
 Découvrez dans cet article les dernières tendances 2010 en matière de webdesign, de l'influence du print aux nouveaux modes de navigation.
Découvrez dans cet article les dernières tendances 2010 en matière de webdesign, de l'influence du print aux nouveaux modes de navigation.La conception web est une industrie en constante évolution. Comme tout autre forme d'expression artistique, elle subie une évolution continue et étonnamment rapide. Elle est devenue un « rich media » mature qui fait appel à une fonctionnalité et une esthétique forte.
2010 semblerait être un âge doré ou du moins une période propice à ce média. En effet les acteurs du web disposent d’outils très puissants avec l’arrivée du CSS3 et du HTML 5, l’inclusion de polices « exotiques », de nombreuses ressources en ligne, une communauté très active et les principaux navigateurs dans leurs dernières versions supportent les standards Web émis par le W3C.
Nous rencontrons une meilleure interaction entre l’esthétique et l’ergonomie d’un site ce qui améliore l’expérience utilisateur et la rend plus mémorable.
Mais qu’est-ce qui fait la différence ? Quelles sont les nouvelles directions, les nouvelles techniques et concepts du web d’aujourd’hui ?

Le graphisme n’est pas un luxe, il doit être un plaisir !
En tant que webdesigner, notre métier consiste à transmettre un message de la manière la plus pertinente. Pour chaque message nous devons créer un contexte graphique pour que celui-ci soit transmis et compris du public visé. Nous devons créer de l’affectif afin d’obtenir l’adhésion du public aux valeurs de ce message.
Il existe bien évidemment de nombreux moyens de créer ce contexte et l’un d’entre eux est de proposer un visuel qui soit remarqué et mémorable. Un visuel attrayant fonctionne mieux et aide à garder l'attention de l'utilisateur. Il augmente l'excitation et l’intérêt pour des produits et des marques.
Bien que la grande majorité de marques soient encore silencieuse, passive et impersonnelle, nous observons de plus en plus de sites Web engageant nos sens par un appel esthétique fort, des animations pleines d'esprit ou simplement par une attention soignée portée aux détails de conception d’une page. Améliorant l’affordance du site Web ils renforcent l’expérience de l’utilisateur qui prend plaisir à surfer.
Transparence
La transparence PNG, bien que non pris en charge par Internet Explorer 6, semble avoir gagné en popularité. Les webdesigners cherchent à mieux intégrer les images de fond sur le contenu réel en employant un style emprunté aux magazines. La semi-transparence se démarque du contexte global d'une page et met en évidence un élément important de la conception, comme un titre ou d'une annonce. Elle est aussi utilisée pour le fond des boîtes modales. Il est à noter qu’avec l’arrivé du CSS3, il est maintenant possible de rendre des blocs semi-transparents grâce au rgba de l’attribut background –color, reste aussi la possibilité de l’attribut opacity en CSS2.


La grille
Pas besoin d’être un expert pour voir l'influence croissante des techniques traditionnelles de conception d'impression sur le Web. Elles sont souvent mentionnées en tant que tel dans les intitulés des thèmes pour blogs ou CMS.
La disposition ressemble souvent à celle des magazines et des affiches, avec les titres en gros caractères, du texte sur plusieurs colonnes comme pour les journaux, les citations mises en valeur par les règles typographiques classiques, avec des renvois en bas de page.
Cette nouvelle forme de conception Web s’inspire très largement des grilles et des règles typographiques utilisées pour la mise en page papier.
Ce qui m’amène à parler de la typographie.
Typographie
Depuis quelques années la typographie a pris une place importante dans la conception Web. Au même titre que le print, elle aide à structurer le contenu, améliore la lisibilité et la compréhension du texte. De toute évidence, le grand changement que nous observons aujourd'hui est la plus grande richesse et polyvalence de la typographie, en partie rendue possible par l’attribut @font-face et de l'émergence des services de substitution de polices tels que TypeKit, Cufon etc…
L’avenir semble porté aussi sur les effets de textes grâce notamment au nouvel attribut en CSS3 text-shadow et sur des corps de police important. On peut ainsi constater que pour mettre en avant une information certains textes sont supérieurs à un corps de 36px avec des effets d’ombre interne ou externe ou des effets de « biseautage ».

