
Que vous soyez un designer débutant curieux ou un professionnel expérimenté, un sujet sur la navigation verticale devrait attirer votre attention. L’idée d’intégrer des éléments verticaux dans une page peut paraître défier certaines règles d’or du web design et même si cela ne s’adapte pas forcément à tous les types de sites, cette option de verticalité peut devenir un atout de navigation à la fois pratique et esthétique.
Dans cet article, nous avons rassemblés quelques exemples de sites web utilisant des barres de menu verticales. Chacun de ces exemples pourra vous aider à redéfinir votre processus de création ou simplement vous donner des idées pour créer votre propre barre de menu verticale. N’oubliez pas de garder un esprit ouvert afin de pouvoir adapter vos inspirations à vos projets personnels.
Source : WebdesignledgerLe format une page
Les agencements en une seule page sont souvent plus flexibles car ils ne nécessitent pas une grosse quantité de listes de liens. Les sections relatives au contenu peuvent être liées à la navigation et le site n’aura pas besoin de beaucoup de menus déroulants ou de panneaux glissants.

Le site portfolio de Jorge Rigabert est un excellent exemple. Son site est divisé en sections colorées qui incorporent différentes données ; lorsque vous parcourez la page, la colonne de navigation située sur la gauche vous suit, et vous indique ainsi où vous en êtes dans la lecture (si, si, essayez pour voir !)
La typo des liens, colorée et bold, est bien mise en valeur, ainsi que le hover et l’effet de sélection des liens. La navigation verticale ne doit pas nécessairement être flashy pour fonctionner, mais cela ne coûte rien d’incorporer parfois quelques petits stimuli visuels dans votre design.

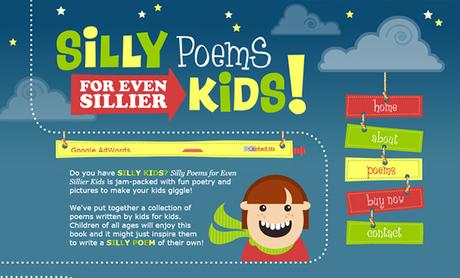
Silly Poems, en plus d’utiliser un style très créatif, offre un autre bon exemple. Le menu vertical et les éléments du fond un peu distordus se suivent lors de la navigation. Il est vrai que le menu de navigation n’est pas essentiel sur la version « large » du site (c’est-à-dire, si la navigation se fait depuis un ordinateur lambda et pas un smartphone par exemple), le site étant déjà très compact, pourtant le graphisme du menu vertical apporte un certain équilibre dans la composition globale.
Menus à une seule colonne
Le format à une seule page ne fonctionne pas pour tous les sites. Il existe heureusement de nombreuses alternatives pour construire un menu de navigation vertical. Certains designers décident de travailler sur le menu afin que celui-ci suive l’utilisateur dans sa navigation. Il s’agit d’un choix populaire et cet effet est également utilisé lors de la création de barres de menu horizontales.

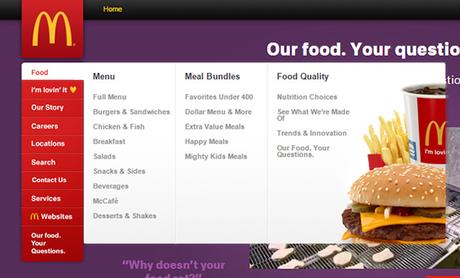
Dans ce cas, la barre de navigation verticale est souvent placée en haut de page et se fond avec le titre (header), comme dans l’exemple de la page d’accueil du site de McDonald qui utilise une navigation verticale rouge se fondant avec le logo du groupe.
Lorsque l’on passe la souris sur les liens du menu, un sous-menu, dont les liens semblent flotter dans l’espace, apparaît. Cela n’est pas commun pour une barre de navigation verticale car il y a normalement déjà suffisamment de place pour tous les liens. Néanmoins, ce petit sous-menu flottant peut s’avérer être aussi utile que n’importe quel menu déroulant horizontal et se comporte de la même manière.

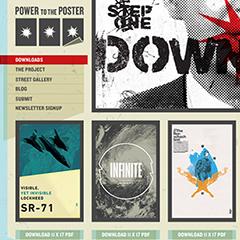
Power to the Poster, un site de vente de posters, est également un bon exemple. L’arrangement se concentre principalement sur la barre de recherche et a un un haut de page bien plus condensé. Tous les liens du menu semblent se fondre avec l’arrière-plan, et l’ensemble fonctionne parfaitement bien avec le design du logo.
Petit et simple
Avec la navigation verticale, vous avez vraiment besoin de condenser l’information dans une section plus réduite de la page. Cela tient parfois à peu de choses, comme redimensionner la police de caractère ou enlever certains éléments de la page. Rappelez-vous de garder quelque chose de simple et de facilement identifiable.

