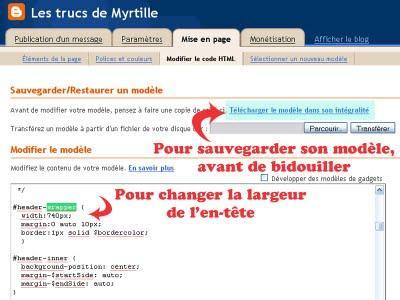
(Comme d'habitude, on pense à sauvegarder son modèle avant de le bidouiller, même si là on ne touche pas trop au code, et on peut s'aider de CTL F pour trouver l'endroit où il faut faire des modifications dans le modèle HTML, c'est pratique...)
 La différence n'est pas visible à l'oeil nu mais je suis passée
La différence n'est pas visible à l'oeil nu mais je suis passéed'une largeur par défaut de 660px à une largeur de 740px
Pour ma part, je m'arrange pour que la largeur de la colonne avec les articles + celle de la colonne de droite soit légèrement inférieure à la largeur totale du blog, histoire qu'il y ait un peu d'espace entre les colonnes.
Et si on veut que la bannière soit de la même largeur que le "corps" du blog, il faut aussi modifier la largeur de l'en-tête pour que sa valeur (définie par "width") soit la même dans "header-wrapper" et dans "outer-wrapper".
Ça donne, pour la largeur de l'en-tête :
#header-wrapper {
width:740px; <-------------- largeur de l'en-tête
margin:0 auto 10px;
border:1px solid $bordercolor;
}

A comparer à :
#outer-wrapper {
width: 740px; <-------------- largeur totale
margin:0 auto;
padding:10px;
text-align:$startSide;
font: $bodyfont;
}
#main-wrapper {
width: 460px; <-------------- largeur de la colonne centrale
float: $startSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
#sidebar-wrapper {
width: 260px; <-------------- largeur de la colonne de droite
float: $endSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
Au passage, vous noterez que 460 + 260 est bien inférieur à 740
(Tous mes tutoriels sont dans l'index "informatique")

