
On m'a récemment demandé comment ajouter des images côte à côte pour former comme une petite galerie d'images. Du coup je vous ai créé un exemple de galerie d'images à 2 ou 3 colonnes, dont on peut ajouter des bordures, un fond, et qui affiche l'image dans une nouvelle fenêtre quand on clique dessus. En bonus, je vais vous expliquer comment ajouter un petit effet fondu "fade-in" au survol de l'image avec la souris ;)

C'est parti pour les explications !
Le code HTML
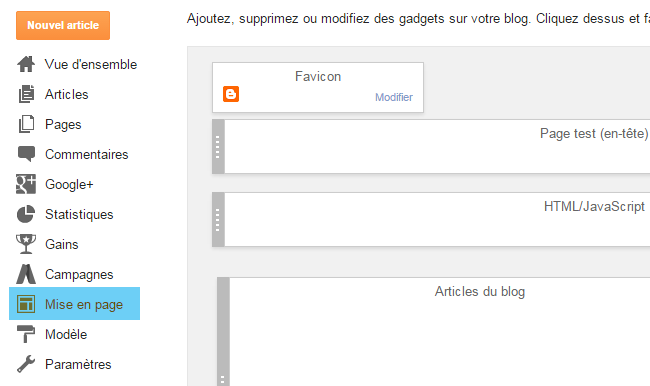
Commençons par le code HTML de notre galerie. Elle est la même quelque soit le nombre de colonnes choisi.A partir du tableau de bord allez dans Mise en page :

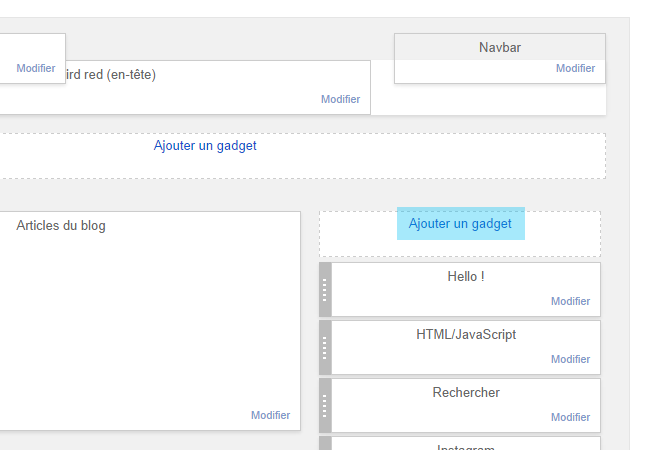
Cliquez sur Ajouter un gadget :

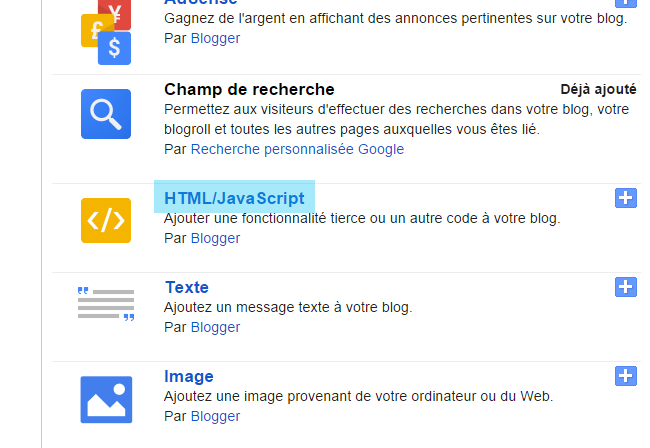
Puis sélectionnez HTML/ JavaScript dans la liste de gadgets proposés :

