

Vous avez sûrement remarqué cette magnifique bande noire qui s'est installé en haut de votre blog ce weekend. J'allais justement vous écrire un tutoriel pour vous expliquer comment ajouter une barre de cookies :)
Au départ j'allais vous expliquer comment créer votre barre de cookies. Mais maintenant que Blogger à installé la sienne par défaut, cela chamboule un peu les plans. Je vais donc vous expliquer à quoi sert cette jolie barre, et comment la modifier.
C'est parti pour les explications :)
Sommaire
- C'est quoi cette barre de cookies ?
- Est-ce que je suis obligé d'ajouter une barre de cookies sur mon blog ?
- Comment permettre aux lecteurs de s'opposer aux cookies ?
- Faire une sauvegarde de votre blog
- Modifier la barre de cookie de Blogger
- Modifier le texte
- Modifier le texte des boutons
- Modifier le lien du bouton En savoir plus
- Modifier l'apparence de la barre de cookies
- Fixer la barre de cookies en bas du blog
- Modifier le fond et la bordure de la barre de cookies
- Modifier l'apparence du texte de la barre de cookies
- Modifier l'apparence des boutons
- Modifier l'apparence des boutons au survol de la souris
- Modifier l'espace autour du texte
C'est quoi cette barre de cookies ?
Tout d'abord je pense qu'une petite explication sur cette barre s'impose. Pour ceux et celles qui se demandent "C'est quoi ce truc ?", mais aussi pour ceux qui ont déjà entendu parler de barre de cookies mais ne savent pas trop ce que c'est.
Une barre de cookies, ça ressemble à ça :

A quoi sert-elle ? A informer les lecteurs de votre blog que vous utilisez des cookies. Non, pas ces petits gâteaux aux délicieuses pépites de chocolat (maintenant j'ai faim...), mais de petits fichiers informatiques qui recueillent des informations quand on visite un site web, ouvre un e-mail, ou installe un programme ou application.
En plus d'informer vos lecteurs, cette barre doit demander l'autorisation d'utiliser certains cookies. Elle ne doit pas disparaître tant que la personne n'a pas accepté.
Concrètement, cette barre se présente comme un bandeau avec un texte expliquant que vous utilisez des cookies, suivi d'un bouton " En savoir plus" et d'un bouton " Ok".
Le bouton Ok est plutôt explicite, il permet au lecteur de donner son accord quant à l'utilisation de cookies sur votre blog.
Le bouton "En savoir plus" doit renvoyer vers une page qui présente les solutions pour accepter ou refuser ces cookies. Votre page mentions légales par exemple, comme sur mon blog ;)
Est-ce que je suis obligé d'ajouter une barre de cookies sur mon blog ?
Cela dépend des cookies que vous utilisez. Si vous mesurez l'audience de votre blog avec Google Analytics, et permettez le partage de vos articles sur les réseaux sociaux, alors oui, vous êtes tenus d'être en conformité avec la législation européenne.
Comment permettre aux lecteurs de s'opposer aux cookies ?
Vous pouvez ajouter ces options dans votre page de mentions légales, par exemple, sur laquelle le lecteur est envoyé en cliquant sur "En savoir plus".
Si vous mesurez l'audience de votre blog avec Google Analytics, il suffit d'ajouter un code supplémentaire à votre code Google analytics. Vous le trouverez sur la page dédiée de la CNIL.
Si vous utilisez des boutons de partage de vos articles vers les réseaux sociaux, je vous conseil d'utiliser des boutons qui n'utilisent pas de cookies, comme ceux que j'utilise sur le blog :)
Vous trouverez plusieurs tutos sur le net pour faire ceci, sur xomisse ou sur Bloggercode par exemple.
Vous pouvez également utiliser la solution proposée par la CNIL : l'intégration de boutons Social Share Privacy.
Pour plus d'informations sur les cookies, vous pouvez aller voir le site de la CNIL et Cookie Choices.
Maintenant que la petite intro est faite, passons à la personnalisation de ce bandeau hideux ;)
Faire une sauvegarde de votre blog
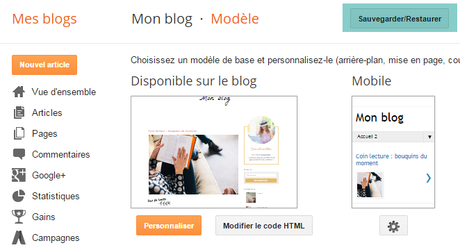
Je ne le répéterai jamais assez, cette étape est très importante au cas où vous feriez une erreur ! Cliquez sur Modèle à partir de votre tableau de bord et cliquez sur Sauvegarder/Restaurer en haut à droite de l'écran :

