 La structure d'un site a un impact énorme sur le référencement naturel. Une mauvaise conception pose problème: perte de positionnement, contenus non indexés, incompréhension du visiteur...
La structure d'un site a un impact énorme sur le référencement naturel. Une mauvaise conception pose problème: perte de positionnement, contenus non indexés, incompréhension du visiteur...
La solution est d'adopter le plus tôt possible une structure adaptée pour votre site. Oui, mais comment... ?
Dans cet article :- »
- »
- »
- »
- »
- »
- »
- »
- »
- »
- »
- »
Comment créer la structure d'un site web ?
Arborescence générale
Avant même de parler technique, il faut parler de contenus et de cibles. C'est une question de bon sens, mais qui est trop souvent oubliée :
A qui votre site s'adresse, pour répondre à quels besoins, avec quels outils ou quels contenus ?
Dans l'ordre, voici les points clés de la structure de votre site Internet :
- Quel type de site utiliser ? Vous pouvez optez pour un blog, un site institutionnel, un forum, un site e-commerce, un portfolio, ... Tout dépend de votre contexte.
- Comment vais-je répondre aux besoins de mes visiteurs ? Là aussi, les moyens sont légions : des contenus texte, audio ou vidéo, des téléchargements, la vente de produits ou de services, l'ouverture d'un espace d'entraide, ...
- Qu'est ce que j'apporte de plus par rapport à mes concurrents ?
- Comment vais-je catégoriser ces outils et ressources ?
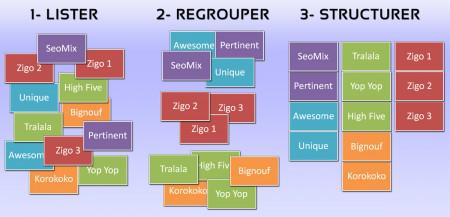
La dernière question est sans doute la plus épineuse. Première méthode : un stylo et un bloc note. Essayez de hiérarchiser vos informations. Vous allez :
- lister tous les contenus (actuels ou à venir) de votre site web
- les regrouper en catégories
- les structurer
Rien de tel qu'une image pour mieux comprendre :

Triez vos contenus pour choisir l'arborescence de votre site
Le problème, c'est que cette structure dépend de votre point de vue. Il existe heureusement deux méthodes pour compléter et affiner votre travail:
La méthode du tri des cartes et les personas
La méthode de tri des cartes implique une aide extérieure. Sur des bouts de papier, vous aller écrire l'intitulé de vos contenus. Demandez ensuite à une personne de les regrouper en catégories homogènes, voir de les renommer si besoin est. Vous pourriez être surpris de la façon dont elle va structurer votre site. Afin de réduire la marge d'erreur, l'idéal est de demander l'aide de 4-5 personnes (dans votre cible).
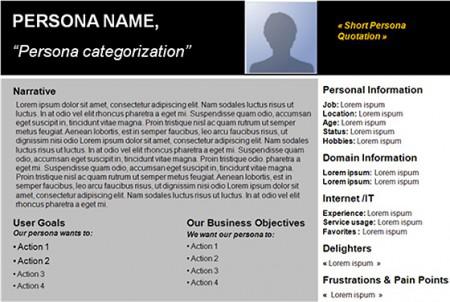
Nous allons aussi créer des personas, c'est à dire des individus virtuels correspondant à vos clients et prospects. Vous devez indiquer ce qui les caractérise et ce dont ils ont besoin. Une fois vos personas créés, vous allez pouvoir réfléchir à la structure de votre site en fonction de leurs spécificités. Voici deux exemples :
Jacques est artisan boulanger et souhaite créer son site Internet. Il veut savoir comment apparaître sur Google. Il ne connaît rien au développement web ni au référencement et a peu de temps à y accorder.
Sophie est responsable webmarketing pour une grande société et cherche des conseils et ressources pour comprendre ses visiteurs et améliorer son positionnement. Elle n'a jamais été formée à un outil de webanalytics ni au référencement naturel, mais elle sait que c'est important pour l'évolution de sa société.