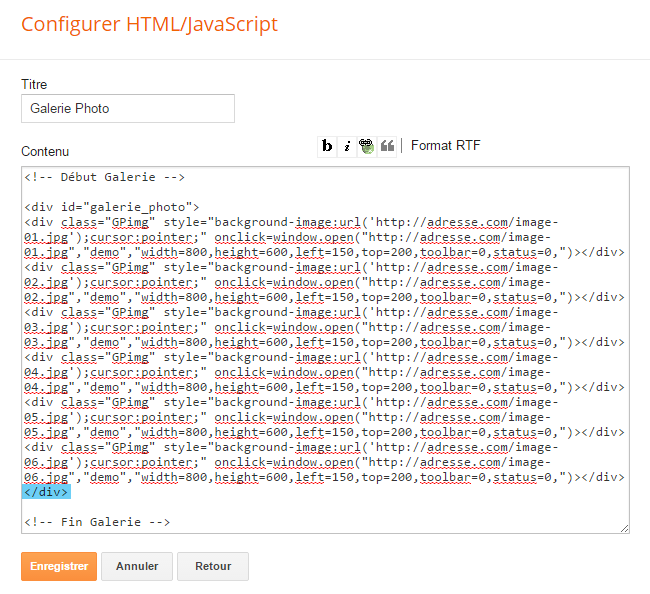
Dans le fenêtre qui s'ouvre, ajoutez un titre à votre gadget si vous voulez, et collez le code suivant dans la partie Contenu :
<!-- Début Galerie -->
<div id="galerie_photo">
<div class="GPimg" style="background-image:url('http://adresse.com/image-01.jpg');cursor:pointer;" onclick=window.open("http://adresse.com/image-01.jpg","demo","width=800,height=600,left=150,top=200,toolbar=0,status=0,")></div>
<div class="GPimg" style="background-image:url('http://adresse.com/image-02.jpg');cursor:pointer;" onclick=window.open("http://adresse.com/image-02.jpg","demo","width=800,height=600,left=150,top=200,toolbar=0,status=0,")></div>
<div class="GPimg" style="background-image:url('http://adresse.com/image-03.jpg');cursor:pointer;" onclick=window.open("http://adresse.com/image-03.jpg","demo","width=800,height=600,left=150,top=200,toolbar=0,status=0,")></div>
<div class="GPimg" style="background-image:url('http://adresse.com/image-04.jpg');cursor:pointer;" onclick=window.open("http://adresse.com/image-04.jpg","demo","width=800,height=600,left=150,top=200,toolbar=0,status=0,")></div>
<div class="GPimg" style="background-image:url('http://adresse.com/image-05.jpg');cursor:pointer;" onclick=window.open("http://adresse.com/image-05.jpg","demo","width=800,height=600,left=150,top=200,toolbar=0,status=0,")></div>
<div class="GPimg" style="background-image:url('http://adresse.com/image-06.jpg');cursor:pointer;" onclick=window.open("http://adresse.com/image-06.jpg","demo","width=800,height=600,left=150,top=200,toolbar=0,status=0,")></div>
</div>
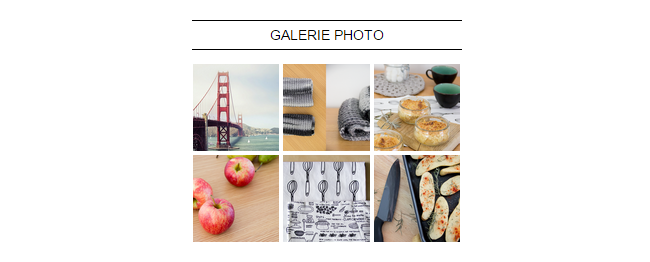
<!-- Fin Galerie -->Comme ceci :

