Sous Google Chrome il semblerai qu'il n'existe pas d'extension chrome équivalente à livehttpheaders de firefox.
Heureusement pour nous autres développeurs web il est possible de les afficher via l'inspecteur google chrome.
Pour cela il faut cliquer droit sur la page actuelle et cliquer sur Inspecter l'élément.

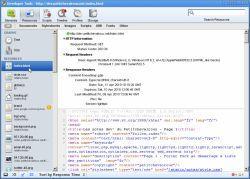
Une fois l'inspecteur lancé il faut sélectionner l'onglet Ressources puis choisir l'élément que l'on souhaite inspecter dans la liste des ressources à gauche.

Dans la partie droite en haut vous obtenez les différentes informations sur les requêtes http et les réponses du serveur http.
Voici les informations que j'obtiens pour une requête sur ma page d'accueil :
HTTP Information
Request Method:GET
Status Code:200 OK
Request Headers
Accept:application/xml,application/xhtml+xml,text/html;q=0.9,text/plain;q=0.8,image/png,*/*;q=0.5
Referer:http://localdev.petitchevalroux.net/navigateur/firefox/livehttpheaders.93.html
User-Agent:Mozilla/5.0 (Windows; U; Windows NT 6.1; en-US) AppleWebKit/532.5 (KHTML, like Gecko) Chrome/4.1.249.1045 Safari/532.5
Response Headers
Content-Encoding:gzip
Content-type:text/html
Date:Sun, 11 Apr 2010 15:08:45 GMT
Pkc:nocache
Server:lighttpd
Transfer-Encoding:chunked
Vary:Accept-Encoding
Contrairement à l'extension Firefox je n'ai pas trouver de moyen d'afficher les redirections mais je ne désespère pas. En attendant je garde toujours un Firefox sous la main :D












