Ce billet-ci est un complément au précédent « Inkscape 05 : opérations sur les chemins ». D’une part, parce qu’on va faire appel au même menu, et d’autre part, parce que finalement, lorsque qu’on appliquait une opération sur deux « objets », ceux-ci étaient de fait transformés en chemins. Pourquoi, quand et comment recourir à cette transformation ? Voyons cela en détail.

Toujours le menu chemin.
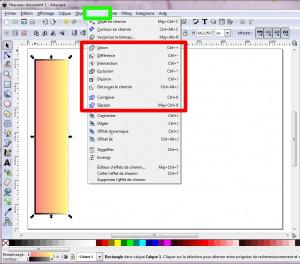
Nous allons donc de nouveau dans le menu « chemin » (cadre vert) mais on ne va pas reparler des opérations (cadre rouge). Intéressons nous aux deux premiers choix : objet en chemin et contour en chemin.
Objet en chemin :
Comme on l’a régulièrement vu dans les premiers billets de ce blog, lorsqu’on utilise les outils rectangle, ellipse ou étoile/polygone, ce sont en fait des objets que vous tracez. Ce qui permet de le dire, c’est que vous avez peu de « points » remarquables pour décrire la forme et qu’un clic maintenu sur l’un de ces points ne permettra en gros que des déformations basiques (changement du ratio largeur/hauteur, arrondir les angles, tourner les branches, créer des « pacman »…) mais dans les faits, on garde l’essence de la forme que l’on créé (une ellipse reste une ellipse) et on ne peut pas en faire autre chose.
Or, ces formes sont finalement peu utilisées comme telles : ce sont des bases. N’ayons pas peur : appelons les des « primitives« .
Tout l’intérêt des les transformer en chemin, c’est de voir apparaitre de nouveaux points qui vont cette fois s’appeler « nœuds« .
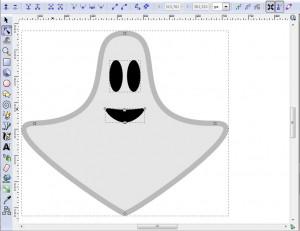
Un exemple : un fantôme.

Image finale
Pour arriver à ce personnage, on ne va utiliser que des ellipses, la transformation en chemin et l’outil d’édition des noeuds (contrôle des chemins).
Etape 1 : ouvrez un nouveau document Inkscape, sélectionner l’outil ellipse et tracez en une. Une fois sélectionnée avec l’outil flèche noire, saisissez 300 px pour les valeurs de Largeur et Hauteur. Ouvrez le panneau de contrôle des couleurs. Pour le fond, on va prendre un aplat de code hexa e6e6e6ff; pour contour ce sera un aplat de code bababaff.

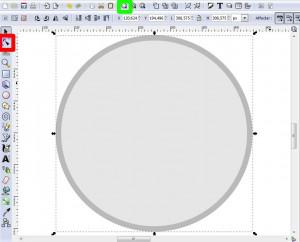
Voilà notre objet cercle.
Pour zoomer sur la sélection (gardez votre cercle actif), utilisez le bouton que j’ai encadré en vert.
Etape 2 : pour déformer tout ça, il va falloir transformer notre objet en chemin. C’est le moment : allez dans le menu chemin et choisissez « objet en chemin ». A priori, rien ne se passe, et c’est normal. Mais cliquez à présent sur l’outil d’édition des noeuds (celui qui est encadré de rouge sur l’image précédente).

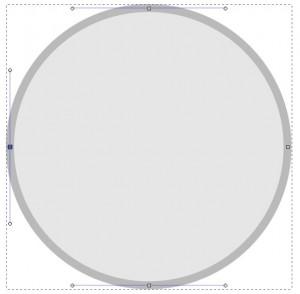
Apparition des noeuds
Sur cette image, j’ai simplement cliqué sur le noeud de gauche.
Si précédemment, une ellipse était définie par trois point, notre objet dispose de quatre noeuds et, dans le cas présent, on voit apparaître les « tangentes » qui régissent la façon dans le tracé arrive et repart de chaque point. Notez au bout de nos tangents la présence de « petits ronds » : ce sont des poignées de noeuds… et on va s’en servir de suite.
Etape 3 : gardez bien l’outil d’édition des noeuds. Comme sur l’image précédente, cliquez sur le noeud de gauche : il s’active en prenant un couleur « bleu », comme un surlignage dans un traitement de texte.
A présent, intéressons nous à sa poignée de tangente du haut. Si vous passez simplement votre curseur au-dessus, elle s’illumine en rouge. On va la déplacer pour arriver à ça :

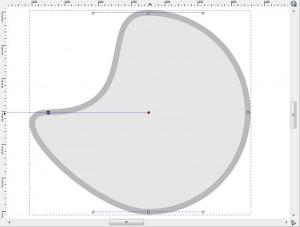
Début de déformation.
Pour cela, vous allez donc cliquer sur la poignée de la tangente et tout en enfonçant la touche « ctrl » de votre clavier, vous allez amener la poignée à peu près au centre de la forme (la touche « ctrl » va simplement vous aider à vous mettre bien à l’horizontal).
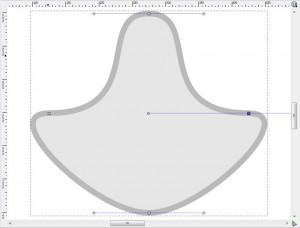
Etape 4 : reproduisez le même déplacement avec la poignée de tangente supérieur du noeud de droite pour arriver à l’image suivante.

Bouh !
Etape 5 : il ne vous reste plus qu’à « personnifier » votre fantôme en ajoutant deux ellipses pour les yeux et un opération sur deux objets pour la bouche. Si vous avez un doute sur la façon d’y parvenir, je vous invite à relire le tutoriel : « tout rond, tout mignon ».
Conclusion :
vous avez pu voir en toute simplicité ce que la transformation d’une forme « primitive » en chemin pouvait amener comme flexibilité. C’est extrêmement intéressant…. et parfois, pour les débutants, un peu énervant à prendre à main. On reviendra plus en détail sur le contrôle des noeuds quand on abordera les « tracés ».
Contour en chemin :
Intuitivement, vous aurez déjà compris : cette commande entraine la transformation du seul contour en une nouvelle forme. Le fond de votre forme de base devient…. du vide !
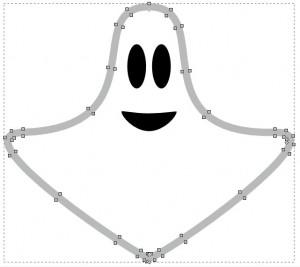
Voyez donc ci-dessous ce qu’il est advenu de mon fantôme :

Contour en chemin
D’une part, j’ai perdu l’information de « fond » : mon fantôme n’est pas blanc, il est transparent. Ensuite, mon contour, qui n’était donc qu’un trait, est à présent une forme complexe constituée d’exactement 64 noeuds.
Fatalement, cela entraine beaucoup plus de travail pour tirer partie d’une forme aussi complexe, mais cela a son intérêt, on finira bien par en causer dans un prochain tutoriel !
A suivre :
Puisque l’on a enfin abordé les noeuds, on va poursuivre dans cette voie : les tracés, les courbes de béziers, ajouter et supprimer des noeuds, jouer sur les tangentes et les attributs des noeuds… tout un tas de fonctionnalités très très utiles !
