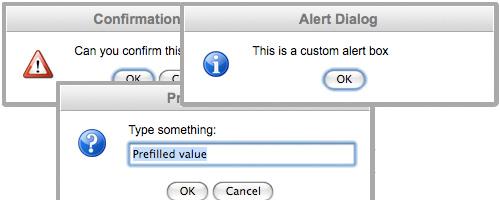
jQuery Alert Dialogs est un plugin pour jQuery qui vous permet de transformer les alert(), confirm(), prompt() de façon très jolie et très simple.

Comment l’utiliser ?
Pour utiliser cette librairie, il vous suffit d’inclure les fichiers dont vous avez besoin dans votre page HTML :
jAlert()
Est le remplaçant de alert() ce qui va donc créer une alerte basique avec un boutons central OK
jPrompt('Type something:', 'Prefilled value', 'Prompt Dialog', function(r) {
if( r ) alert('You entered ' + r);
});
jConfirm()
Est le remplaçant de confirm() et nous donne une fenêtre de confirmation avec deux boutons OK et Annuler.
jConfirm('Can you confirm this?', 'Confirmation Dialog', function(r) {
jAlert('Confirmed: ' + r, 'Confirmation Results');
});
jPrompt()
Est le remplaçant de prompt() et nous donne une fenêtre avec un champ de texte et un bouton OK.
jPrompt('Type something:', 'Prefilled value', 'Prompt Dialog', function(r) {
if( r ) alert('You entered ' + r);
});
Démonstration
Vous pouvez trouver des exemples de démonstration sur cette adresse.
Conseil d’utilisation
Personnellement, autant pousser un peu la librairie si on souhaite l’utiliser. Le but de ce plugin est de remplacer les différentes alertes javascript par des alertes plus jolies. Au lieu de faire appelle tout le temps au méthode du plugin, je vous propose de créer 3 fonctions qui vont permettre d’utiliser les alertes basiques mais en utilisant le plugin jQuery.
//alert()
var oAlert = alert;
function alert(txt, title) {
try {
jAlert(txt, title);
} catch (e) {
oAlert(txt);
}
}
alert("Bonjour", "Bienvenue");
//confirm()
var oConfirm = confirm;
function confirm(txt, title, func) {
try {
jConfirm(txt, title, func);
} catch (e) {
if (oConfirm (txt, title)) func();
}
}
confirm("Bonjour", "Bienvenue", function(){
alert("Salut", "Reponse");
});
//prompt()
var oPrompt = prompt;
function prompt(txt, input, title, func){
try {
jPrompt(txt, input, title, func);
} catch(e) {
func(prompt(txt, input, title));
}
}
prompt("Bonjour", "Nom", "Bienvenue", function(r) {
if (r) alert(r);
});
Article original écrit par Dator et publié sur Dator.fr, le 2009. | Lien direct vers cet article | © Dator.fr - 2008
Mot clés: Javascript, jQuery, Plugin
