
"Contactez-moi", "Contact us" ou "Contact" sont des expressions fréquentes qu'on retrouve sur la quasi-totalité des Blogs pour permettre aux visiteurs, annonceurs ou toutes autre personne de contacter l'administrateur des blogs. La technique la plus utilisée est la simple commande "mailto:Pseudo@client de messagerie.com/fr), une fois le visiteurs clic dessus sa messagerie par défaut s'ouvre pour écrire et envoyer un message. Toutefois cette technique souffre d'un grave problème, le risque des SPAM, votre mail peut être récupérer par des robots spameur. Sous Wordpress, un plugin permet d'insérer un formulaire, Blogger par contre ne prévoit pas cette possibilité.
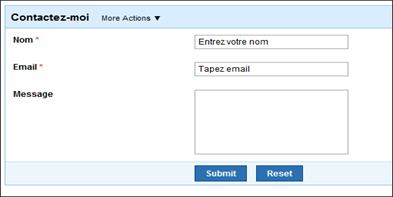
Dans ce billet, je vais expliquer comment créer un formulaire étape par étape avec Zoho Creator. La suite Zoho prévoit plusieurs application online (Zoho writer, Zoho mail, Zoho Docs....). Zoho Creator est un "Online database application", il permet de céer des application online. Le formulaire qu'on cherche à créer ressemble à celui-ci.
Etape 1 : Créer un compte Zoho
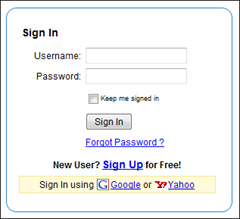
D'abord pour bénéficier de ce service, vous devez créer un compte Zoho qui permet d'accéder à plusieurs autres services. Il est possible d'utiliser votre compte Google, Yahoo ou créer un nouveau compte avec de nouveau coordonnés.

Si vous optez pour la première option, il suffit de cliquer sur l'icone Google ou Yahoo,vous connecter à votre compte, un e-mail de vérification vous sera envoyer et vous valider. Dès maintenant, il vous est possible de vous connectez avec votre identifiant et mot de passe Yahoo ou Google.
Etape 2 : Connectez-vous à Zoho Creator
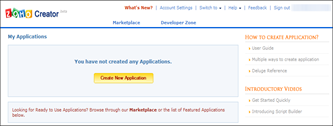
Avec votre identifiant et mot de passe connectez-vous à votre espace Zoho Creator. Le tableau de bord se présente comme suit :

Pour votre première visite sur cette page, vous aurez le message "Vous n'avez créé aucune application". Alors commençant par en créer une!!! Pour ce faire cliquez sur "Créer une nouvelle application" (le bouton en dessous).
Etape 3 : Créer l'application "formulaire de contact".
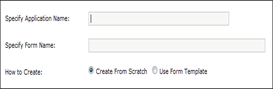
Dans la page destinée à créer l'application. Il faut spécifier le nom de l'application et le nom de la form. le nom de l'application est celui qui figurera sur votre compte Zoho creator réservé aux application crées "Exemple : formulaire de contact", le nom de la form est celui que prendra l'application créer et qui figurera sur votre page Web, Blog. Dans "How to create" maintenez "create from scratch"

Je prend l'exemple suivant :
- Application Name: Formulaire de contact
- Form name : Contactez-moi
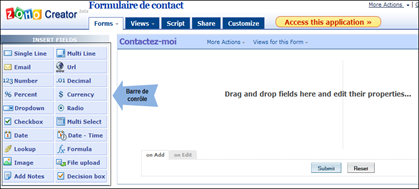
Valider par "créer une nouvelle application". La page suivante met à notre disposition tout les outils nécessaires pour créer notre formulaire, mais aussi d'autres application selon nos besoins.

Mettons nous d'accord sur le la structure du formulaire. Je pense que les cases nécessaires sont:
- Nom et Prénom (le nom et le prénom ou tout simplement Pseudo)
- E-mail (l'e-mail de votre contact)
- Messages (le message que votre contact désire vous envoyer)
Technique : Pour créer les cases, il suffit de faire Glisser les boutons de votre barre de contrôle à droite.
I. Créer et personnaliser la case "Nom".
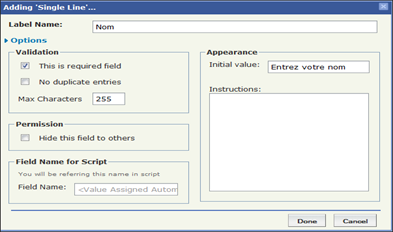
Pour créer une case qui nécessite une seul ligne on utilise le bouton "Single Line", Glisser single line à droite. Une pop Up pour la personnaliser s'affiche, cliquez sur option pour étendre la popup.