Cliquez surTélécharger le modèle complet pour faire une sauvegarde de votre thème.
Vous pourrez maintenant facilement revenir en arrière si vous faites une erreur en cliquant surChoisissez un fichier et en sélectionnant ce fichier.
Plus d'informations sur la sauvegarde, et comment charger votre sauvegarde en cas d'erreur ;)
Modifier la barre de cookie de Blogger
Pour modifier la barre de cookies de Blogger, nous allons rajouter un code dans le thème de notre blog.
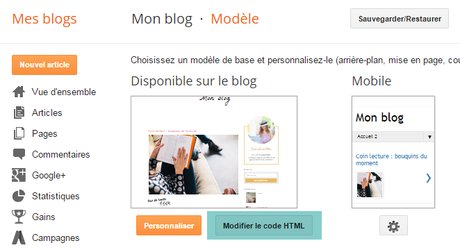
Cliquez surModèle , puis Modifier le code HTML :

Cliquez n'importe où dans la boîte de code et appuyez surCtrl et F en même temps. Dans la boîte de recherche qui apparaît en haut à droite de la boîte de code (et non en haut de la page web), collez le code suivant :
Appuyez sur Entrer . Vous serez redirigé vers cette ligne dans votre code.
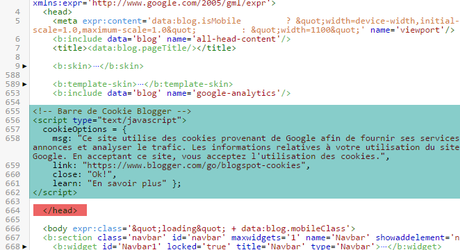
Juste au-dessus de cette ligne, collez le code suivant :
<!-- Barre de Cookie Blogger --> <script type="text/javascript"> cookieOptions = { msg: "Ce site utilise des cookies provenant de Google afin de fournir ses services, personnaliser les annonces et analyser le trafic. Les informations relatives à votre utilisation du site sont partagées avec Google. En acceptant ce site, vous acceptez l'utilisation des cookies.", link: "https://www.blogger.com/go/blogspot-cookies", close: "Ok!", learn: "En savoir plus" }; </script>Comme ceci :

Modifier le texte
Pour modifier le texte il suffit de remplacer le texte après la ligne commençant par msg dans le code ci-dessus :
msg: "Ce site utilise des cookies provenant de Google afin de fournir ses services, personnaliser les annonces et analyser le trafic. Les informations relatives à votre utilisation du site sont partagées avec Google. En acceptant ce site, vous acceptez l'utilisation des cookies.",Vous pouvez le remplacer, par exemple, par : "Ce site web utilise des cookies pour vous proposer la meilleure expérience sur notre site."
Ce qui donne :
msg: "Ce site web utilise des cookies pour vous proposer la meilleure expérience sur notre site.",Modifier le texte des boutons
Pour modifier le texte du bouton qui permet d'accepter les cookies, il suffit de remplacer OK de la ligne commençant par close :
Pour modifier le texte du bouton qui permet d'en savoir plus et qui renvoie vers votre page d'informations sur vos cookies, etc., il suffit de remplacer le texte En savoir plus de la ligne suivante :
learn: "En savoir plus" };Remplacez ces termes par ce que vous voulez ;)
Attention à ne pas supprimer de signe " , } ou ; du code, sinon ça ne marchera pas ;)
Modifier le lien du bouton En savoir plus
Pour modifier le lien du bouton En savoir plus, il suffit de remplacer l'adresse url qui se trouve à la ligne :
link: "https://www.blogger.com/go/blogspot-cookies",Sur mon blog, par exemple, ce bouton renvoie vers la partie Cookies de mes mentions légales.
Modifier l'apparence de la barre de cookies
Comme d'habitude, pour modifier l'apparence de quelque chose sur votre blog, nous allons utiliser du CSS !
Les codes CSS que nous allons utiliser sont les suivants :
/* Contenant de la barre de cookies */ .cookie-choices-info { } /* Barre de cookies */ .cookie-choices-inner { } /* Texte de la barre de cookies */ .cookie-choices-text { } /* Boutons de la barre de cookies */ .cookie-choices-buttons a { } /* Boutons de la barre de cookies au survol de la souris */ .cookie-choices-buttons a:hover { }Ajoutez ces codes juste au-dessus de la ligne suivante :
Fixer la barre de cookies en bas du blog
Tout d'abord, si vous voulez déplacer la barre en bas de votre page, ajoutez les lignes suivantes :
bottom: 0; top: initial;Au code suivant, avant le signe }:
/* Contenant de la barre de cookies */ .cookie-choices-info { }/* Contenant de la barre de cookies */ .cookie-choices-info { bottom: 0; top: initial !important; }Modifier le fond et la bordure de la barre de cookies
Vous pouvez changer la couleur de fond de la barre en ajoutant la ligne suivante :
background-color: #c6e5d9 !important;Au code suivant avant le signe } :
/* Contenant de la barre de cookies */ .cookie-choices-info { }/* Contenant de la barre de cookies */ .cookie-choices-info { background-color: #c6e5d9 !important; /* Couleur de fond */ }Remplacez le code couleur #c6e5d9 par le code couleur de votre choix. Attention à ne pas supprimer !important.
Pour trouver le code d'une couleur, vous pouvez utiliser le site code-couleur ;)
Pour ajouter une bordure à votre barre, rajoutez les lignes suivantes :
border-style: solid; /* Style de la bordure */ border-width: 3px; /* Epaisseur de la bordure */ border-color: #88ccc5; /* Couleur de la bordure */Si vous voulez ajouter une bordure à un seul côté du champ de saisie, ajoutez le code correspondant après border :
-left : pour le côté gauche
-right : pour le côté droit
-top : pour le dessus
-bottom : pour le bas
Par exemple pour ajouter une bordure sous la barre seulement, j'écris :
border-bottom-style: solid; /* Style de la bordure */ border-bottom-width: 3px; /* Epaisseur de la bordure */ border-bottom-color: #88ccc5; /* Couleur de la bordure */Visuellement on obtient :

