autant, ne pas faire n'importe quoi
Utiliser une police spéciale permet de se démarquer et de mettre en ligne un site plus travaillé. Pour autant, la typographie est un art pour lequel il vaut mieux demander l'avis d'un spécialiste et qui doit être employé avec parcimonie :
- Chargement de la page : l'utilisation d'une police non standard a un impact sur le temps de chargement d'une page. Plus on utilise de polices non standards, plus l'impact sera grand.
- Rendu de la police : même si les polices choisies sont disponibles dans tous les formats nécessaires, le rendu diffèrera selon la configuration de l'internaute (PC ou Smartphone, Firefox ou Internet Explorer, etc.)
- Lisibilité de la police : selon la taille, la couleur, le contraste avec le fond, une police de caractère sera plus ou moins lisible. Ce que vous trouvez parfait sur votre poste de travail, ne le sera pas forcément sur la tablette de votre grand-mère.
Voir aussi
- Webfonts sur Wikipédia (en)
- Les formats typographiques sur le Web
- Tester des polices web
- Retrouver une police de caractère à partir d'une image ou d'une page Web
