
ConseilsMarketing.fr a le plaisir d’accueillir une nouvelle fois Vanessa Volpi du Blog Captain Commerce. Dans cet article Vanessa nous explique comment il est possible d’optimiser ses landings pages afin d’en augmenter le taux de conversion.
« Ah, les cons ! Comment peut-on produire une telle page et sans penser à des trucs aussi basiques » s’est-on dit lorsqu’on a repris le projet d’une optimisation de campagne Google Adwords et que nous avons crée notre propre version d’une landing page pour un de nos clients…
En effet créer une page d’atterrissage efficace ne se fait pas en quelques minutes, il faut bien réfléchir à ses objectifs, au parcours du client, à ses attentes…
Bref rappel de ce qu’est une landing page…
La landing page, page d’atterrissage en bon français n’a rien à voir avec ni avec les les films d’avions sans pilote, ni avec les films de gladiateurs ou les messieurs tout nus (voir la fameuse scène de “Y’a t’il un Pilote dans l’avion“).
Une landing page est une page sur laquelle un internaute arrive suite à un clic sur une annonce AdWords (les achats de mots clés sur Google), du référencement naturel, un email, ou d’une source qui donne ce lien précis (magazine, radio, TV, etc.).
La qualité d’une page d’atterrissage est déterminante pour Google qui lui attribue un score de qualité mais elle l’est également pour les internautes qu’il faut convaincre d’effectuer une action.
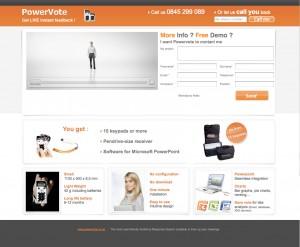
Voici ci dessous la landing Page avant que l’on intervienne… Elle avait un taux de conversion trop faible par rapport aux attentes du client :

Quant au produit, il s’agit de petits boitiers de votes pour que l’audience donne son feedback lors d’une présentation Powerpoint (ex: Qui Veut Gagner des Millions). Le présentateur pose une question, si tu penses que c’est réponse A, tu tapes 1, que c’est réponse B, tu tapes 2, etc. Ensuite, à la diapositive suivante, les résultats s’affichent sous forme de graphe avec le pourcentage de réponses par questions. C’est assez long à expliquer, d’où la vidéo de présentation du produit, qui démarre de suite quand tu arrives sur la page.
Dans notre cas, il s’agit d’une landing page suite à un clic sur un lien Adwords. Cette page est d’autant plus complexe à concevoir qu’il faut qu’elle incite l’internaute à entrer en contact avec l’entreprise. Ce cas d’étude concerne le Royaume-Uni où la concurrence est très forte.
Sur ce marché très mature, le coût par clic d’une annonce Adwords peut facilement atteindre £15 sur certains mots clés. On va donc cibler très précisément les professionnels du monde des affaires et d’exclure tout autre secteur pour rendre la landing page très spécifique.

Cette page obtient un taux de conversion de 15,36% en avril. Notre objectif est de passer à au moins 20% !
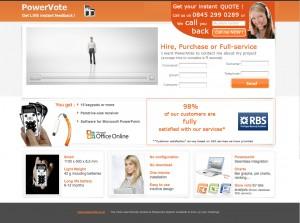
ETAPE 1 : Optimiser les éléments en place.
On repense la page pour la rendre plus performante et on la met en ligne pour la tester pendant le mois d’avril.
On y trouve :
- La présentation immédiate du numéro de téléphone et du formulaire qui a été à l’occasion simplifié
- Le rajout d’une fonction call back pour inciter vraiment les prospects à laisser leur numéro de téléphone de suite
- La vidéo démontre en image, sans que l’internaute ait à lire (oui, n’oublie jamais que l’internaute est une grosse feignasse)
- Un incentive « Free bag from 15 voting keypads » à tester
- Les arguments de vente dans le module en bas de page réduits et compactés

ETAPE 2 : Avoir un oeil neuf…
La nouvelle page est en ligne depuis moins d’un mois que déjà, et maintenant on la repasse au crible avec notre regard d’experts (oui, parce qu’on est plusieurs experts, mais on n’a qu’un seul regard, par contre, chacun a deux yeux).
C’est difficile car c’est nous qui avons fait la page, mais on fait comme si c’était une agence qu’on n’aimait pas qui avait travaillé dessus parce que sinon, on se jetterait des fleurs et on resterait immobile.
Une fois qu’on a réalisé la plus belle version possible, on demande à des utilisateurs de tester cette création (Why you need only 5 users, Jakob Nielsen).
C’est une étape assez pénible car les utilisateurs qui d’ailleurs ne comprennent RIEN à ton métier, font des remarques de tout genre sur une création pour laquelle tu t’es donné beaucoup de mal : « Trop chargé la zone avec l’opératrice, on n’arrive pas à lire », « j’aime pas les blondes, on peut avoir une opératrice rousse ? », « pourquoi ton logo Microsoft Office, il est en bas alors que t’as dit que c’était important », « y-a trop de texte en bas, on n’a pas envie de lire ».
Alors tu as envie d’en étrangler un avec le fil de ta souris MAIS il ne faut pas ! Tout d’abord parce que tu as une souris sans fil, et ensuite, parce que les utilisateurs sont tes amis, il faut les aimer eux aussi ! (Tu peux chanter et taper dans tes mains si ça peut te remonter le moral).
Certaines remarques peuvent être précieuses et ces tests permettent de résoudre 80% des problèmes ergonomiques principaux (C’est Jakob Nielsen qui le dit).
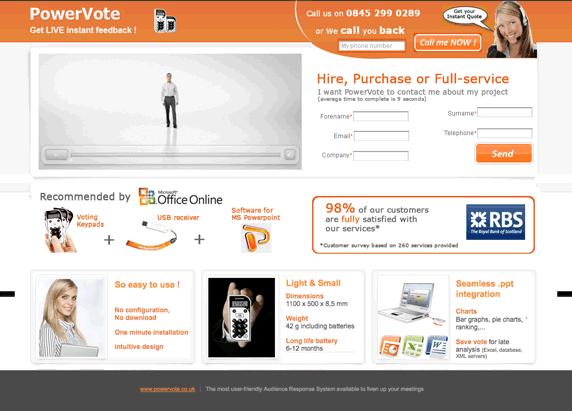
ETAPE 3: Prendre en compte les remontées utilisateurs.

Ce qui été retravaillé dans la 2ième version optimisée :
- La zone de call back pour la simplifier (moins de texte) et la rendre plus attractive (bulle BD pour faire parler l’opératrice)
- Mise en valeur du logo MS Office Online qui apporte une caution à l’ensemble de produits que l’on obtient
- Diminution de la hauteur de la zone en dessous de la vidéo
- Réduction du bandeau gris en haut et des blancs inutiles pour faire remonter la page
- Meilleur attractivité de la zone en bas que l’on verra dans l’écran (les traits noirs indiquent la limite de l’écran), avec le rajout de titres avec interversion de la première et deuxième zone.
ET voilà comment on obtient une version encore plus optimisée que les précédentes avec un taux de conversion supérieur à celle d’origine… jusqu’à ce qu’une nouvelle version sorte à nouveau !
Pour en savoir plus sur l’optimisation d’un site eCommerce, consultez le Blog du Capitaine Commerce !