Un modèle de personas pour l'ergonomie Web
L'image est tirée du site de la QualityStreet, dont je conseille l'article suivant pour mieux comprendre le concept : personas et rôles
L'html et structure
Les balises html
La structure d'un site se base sur une partie technique. Le langage HTML possède à chaque fois une balise logique pour structurer vos éléments :
- <h1> à <h6> pour les titres (qui englobent vos sections)
- <p> pour les paragraphes
- <blockquote> pour les citations et <pre> pour afficher du code
- Une balise alt pour vos images, pour expliquer à Google le contenu de vos visuels
- Les balises div et span ne doivent servir que pour la mise en page, pas pour hiérarchiser (même si c'est lié).
- N'ajoutez pas à tort ou à travers les balises <br> (saut de ligne) ou les (espaces), car on peut faire la même chose de manière propre en CSS.
Au delà du code HTML, il y a plusieurs points à surveiller :
- Vous n'aurez qu'un seul fichier CSS pour la mise en page du site, un seul fichier javascript pour gérer d'éventuelles interactions et un seul script provenant d'un outil de webanalytics.
- Supprimer tous les éléments compris entre <!-- et --> : il s'agit de "commentaires" qui ne servent ni aux visiteurs ni aux moteurs de recherche. Gardez-les uniquement sur votre installation de développement (pour aider les développeurs à mieux comprendre le code de votre site).
- Le rendu final de votre site Web doit être minifié, c'est à dire compressé au maximum pour accélérer le temps de chargement
- Bannissez les fichiers flashs qui sont incompréhensibles pour Google
- Le fichier sitemap.xml donnera un accès direct à tous vos contenus
- A l'inverse, le fichier robots.txt bloquera les moteurs de recherche pour ne pas indexer certains contenus indésirables (si vous en avez)
Si vous avez fait tout cela, vous allez faire deux tests pour vérifier la structure générale du site, et ça se passe sous Firefox. Installez d'abord l'extension Webdevelopper si vous ne l'avez pas déjà fait. Commencez d'abord par désactiver les CSS :

La structure d'une page sans le fichier CSS
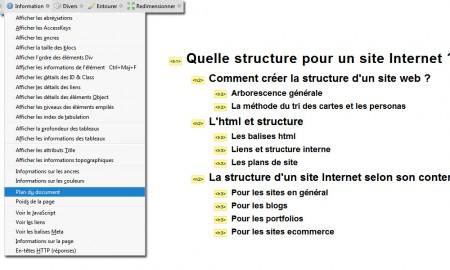
Le premier outil permet de se rendre compte des problèmes de structure. Sans cette mise en page, l'ordre et l'affichage des contenus doit rester compréhensible. Si cela ne vous paraît pas logique, c'est que votre site ou votre page est mal conçue. Après ce premier test, demandez à afficher le plan de la page.

Le plan d'un site web, selon les balises Hx
Ce plan de page doit respecter les règles suivantes :
- Vous ne devez avoir qu'un seul titre H1, qui contient plusieurs H2, qui lui même peut contenir plusieurs H3, et ainsi de suite.
- Au delà de H3, les balises de titres sont superflues.
- Aucune obligation d'avoir des balises H2 ou H3, mais c'est préférable pour structure une page.
- Les balises H1 doivent être différentes sur chaque page de votre site (donc elle ne contiendra le nom du site que sur la page d'accueil).
- Elles doivent contenir les mots clés liés au contenu de la page.
- Les balises H1 à H6 ne doivent surtout pas être placées sur les parties communes de votre site, comme "les derniers articles", "commentez cet article", les "avis clients" ou encore "les derniers commentaires".