Dans cet exemple la galerie est composée de 6 images. Il est tout a fait possible d'en rajouter en ajoutant le code d'image suivant avant le dernier </div> (en bleu ci-dessus):
<div class="GPimg" style="background-image:url('http://adresse.com/image.jpg');cursor:pointer;" onclick=window.open("http://adresse.com/image.jpg","demo","width=800,height=600,left=150,top=200,toolbar=0,status=0,")></div>Pour enlever un code d'image il faut bien supprimer à partir de <div class jusqu'au </div> suivant.
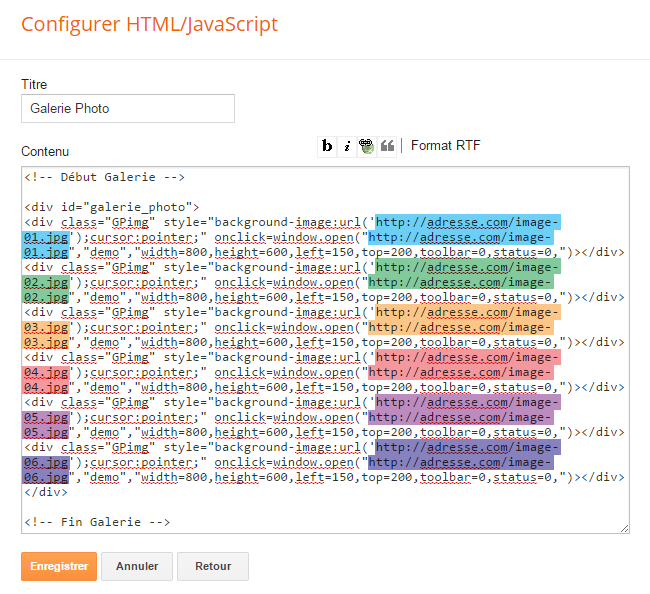
Maintenant ajoutons les images à proprement parler :)
Remplacez chaque lien surligné ci-dessous par le lien de l'image souhaité, sachant qu'il faut indiquer le lien 2 fois :

Cliquez sur Enregistrer, et déplacez votre gadget où vous voulez sur votre blog.
Voilà pour le code HTML :)
Le code CSS
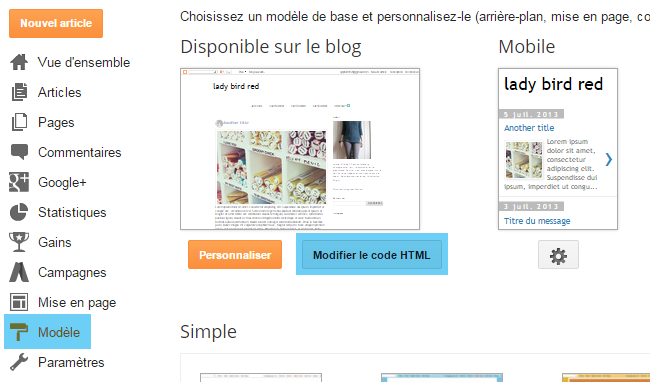
Maintenant il faut définir le visuel de notre galerie d'images.Pour cela, allez dans Modèle à partir du tableau de bord puis cliquez sur Modifier le code HTML :

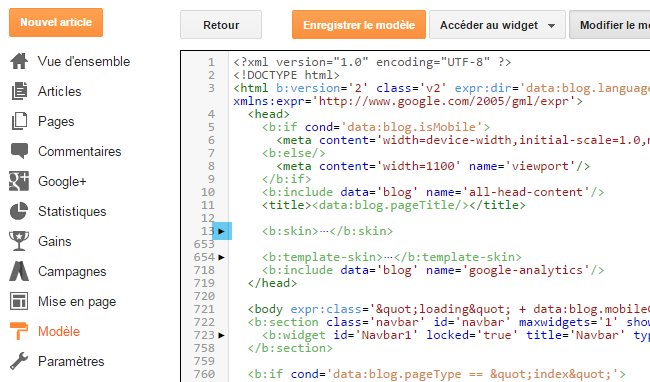
Cliquez sur le rectangle noir à gauche de <b:skin>...</b:skin> :

