L’expérience utilisateur ne se réduit pas à des interfaces ergonomiques et graphiquement attractives. Si le visuel a investi le digital, le rédactionnel, même réduit, peut faire toute la différence dans la relation avec vos publics.
Qu’est-ce que le micro-rédactionnel ?
Je vous avoue avoir désespérément cherché une traduction à microcopy. Micro-contenu serait plus élégant que micro-rédactionnel mais un contenu ne se réduit pas au texte. Je m’accorde donc cette licence poétique.
Le micro-rédactionnel recouvre les textes d’un mot à une ou deux phrases qui accompagnent le parcours utilisateur. On y range les instructions, les libellés de formulaires, les messages d’erreur, les messages de confirmation.
La dimension utilitaire
Le premier objectif du micro-rédactionnel est de guider votre utilisateur. Vous allez chercher à réduire les incertitudes qui pourraient le freiner dans son parcours.

Le traitement préventif
Prenons le contre-exemple de l’inscription sur Pinterest. La promesse est une inscription en 15 secondes. Pourtant, si vous saisissez un mot de passe inférieur à 6 caractères, Pinterest vous signale une erreur.

Pinterest : mieux vaut prévenir que guérir !
Pourquoi ne pas préciser les règles du jeu dès le départ ? Pourquoi attendre que l’utilisateur se plante pour lui indiquer la marche à suivre ? Bon, vous ne ferez pas cette erreur puisque vous avez lu cet article sur les champs pré-remplis.
Le traitement correctif
Supposons que votre utilisateur se plante dans la saisie d’un numéro de carte de crédit. Considérez ces deux messages pour lui signaler son erreur :
« Erreur de saisie »
=> L’utilisateur sait qu’il a commis une erreur mais n’a aucune indication sur la nature du problème. A lui de chercher !
« Le numéro saisi est trop long »
=> L’utilisateur dispose d’une indication précieuse pour corriger son problème.
Dans les deux cas, il devra probablement saisir de nouveau son numéro, mais l’impression laissée diffère sensiblement.
La dimension humaine
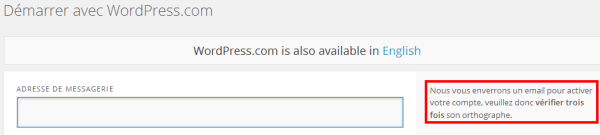
N’oubliez pas que les utilisateurs sont des êtres humains, pas des robots. Vraiment. Evitez les tournures que vous n’oseriez pas employer dans d’autres contextes. Supposons par exemple que nous ayons une conversation téléphonique et que je vous communique mon email. Si je vous demande de répéter trois fois mon adresse, vous allez penser que je me fous de vous (vous aurez raison). Et pourtant, même des géants du web n’hésitent pas :

WordPress : un exemple de… contre-exemple
Il s’agit aussi de maîtriser l’art délicat de la nuance, de trouver le ton juste. Savoir trouver l’équilibre entre proximité et familiarité. Il suffit parfois de quelques mots pour accompagner un message informatif et humaniser une interface.

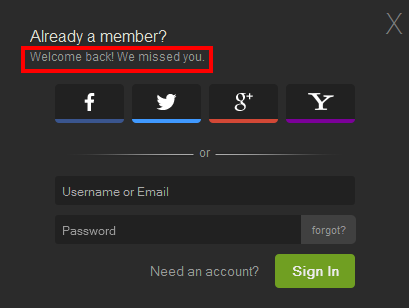
Imgur : convivialité

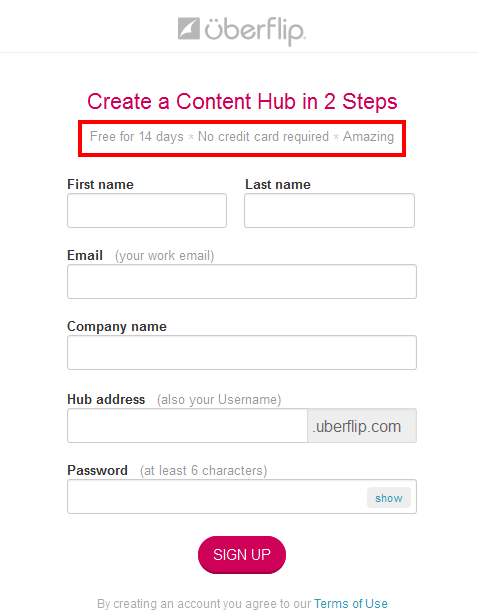
überflip : un mot suffit, inutile d’en rajouter
La troisième dimension : mixer l’informatif et l’humain
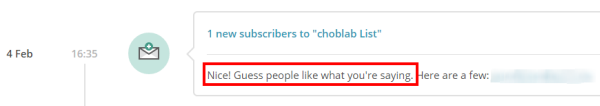
MailChimp est le champion incontesté de la catégorie, souvent imité, rarement égalé. Leur maison-mère a même créé un site au nom évocateur Voiceandtone, que je vous recommande chobement. Voici deux exemples qui illustrent à merveille comment l’informatif vient s’humaniser à travers des commentaires. Notez également que l’informatif reste prioritaire.

MailChimp : informer et encourager

MailChimp : informer et dédramatiser
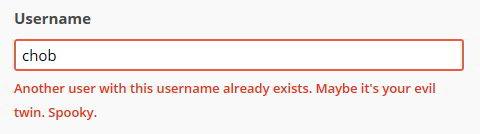
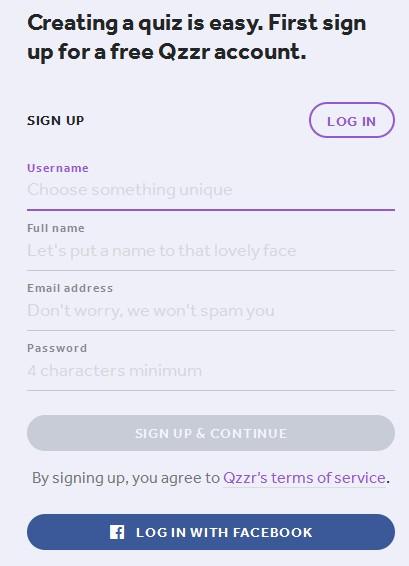
Un autre exemple avec Qzzr, qui crée une jolie connivence avec l’utilisateur.

Conclusion
Soignez votre micro-rédactionnel rejoint les notions de conception orientée utilisateurs et le design émotionnel. Il consiste à considérer un utilisateur comme un être humain avec ses émotions, ses hésitations. Le micro-rédactionnel est également l’aboutissement d’un ton éditorial cohérent avec un marque. L’utilisation des persona peut vous aider à humaniser vos publics. Essayez d’y projeter parfois des personnes que vous connaissez. Si vous aidez un proche un peu âgé à créer un compte, imaginez-vous une seule seconde ne pas le prévenir que le mot de passe doit comporter X caractères ?