Liens et structure interne
Nous avons maintenant des contenus pertinents et bien catégorisés, avec un code html irréprochable. Reste maintenant à faire la liaison entre tout ça. Même si votre site est bien pensé sur le papier, c'est une toute autre chose sur votre site Internet. Il convient donc de respecter quelques règles simples:
On appelle un chat un chat
Tous vos intitulés et contenus doivent être explicites. Autrement dit, ils doivent être compris par 100% des internautes. Prenons pour exemple un site e-commerce: un bouton "Ajouter au panier" sera meilleur que "Ajouter au Caddie", lui-même meilleur que "J'achète" (qui peut impliquer pour le visiteur qu'il devra effectuer une action supplémentaire).
Limitez le nombre de contenus affichés
"The Magical Number Seven, Plus or Minus Two" est un concept de psychologie qui explique que l'être humain retient sans difficulté 7 informations en même temps. Au delà, nous aurions du mal à retenir des éléments supplémentaires. Sans se focaliser sur le chiffre 7, il y a un principe simple à retenir : trop d'information tue l'information. Ciblez donc chaque page avec l'essentiel, toujours dans l'optique d'atteindre vos objectifs.
Moins vous aurez de liens, plus chacun d'entre eux aura de poids sur le trafic de vos visiteurs et sur votre positionnement.
Avec cette idée en tête, vous allez chercher à réduire le nombre de liens par page. Certains moteurs, dont Google, indiquent une limite de 100 liens par page pour votre référencement naturel. En réalité, il est possible d'en avoir beaucoup plus. Cependant, cela n'a aucun intérêt pour votre référencement ni pour vos visiteurs. Ne placez donc que des liens intéressants pour les internautes. Pour moi, l'idéal est d'en avoir moins de 60, même si cela peut s'avérer plus ou moins difficile selon votre site.
Dans la même optique, bannissez les liens doublons : vous ne devez jamais avoir plus d'un lien pointant vers une même page (dans le menu, dans la sidebar, dans le footer, ...). Si vous n'avez pas le choix, chaque lien doit avoir une ancre différente (/tartantpion, /tartanpion#youpi, /tartanpion#tralala). Chaque lien doublon vous fait en effet perdre du pagerank, alors qu'une ancre permet de différencier les liens même s'ils pointent vers le même endroit.
Les liens qui dirigent vers eux-mêmes : la boucle est bouclée
Pour terminer avec les liens, ne faites jamais un lien sur lui-même. Un lien qui dirige sur lui-même est inutile pour vos visiteurs et les moteurs de recherche. Si par exemple vous avez un chemin de navigation, la dernière partie ne doit pas contenir un lien vers la page où l'internaute se trouve déjà.

Pas de lien pour la page où le visiteur est
Je vous conseille d'ailleurs le logiciel Xenu qui va vous aider à structurer ou à restructurer votre site. Il analyse tous les liens (pages, images, vidéos, redirections, ...) d'un site pour détecter facilement les anomalies et améliorations possible. Je vous ferai un petit article sur la bête dès que j'en aurais le temps (PS : je sais : le site de Xenu fait peur à voir, mais ce logiciel est vraiment une tuerie ^^).
La page plan de site
Cette section de votre site a un double intérêt:
- Au niveau référencement naturel, il facilite le travail des moteurs de recherche. En deux clics, Google, Yahoo et Bing peuvent trouver l'ensemble de vos contenus. Cela n'augmentera pas votre positionnement, mais facilite la compréhension et l'indexation des moteurs. Cela ne dispense pas d'avoir une bonne catégorisation des contenus, un fichier sitemap ou un fichier robots.txt.
- Au niveau ergonomie, la page plan de site peut aider certains visiteurs à mieux comprendre la structure de votre site Internet, notamment pour trouver un contenu qu'il pourrait avoir du mal à trouver sans (mais bon, normalement, cela ne doit jamais arriver...).
Tant que j'y suis, jetez un œil à mon tutoriel pour créer une page plan de site sur WordPress.
La structure d'un site Internet selon son contenu
Pour les sites en général
Selon moi, un bon site doit avoir une structure logique :
- la page d'accueil
- Des pages statiques : A propos, Conditions Générales de Vente, Contact, ...
- Des catégories
- Des contenus
Cela influe sur vos urls : je conseille ainsi d'avoir des contenus avec une adresse du type /categorie/contenu/.