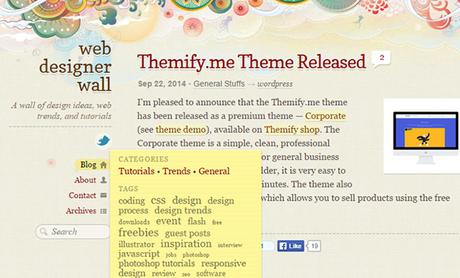
Voici un autre exemple de navigation verticale avec le site Web Designer Wall. Ce site utilise de très petites icônes accompagnées de liens à la police rouge un peu extravagante, qui ressortent très bien sur le fond beige de la page. Sur un écran suffisamment large, le lien « blog » possède un menu flottant qui affiche les catégories et les tags les plus populaires. Cet effet fonctionne très bien sur un menu vertical grâce à sa taille et au positionnement relatif du contenu.

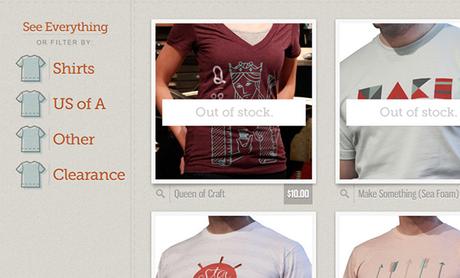
La page d’accueil de Parachute Clothing utilise une navigation verticale similaire avec des icônes et des liens assez incisifs. Le menu n’utilise que 4 ou 5 liens, précédés d’une petite icône. Cela aide non seulement à la navigation mais aussi à diviser la page en ajoutant de l’espace à la composition.
Le menu « coulissant » (sliding drawer)
Le design réactif (responsive design en anglais) est un terme relativement récent. Aujourd’hui, nous sommes plutôt à l’aise avec l’idée de surfer sur de petits appareils mobiles, comme les smartphones, et cela a entraîné la multiplication de sites web conçus pour de petits écrans mais au rendu expansif.
Comme vous l’aurez compris, il est maintenant temps d’évoquer le fameux menu « coulissant », souvent peu apprécié par un grand nombre d’utilisateurs, et pourtant d’aspect pratique lorsqu’il est utilisé de façon appropriée.

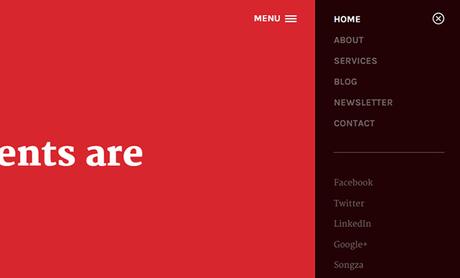
Kick Point est une agence de marketing digital qui utilise un menu coulissant fait de trois barres horizontales (aussi appelé « hamburger »). Ce menu est visible pour tous les types de résolution et n’est pas réservé aux seuls utilisateurs de smartphones. Lorsque le menu est ouvert, celui reste visible durant la navigation, comme la plupart des menus cités dans cet article.
Cependant, il fonctionne un peu différemment, car chaque lien charge sa propre page. Ainsi, même des sites exploitant un grand nombre de pages fonctionnent parfaitement avec ce type de menu. Le menu coulissant s’ouvre toujours au même endroit, quelque soit la taille de l’écran.

Un exemple similaire se trouve sur le site Bad Assembly. L’aspect le plus intéressant de ce site est que celui-ci incorpore une navigation à la fois verticale et horizontale. Les utilisateurs dotés d’un écran tactile peuvent faire glisser le contenu comme sur n’importe quel site web parallaxe. Pour un site web de ce type, le fait d’utiliser un menu coulissant prend tout son sens car tous les éléments des pages se chargent rapidement et donnent un effet percutant, peu importe le type d’appareil employé.
De plus, le contraste entre les liens et le texte est important (facile à voir même avec un écran faiblement éclairé). Si vous souhaitez construire une barre de navigation verticale coulissante, Bad Assembly en offre une belle démonstration. Même si vous ne voulez pas établir la même fonctionnalité en parallaxe, le design est vraiment impressionnant.
Chacun de ces exemples devrait prouver que la navigation verticale peut très bien fonctionner lorsqu’elle est utilisée de façon appropriée. Ce format ne convient pas à tous les types de sites web, alors n’hésitez pas à essayer cette fonctionnalité pour vos futurs projets et sachez vous amuser avec la navigation verticale pour agrémenter vos designs créatifs.