Enfin, L’inclusion de polices « exotiques» dans l’attribut font-family permet une plus grande liberté de choix typographique, il est bien évident qu’il faut garder des polices de substitution au cas ou la police spécifiée ne serait pas disponible.
Dans l'ensemble, les concepteurs Web portent une attention plus importante aux détails typographiques tels que les grands corps, la hauteur de ligne et le choix de police. Les sites Web sont plus beaux et plus cohérents avec un aspect solide et digne de confiance.
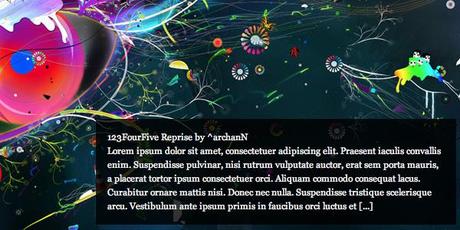
Le bloc d’introduction
Le coin supérieur gauche d'un site web ou d’une page d’un livre est le bloc le plus important sur la page. En effet notre sens de lecture se faisant de gauche à droite et de haut en bas, ce coin supérieur gauche est la première information lue. Par conséquent, il est parfaitement logique de placer le message le plus pertinent.
De nombreux designers, que ce soit pour le site Web d'une entreprise, d’un service en ligne ou d’un portfolio, présentent leurs slogans ou une brève introduction en début de la page d’accueil à cet endroit. Certaines introductions sont courtes, d'autres sont plus longues, dans les deux cas, elles occupent souvent toute la largeur de page et sont d’une hauteur d’environs 250 à 400 pixels.

Les boîtes modales (lightbox)
Les boîtes modales (fenêtres de dialogue) sont la deuxième génération de pop-ups. Elles sont toujours déclenchées par une action de l'utilisateur (pour vous inscrire, vous connecter ou voir une image) et apparaissent au-dessus du contenu principal, comme une fenêtre dans une application de bureau ordinaire. Elles sont devenues l’alternative au pop-up qui ont été délaissé à cause de leur emploi abusif pour la publicité sur le Web. Les fenêtres modales sont souvent présentées en avec un fond semi-transparent et un bouton "Fermer".
Les carrousels
Très utilisé pour les galeries images, le carrousel permet à l’utilisateur de parcourir très rapidement le contenu disponible sans défilement vertical ou mouvements de souris inutiles. Résultat: il gagne du temps, concentre son attention sur le contenu, plutôt que sur l'interaction avec le navigateur. Il permet aussi de présenter du contenu plus riche de manière interactive.
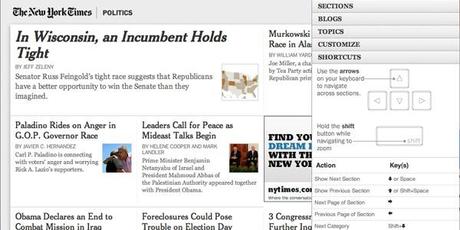
Naviguer avec le clavier
Avec l’arrivée des librairie Java, nous pouvons maintenant proposer une nouvelle façon de naviguer sur un site : le clavier. Autrefois ce genre d’expérience était plutôt réservé aux applications Flash mais aujourd’hui grâce à des librairies comme JQuery ou Mootools, il est possible d’attribuer des raccourcis claviers afin de passer d’un article à un autre, d’une image à une autre etc… Ici une nouvelle alternative s’ouvre à la navigation « classique » avec la souris.
Je vous conseil d’en faire l’expérience sur des sites comme ffffound, flickr ou www.nytimes.com/timesskimmer/

Nouvel horizon (talisme)
Au cours de ces dernières années, nous observons une lente transformation dans l’orientation de la navigation des sites. En effet la navigation qui traditionnellement s’oriente vers un scrolling vertical, se tourne vers un scrolling horizontal.
Certes les sites qui proposent une navigation horizontale sont plus difficiles à appréhender car la souris a été conçu pour un défilement vertical mais l’émergence des dispositifs tactiles (Iphone, ipad etc…) nous amène à repenser le concept de scroll. Que l’internaute navigue verticalement ou horizontalement n’a aucune importance sur ce genre de dispositif car il est libéré de la souris. De plus certains scripts Java simplifient cette navigation horizontale en permettant d’utiliser la molette de défilement vertical de la souris.
Bien qu’encore très minoritaire, ce type de site pourrait se développer dans un proche avenir.
Conclusion
Le webdesign semble aujourd’hui encore plus riche et convivial qu’il n’a été. Les techniques d’impression alliées avec un graphisme agréable et une navigation innovante rendent l’expérience utilisateur plus simple et plus attrayante.
Le Web semble grâce à ses nouvelles techniques entrer dans un nouvel ère prometteur.