Si vous ne le trouvez pas c'est que cette partie est déjà ouverte, passez à l'étape suivante.
Cliquez n'importe où dans la boîte de code, puis appuyez sur Ctrl et F en même temps. Dans la boîte de recherche qui apparaît en haut à droite de la boîte de code tapez :
/* ContentPuis appuyez sur Entrer.
Disposition à 3 colonnes
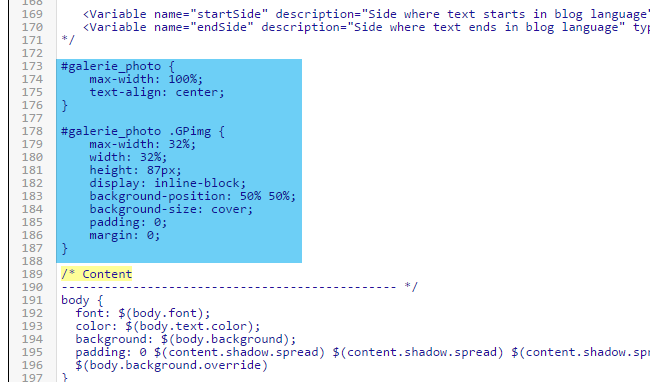
Pour la disposition à 3 colonnes, collez le code suivant juste au-dessus de /* Content :#galerie_photo {
max-width: 100%;
text-align: center;
}
#galerie_photo .GPimg {
max-width: 32%;
width: 32%;
height: 87px; /* Hauteur des images */
display: inline-block;
background-position: 50% 50%;
background-size: cover;
padding: 0;
margin: 0;
}Comme ceci :

Disposition à 2 colonnes
Pour la disposition à 2 colonnes, collez le code suivant juste au-dessus de /* Content :#galerie_photo {
max-width: 100%;
text-align: center;
}
#galerie_photo .GPimg {
max-width: 49%;
width: 49%;
height: 132px; /* Hauteur des images */
display: inline-block;
background-position: 50% 50%;
background-size: cover;
padding: 0;
margin: 0;
}On obtient visuellement :

Remarque : Il faudra ajuster la valeur de la hauteur des images en fonction de votre blog, pour qu'elles apparaissent carrés. Mais vous n'êtes pas obligés, vous pouvez également faire en sorte que les images aient une forme rectangulaire ;)
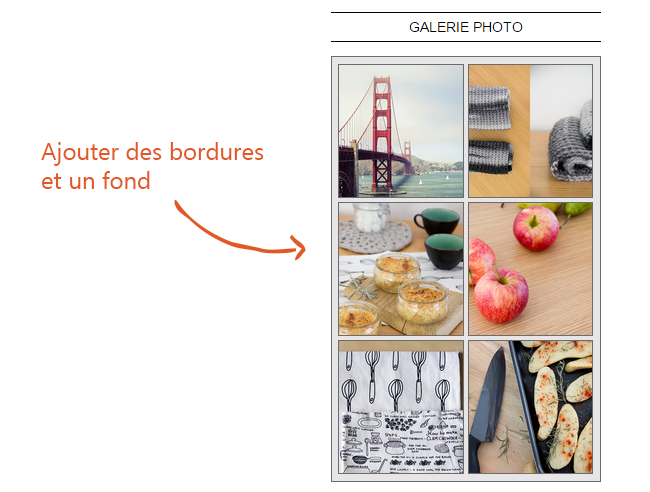
Ajouter des bordures et un fond
Pour ajouter une bordure autour des images il faut ajouter les codes suivants :border-style: solid;
border-size: 1px;
border-color: #6C6C6C;Au code :
#galerie_photo .GPimg {
max-width: 49%;
width: 49%;
height: 132px;
display: inline-block;
background-position: 50% 50%;
background-size: cover;
padding: 0;
margin: 0;
}Comme ceci :
#galerie_photo .GPimg {
max-width: 49%;
width: 49%;
height: 132px;
display: inline-block;
background-position: 50% 50%;
background-size: cover;
padding: 0;
margin: 0;
border-style: solid; /* Style de la bordure */
border-size: 1px; /* Largeur de la bordure */
border-color: #6C6C6C; /* Couleur de la bordure */
}Le style de bordure peut être :
- solid = plein
- dashed = en tirets
- dotted = en pointillés
Pour trouver le code hexadécimal (#6C6C6C) de la couleur souhaitée, vous pouvez utiliser le site Code Couleur.
Pour ajouter une bordure et/ou un fond à la galerie, il faut ajouter les codes suivants :
border-style: solid;
border-size: 1px;
border-color: #6C6C6C;
background-color: #d7dcdf;Au code :
#galerie_photo {
max-width: 100%;
text-align: center;
}Comme ceci :
#galerie_photo {
max-width: 100%;
text-align: center;
border-style: solid; /* Style de la bordure */
border-size: 1px; /* Largeur de la bordure */
border-color: #6C6C6C; /* Couleur de la bordure */
background-color: #d7dcdf; /* Couleur du fond */
}
De plus, vous pouvez ajouter un espace entre la bordure de la galerie et les images pour que ça soit plus joli. Pour cela ajoutez :
padding-top: 7px;
padding-right: 5px;
padding-bottom: 3px;
padding-left: 5px;Comme ceci :
#galerie_photo {
max-width: 100%;
text-align: center;
border-style: solid;
border-size: 1px;
border-color: #6C6C6C;
background-color: #d7dcdf;
padding-top: 7px; /* Espace au-dessus des images */
padding-right: 5px; /* Espace à droite des images */
padding-bottom: 3px; /* Espace en-dessous des images */
padding-left: 5px; /* Espace à gauche des images */
}Modifiez les valeurs en pixels (5px) comme vous le souhaitez ;)
Visuellement on obtient :