- Dans la case Label Name : Tapez le nom que vous voulez donner à la première ligne (Exemple : Nom, Pseudo...)
- Dans Validation deux cases à chocher sont disponibles :"This is required field" et "No duplicate entries". Le premier signifie que cette ligne ne peut pas être vide, alors le message ne peut pas être envoyé. La seconde signifie que deux ligne ne peuvent pas avoir le même contenu.
- Dans Appearance, "Initiale Value" ce que vous voulez qu'il apprait dans le vide à remplir "Exemple : Entrez votre nom, votre nom, Tapez votre nom..."
- Done pour valider.
- Le résultat :

II. Créer et personnaliser la case "e-mail"
Pour créer une case e-mail on utilise le bouton "Email", Glisser Email à droite. Une pop Up pour la personnaliser s'affiche, cliquez sur option pour étendre la popup. Les mêmes instructions citées ci-dessus sont valables pour email. Toutefois, il faut des manipulation pour le message envoyé arrive sur votre boite.
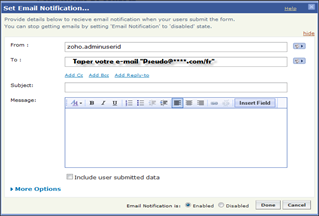
Cliquer : More actions ---> Set e-mail notification

III. Créer et personnaliser la case "Message"
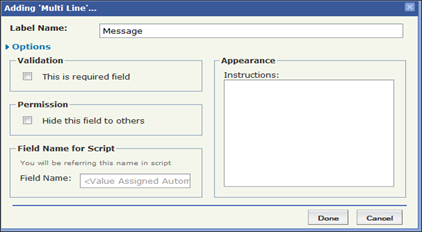
Pour créer la case message, il faut faire recours à un autre bouton "Multiple line", car pour le message, plusieurs lignes sont nécessaires. Glisser "Multiple lines" à droite, un popup pour la personnaliser s'affiche. cochez "this is required field" si vous le voulez.

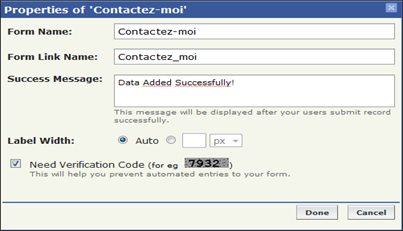
IV. Ajouter le code de vérification
Pour ajouter le code de vérification pour fermer la porte aux SPAM. Ajouter un CAPTCAH ou code anti-SPAM.
Cliquez : More action ---> Form propreties ---> cochez "Need verification code"

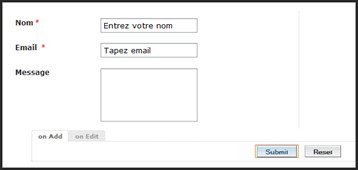
V. Résultat Final

Note : les deux boutons, "Submit" et "reset" peuvent être modifiés. Pour ce faire passer la souris au dessus et cliquer sur éditer, un pop up s'affiche, là vous pouvez changer "submit en "Envoyer" par exemple.
Etape 4 : Ajouter le Formulaire à votre siteweb ou Blog
Pour voir à quoi ressemble votre formulaire puis l'ajouter à votre blog ou siteweb, Cliquer sur un bouton jaune "Access this application". Une nouvelle page s'affiche :

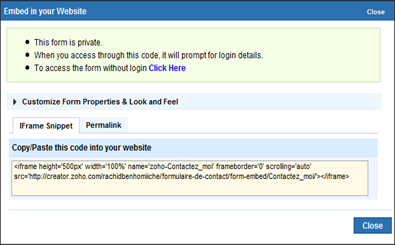
Pour ajouter votre formulaire à votre blog, cliquez More actions ---> Embed in your website

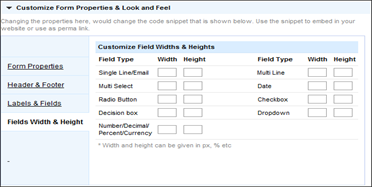
Si vous voulez personnaliser votre formulaire, il possible de modifier les propriétés de la form, Header et Footer (couleur, largeur et hauteur), Label field (couleur des cases), Largeur et hauteur des cases. Il suffit de cliquer sur "Customize form properties et Look and feel".

Le dernier geste à opérer est de copier et coller les bout de code donné pour l'insérer sur votre siteweb ou Blog.
<iframe height='500px' width='100%' name='zoho-Contactez_moi' frameborder='0' scrolling='auto' src='http://creator.zoho.com/votreidentifiant/formulaire-de-contact/form-embed/Contactez_moi/'></iframe>
Ceci est la Procédure complète pour créer un fromulaire de contact avec ZOHO CREATOR. J'espère que vous allez apprécier ce billet. Si vous avez des questions n'hésiter surtout pas, je serais à votre disposition. Pour terminer, ne me priver pas de commentaires!!! Technorati Tags: Zoho,Form,contact,Blog,web