Modifier l'apparence du texte de la barre de cookies
Pour modifier l'apparence du texte, on s'intéresse au code CSS suivant :
/* Texte de la barre de cookies */ .cookie-choices-text { }Vous pouvez modifier la police, la taille de la police, sa couleur, sa graisse et l'espacement des caractères, avec les codes suivants :
font-family: 'PT sans', sans-serif; /* Police du texte */ font-size: 12px; /* Taille de la police du texte */ color: #6A9E99; /* Couleur du texte */ font-weight: normal; /* Graisse du texte : normal = normal ; bold = gras */ letter-spacing: 1px; /* Espacement des caractères : normal = normal */Ce qui donne :
/* Texte de la barre de cookies */ .cookie-choices-text { font-family: 'PT sans', sans-serif; /* Police du texte */ font-size: 12px; /* Taille de la police du texte */ color: #6A9E99; /* Couleur du texte */ font-weight: normal; /* Graisse du texte : normal = normal ; bold = gras */ letter-spacing: 1px; /* Espacement des caractères : normal = normal */ }Et visuellement :

Modifier l'apparence des boutons
Pour modifier l'apparence des boutons, nous allons utiliser le code suivant :
/* Boutons de la barre de cookies */ .cookie-choices-buttons a { }Par défaut, les boutons ont des coins arrondis. Pour supprimer ces bords arrondis, ajoutez la ligne suivante avant le signe } :
border-radius: 0 !important;/* Boutons de la barre de cookies */ .cookie-choices-buttons a { border-radius: 0 !important; }Pour changer la couleur de fond des boutons ajoutez la ligne suivante :
background-color: #88CCC5 !important /* Couleur de fond */Pour ajouter une bordure, ajoutez les lignes suivantes avant le signe } :
border-style: solid; /* Style de la bordure */ border-width: 1px; /* Epaisseur de la bordure */ border-color: #88ccc5; /* Couleur de la bordure */De même que pour le fond de la barre vous pouvez choisir d'ajouter la bordure à un seul côté du buuton si vous le souhaitez.
Comme pour le texte, vous pouvez modifier la police, la taille de la police, sa couleur, sa graisse et l'espacement des caractères, avec les codes suivants
font-family: 'PT sans', sans-serif; /* Police du texte */ font-size: 12px; /* Taille de la police du texte */ color: #6A9E99; /* Couleur du texte */ font-weight: normal !important; /* Graisse du texte : normal = normal ; bold = gras */ letter-spacing: 1px; /* Espacement des caractères : normal = normal */Pour supprimer le soulignement du texte, rajoutez la ligne suivante avant le signe } :
text-decoration: none !important;Visuellement on obtient :

Modifier l'apparence des boutons au survol de la souris
Pour modifier l'apparence des boutons au survol de la souris, on utilise le code CSS suivant :
/* Boutons de la barre de cookies au survol de la souris */ .cookie-choices-buttons a:hover { }De même que pour les boutons, on peut modifier le fond, la bordure, la police, etc. N'ajoutez que les codes pour les éléments que vous voulez modifier.
Par exemple, si je souhaites que le fond du bouton et la police changent de couleur au survol, j'ajoutes simplement le code qui définit la couleur de fond et celle de la police :
background-color: #c6e5d9; /* Couleur de fond */ color: #88ccc5; / * Couleur de la police *//* Boutons de la barre de cookies au survol de la souris */ .cookie-choices-buttons a:hover { background-color: #ffffff !important; /* Couleur de fond */ color: #88ccc5; / * Couleur de la police */ }Visuellement on obtient :

Modifier l'espace autour du texte
Pour modifier l'espace autour du texte, rajoutez les code suivants :
padding-top: 16px !important; /* Espace au-dessus du texte */ padding-bottom: 16px !important; /* Espace en-dessous du texte */Au code suivant avant le signe } :
/* Barre de cookies */ .cookie-choices-inner { }/* Barre de cookies */ .cookie-choices-inner { padding-top: 11px !important; /* Espace au-dessus du texte */ padding-bottom: 11px !important; /* Espace en-dessous du texte */ }Modifiez la valeur en pixels comme bon vous semble ;)
Et voilà ! Vous comprenez maintenant pourquoi il y a cette barre sur votre blog, et pourquoi elle est importante. Vous savez aussi comment la personnaliser pour qu'elle s'accorde à votre design !
Bon blogging ;)