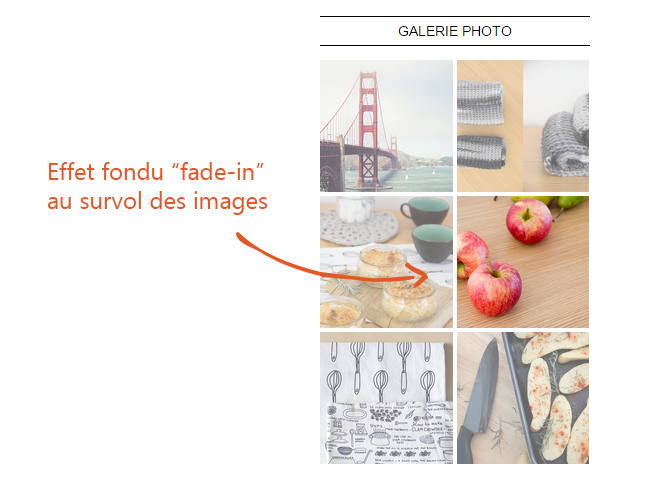
Ajouter un effet "fade-in" au survol des images
L'effet fade-in consiste à faire apparaître de manière plus clair ou plus visible quelque chose quand on le survol avec la souris.Pour obtenir cet effet sur les images de votre galerie, ajoutez les codes suivants :
opacity: 0.6;
transition-duration: 0.4s;Au code :
#galerie_photo {
max-width: 100%;
text-align: center;
}Comme ceci :
#galerie_photo {
max-width: 100%;
text-align: center;
opacity: 0.6;
transition-duration: 0.4s;
}Ajoutez également le code suivant à la suite :
#galerie_photo .GPimg:hover {
opacity: 1;
transition-duration: 0.4s;
}Au final le code ressemble à ceci :
#galerie_photo {
max-width: 100%;
text-align: center;
opacity: 0.6;
transition-duration: 0.4s;
}
#galerie_photo .GPimg:hover {
opacity: 1;
transition-duration: 0.4s;
}Et visuellement on obtient :

Et voilà pour ce petit tutoriel ! Vous savez maintenant comment créer une petite galerie d'images ! ;)

