Mais à quoi sert la balise
? Au texte pré-formaté dit la spec HTML du W3C. Son nom, signifie littéralement « PRÉ-formaté ». Et ça fait des années que je me demande ce que ça signifie… Cette balise sert tellement peu souvent que je n'avais jamais pris la peine de creuser. Mais qu'est-ce donc que le texte pré-formaté ?
Exemple avec la balise
:
###### # # ## # # ##### # ######
# # # # # ## ## # # # # ##### ## # # # ## # # # # ##### # ## ###### # # ##### # # # # # # # # # # # # ###### # # # # # # # ###### ######
Sans la balise
, c'est incompréhensible : ###### # # ## # # ##### # ######
# # # # # ## ## # # # #
##### ## # # # ## # # # # #####
# ## ###### # # ##### # #
# # # # # # # # # #
###### # # # # # # # ###### ######
La balise
a pour particularité de restituer le texte dans le code source de la même manière qu'il a été tapé : les espaces multiples, les tabulations et les sauts de ligne sont préservés, alors que partout ailleurs dans la page web, les espaces sont réduits à une seule, le retour à la ligne s'obtient avec
permet donc d'échapper exceptionnellement à ce formatage, pour respecter celui du texte originel, qui est donc logiquement dit « pré-formaté ».
Exemples de textes pré-formatés
Cette balise se prête idéalement à l'affichage du code informatique et ses indentations. Mais contrairement à ce à quoi on la réduit trop souvent, la balise
ne sert pas qu'à afficher du code… mais aussi de l'ASCII Art ou de la poésie. Code is poetry, n'est-ce pas ;) ASCII Art
Il n'y a pas mieux pour afficher l'ASCII Art, ces images réalisées uniquement à l'aide des lettres et caractères spéciaux contenus dans le code ASCII :
Avec la balise
:
____ ____ ____ ||p |||r |||e || ||__|||__|||__|| |/__\|/__\|/__\|
Sans la balise
, c'est tout mâchouillé : ____ ____ ____ ||p |||r |||e || ||__|||__|||__|| |/__\|/__\|/__\|
L'art est dans le
! Poésie
C'est parfois utile pour la poésie moderne, en particulier pour les calligrammes, ces poèmes dont la disposition graphique des lettres et des mots forme un dessin :
Poème d'Apollinaire avec la balise
: S A LUT M O N D E DO NT JE SUIS LA LAN GUE É LO QUEN TE QUE SA BOU CHE Ô PARIS TIRE ET TIRERA TOU JOURS AUX AL
LEM ANDS
Sans la balise
, le formatage est perdu et la poésie s'envole : S A LUT M O N D E DO NT JE SUIS LA LAN GUE É LO QUEN TE QUE SA BOU CHE Ô PARIS TIRE ET TIRERA TOU JOURS AUX AL LEM ANDS
Texte brut
Elle est indispensable pour restituer le texte brut des fichiers ou des courriels, avec leurs paragraphes indiqués par des lignes vierges, leurs listes par des lignes préfixées d'un tiret, etc.
Voici un exemple de tableau pré-formaté, tel qu'il nous arrive d'en écrire rapidement dans un courriel, en ajoutant simplement des espaces :
haricots secs 1,5 kg
courgettes 2,5 kg
macaronis 1,5 kg
pulpe de tomates 1,5 kg
ail 750 g
basilic 500 g
Ou tel qu'on en voit parfois dans les fichiers informatiques :
______________________________________________________________ | | | | | pre | p | br | |____________________|_____________________|___________________| | | | | | Texte pré-formaté | Paragraphe | Retour à la ligne | |____________________|_____________________|___________________|
Évidemment, si vous avez le choix, un tableau balisé de
, , etc. sera plus approprié sur le Web.
Textes à balisage léger
C'est la balise idéale pour les textes rédigés en syntaxes légères, de type Wiki ou Markdown, qui ont la particularité de proposer un balisage léger du texte brut, qui préserve ainsi sa bonne lisibilité.