Beaucoup de sites fonctionnent avec une URL /categorie/ d'un côté, et /contenu/ de l'autre, sans que le contenu ne puisse être relié directement à sa catégorie. En référencement, je pense que cela a le même poids. Une adresse avec uniquement le contenu est plus ciblée, mais celle avec la catégorie est tout aussi pertinente (le contenu est forcément lié à sa catégorie). Pour le visiteur, je reste persuadé que la présence de la catégorie dans la structure de l'URL est un plus pour l'aider à comprendre où il est.
Pour éviter le contenu dupliqué, un contenu ne doit pas être présent dans plusieurs catégories, sinon cela veut dire que vous pouvez recommencer la lecture de cet article depuis le début.
Vous devez également indiquer constamment aux visiteurs où ils se trouvent. Vous pouvez faire cela avec le chemin de navigation (aussi appelé breadcrumb ou fil d'Ariane), avec des icônes ou avec des couleurs sur votre menu.

Fil d'Ariane et menu en couleur pour l'ergonomie
Pour les blogs
La particularité des blogs est d'ajouter deux types de contenus : les mots clés (tags) et les archives. Dans mon cas, j'ai choisi de bannir les deux de mon site : il n'y a donc aucune page de mots clés ou d'archives. Je m'explique :
Une page d'archive ne sert à rien, puisqu'elle reprend et duplique le contenu des catégories (qui sont une sortie d'archive...). Je vise plus particulièrement les archives par date, qui devraient disparaître de la surface de notre bonne vieille planète (aucun intérêt pour le visiteur et pour le moteur).
La page de tags est plus délicate. Il y a deux visions :
- La mienne consiste à dire qu'elles ne servent à rien, car un bon contenu amènera le visiteur sur l'article plutôt que sur la page du mot clé. Et qu'en plus, une page de tags duplique le contenu à l'infini : 5 mots clés sur un article, et on a 7 fois le même contenu dupliqué...
- La deuxième optique est de dire que la page de mots clés va cibler plus facilement une expression, et qu'elles ont plus de poids qu'une page de catégorie pour le référencement naturel.
Dans tous les cas, il vous faudra choisir : indexer les pages de catégorie, ou celles des tags, mais surtout pas les deux en même temps !
Pour les portfolios
La structure d'un portfolio est complexe : avec uniquement des images, vous prenez le risque de ne pas être compris par les moteurs de recherche. Il faut d'abord utiliser la balise Alt de vos images.
Pensez surtout à ajouter de texte autour pour décrire en détail vos visuels. Sans cela, vous risquez de ne jamais apparaître de manière pertinente sur Google, même avec d'excellentes créations intégrées dans une bonne structure de site Internet.
Pour les sites ecommerce
Là, ca se complique encore, car les boutiques en ligne ont une structure une peu différente.
Tout d'abord, il existe une partie vente dans la structure de votre site : panier, connexion (ou inscription), validation du mode de livraison et paiement. L'idéal, c'est de tout regrouper en une ou deux page, en simplifiant au maximum le processus de création de compte et d'achat : plus cela sera simple et explicite, plus vos clients vont acheter.
Vous allez aussi avoir tous les blocs de mise en avant, nouveautés et autres coups de cœur. L'astuce consiste à avoir pour chaque produit plusieurs descriptions courtes différentes, qui seront utilisées ou non dans chaque type de bloc : le but est de réduire le contenu dupliqué pour différencier les pages aux yeux de Google, et donc pour favoriser l'indexation.
Le problème majeur des sites e-commerce sera de bien catégoriser vos produits. Et malheureusement, vous aurez toujours quelques produits qui devront être dans plusieurs catégories. Dans ce cas, deux solutions :
- un maillage interne qui favorisera fortement une page au détriment de l'autre
- une balise méta Canonical qui indique aux moteurs de recherche quelle page indexer.
Voilà, je pense avoir fait le tour de la structure d'un site Internet. Insulte, idées, remerciements ou critiques sont les bienvenues.