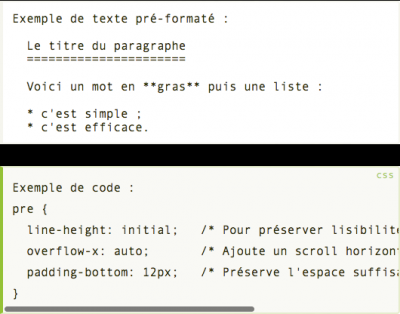
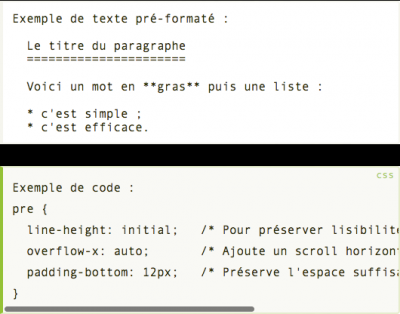
Exemple de texte en Markdown avec la balise
:
Le titre du paragraphe ====================== Voici un mot en **gras** puis une liste : * c'est simple ; * c'est efficace.
Sans la balise
: Le titre du paragraphe ====================== Voici un mot en **gras** puis une liste : * c'est simple ; * c'est efficace.
Arborescence
Ou encore pour une arborescence de fichiers, exprimée par des babulations :
Exemple d'arborescence avec la balise
:
website/ index.html img/ logo.png css/ style.css img/ background.png
Sans la balise
, l'arborescence n'est plus perceptible : website/
index.html
img/
logo.png
css/
style.css
img/
background.png
Si vous avez le choix, optez plutôt pour la liste, avec ul et li, qui correspond mieux, sémantiquement, à ce qu'est une arborescence :
- website/
- index.html
- img/
- logo.png
- css/
- style.css
- img/
- background.png
Code informatique
Cela permet aussi d'afficher du code informatique bien indenté et bien aligné, bref tel que saisi. Dans ce cas, il faut ajouter
respecte le pré-formatage, mais sans présumer de la nature du texte qu'elle contient, tandis que la balise
Extrait de code affiché avec les balises
et
Remarque : il est nécessaire de remplacer les caractères « < » de l'extrait de code par l'entité HTML « < », afin que le code ne soit pas interprété.
Et c'est logique : un extrait de code est bien un texte pré-formaté, tandis que l'inverse n'est pas vrai, comme l'on montré les exemples précédents : un texte pré-formaté n'est pas toujours du code.
Comment styler ?
Son style par défaut lui va très bien :
pre {
display: block;
font-family: monospace;
white-space: pre;
margin: 1em 0px;
}
Police à chasse fixe (monospace)
Les polices à « chasse fixe » (dites monospace en anglais), de type machine à écrire, ont la particularité de présenter des caractères occupant chacun la même largeur : indispensable pour garantir un rendu correct du texte pré-formaté ! C'est pourquoi la propriété font-family de
possède par défaut la famille générique monospace. Courier, Monaco ou Consolas ? Pour en choisir une autre, voir ce billet détaillé : Choisir une police à chasse fixe pour le web. À savoir, si vous préférez laisser par défaut : déclarer doublement font-family: monospace, monospace; corrige une irrégularité d'affichage entre les différents navigateurs.
Retour à la ligne
Par défaut, pas de retour à la ligne forcé sur pre et c'est tant mieux, car cela préserve l'affichage du texte formaté long et large. Au besoin, en cas de dépassement, ajoutez un scroll horizontal :
pre {
overflow-x: auto; /* Ajoute un scroll horizontal en cas de dépassement */
padding-bottom: 12px; /* Préserve l'espace suffisant pour la barre de scroll */
} Si, pour l'affichage du code, vous préférez les retours à la ligne pour éviter les dépassements et le scroll horizontal, ciblez spécifiquement pre code (et non pas seulement pre) :
pre code {
white-space: pre-wrap;
}
Styles perso
Comme on voit sur cette page, j'ai pris soin de distinguer visuellement l'usage de la balise pre pour le texte pré-formaté seul, dont je me sers parfois, de celui pour le code, plus courant :

Pour d'autres personnalisations, lire : Le CSS pour la balise pre qui s'inspire de cet article du web designer Chris Coyier : Considerations for styling the < pre > tag.
Multilinguisme multidirectionnel
Enfin, n'oubliez pas, sur les sites multilingues multidirectionnels, d'ajouter l'attribut dir="ltr", doublé de style="text-align: left;" en dur, pour éviter que le texte pré-formaté, en allant se ferrer à gauche, ne soit tout mâchouillé :
Voir aussi : Mettez du code dans vos pages web