
WordPress est un outil puissant, mais son administration laisse parfois à désirer. Certains menus et pages manquent d'ergonomie ou contiennent trop d'informations.
Pour corriger ou adapter ce CMS, tout est passé en revu dans ce guide : tri des colonnes, personnaliser l'affichage, supprimer des blocs, ...
Dans cet article :- »
- »
- »
- »
- »
- »
- »
- »
- »
- »
- »
- »
- »
Avant-propos
Cet article contient beaucoup de modifications de l'administration de WordPress, et presque tout se passe dans le fichier functions.php. Afin de ne pas le surcharger, je vous conseille de placer TOUTES les fonctions de cet article à l'intérieur du code ci-dessous. Cela évitera d'exécuter inutilement certaines fonctions en naviguant sur votre site.
if ( is_admin()) { //vos fonctions }
Le dashboard de WordPress
Conseils d'utilisation
Commençons par quelques conseils d'utilisation. Certains ne l'ont sans doute jamais vu, mais il existe un bouton "Options de l'écran" sur chaque page de l'administration de WordPress.
Ce menu va vous permettre de personnaliser facilement et rapidement vos pages. On peut ainsi:
- activer ou désactiver les blocs présents sur la page d'accueil de l'administration WordPress ou sur les pages de rédaction:

Personnalisez l'administration de WordPress
- modifier le nombre d'articles, de pages ou de mots clés affichés en même temps. Attention cependant pour cette dernière option. Si le nombre est trop élevé, l'administration de WordPress risque d'être très lente...

Nombre d'articles par page
En dehors des "Options de l'écran", il existe d'autres boutons utiles. WordPress fonctionne toujours de la même façon : il affiche des blocs, chacun ayant une fonction propre. Voici les possibilités qui vous sont données :
- Réduire les blocs (ou widgets):

Réduire un bloc dans l'admin WordPress
- Les déplacer avec un glisser/déposer:

Drag and Drop sous WordPress
- Configurer vos widgets (vous ne verrez cette option que sur un nombre restreint de blocs):

Configurez un Widget
Maintenant, nous allons modifier WordPress (les fameux hacks). Commençons par les plus connus (et qui ne sont donc pas de moi). Chacun de ces hacks se place dans le fichier functions.php de votre thème, entre les balises données au début de ce guide.
Modifier le footer

Un footer original pour votre admin
Le code est simple à comprendre. Remplacer "Contenu" par ce que vous voir apparaître dans le pied de page.
function remove_footer_admin () { echo "Contenu";} add_filter('admin_footer_text', 'remove_footer_admin');
Remplacer le logo de l'administration WP

Envie de changer de Logo ?
Créez votre logo, et placez-le dans le répertoire de votre thème. Avant d'appliquer le hack ci-dessous, penser à renommer "nomdevotreimage.gif".
add_action('admin_head', 'my_custom_logo'); function my_custom_logo() { echo '<style type="text/css">#header-logo { background-image: url('get_bloginfo('template_directory')'/images/nomdevotreimage.gif) !important; }</style>';}
Seul bémol, votre logo doit faire 32px par 32px obligatoirement. Le seul moyen de contourner cette limitation se trouve dans le fichier wp-admin/admin-header.php en enlevant ou modifiant width="32" height="32"...
Créer un widget

Créez votre propre widget
Concevoir son Widget WordPress est simple, et la technique peut aussi être utilisée lors de la création d'un plugin. Il y a deux champs à remplacer:
- Titre du widget
- Contenu
Le champ "echo Contenu" peut être remplacé par n'importe quelle autre fonction PHP dont vous auriez besoin.
function example_dashboard_widget_function() { echo "Contenu";} function example_add_dashboard_widgets() { wp_add_dashboard_widget('example_dashboard_widget', 'Titre du widget', 'example_dashboard_widget_function');} add_action('wp_dashboard_setup', 'example_add_dashboard_widgets' );
Ajouter du texte dans l'aide WordPress

Personnalisez l'aide contextuelle de WordPress
Le menu d'aide est particulièrement utile pour un site multi-utilisateur. On peut donc y ajouter son texte (ou toute autre fonction php).
add_action('load-page-new.php','add_custom_help_page'); add_action('load-page.php','add_custom_help_page'); function add_custom_help_page() { add_filter('contextual_help','custom_page_help');} function custom_page_help($help) { echo $help; echo "<h5>titre de mon menu aide</h5>"; echo "<p>Contenu de mon fichier aide</p>";}
Supprimer des éléments de l'admin WordPress
Supprimer un menu
A partir de là, cela devient plus compliqué. Il est possible de supprimer des menus entiers de WordPress, sans désactiver pour autant les fonctionnalités correspondantes. On peut enlever deux éléments distincts:
- Un menu global, par exemple "Articles"
- Un sous menu, comme "Ajouter" dans le menu des "Pages"
Voici un exemple :
function remove_submenu() { global $submenu; //supprimer le sous menu "themes" unset($submenu['themes.php'][10]); } function remove_menu() { global $menu; //supprimer le menu principal "Articles" unset($menu[5]); } add_action('admin_head', 'remove_menu'); add_action('admin_head', 'remove_submenu');
Comme on peut le voir, on supprime un menu ou un sous-menu selon son ID. Le problème, c'est de la connaître. Je me suis donc amusé à fouiller le fichier menu.php, et voici donc la liste des menus par défaut. Avant toute chose, il faut savoir que :
- Les intitulés de menus sont en anglais, mais je suis sûr que vous vous en sortirez.
- Vous n'aurez pas forcément accès à tous ces menus (certains ne sont présents que sur des WordPress multi-sites).
- Si le champ $i++ est présent, c'est que ce menu a une position variable en fonction de vos modifications. Il faut donc tenter un peu au hasard (par multiple de 5).
- Même problème avec une taxonomie que vous auriez créez sur mesure. Pour ceux qui ne savent pas ce que c'est, c'est une modification permettant de classer vos contenus autrement qu'avec l'arborescence habituelle "Article", "Catégorie", "Mot clé", "Page" et "Lien".
- Le menu utilisateur fonctionne différemment en fonction que vous soyez administrateur ou non.
$menu[0] $submenu['themes.php'][10] $submenu['ms-admin.php'][1] = manage_network $submenu['ms-admin.php'][5] = manage_sites $submenu['ms-admin.php'][10] = manage_network_users $submenu['ms-admin.php'][20] = manage_network_themes $submenu['ms-admin.php'][25] = manage_network_options $submenu['ms-admin.php'][30] = manage_network $menu[1] = Séparateur $menu[2] = Dashboard $submenu['index.php'][0] = Dashboard $submenu['index.php'][5] = My Sites $submenu['index.php'][10] = Updates $menu[4] = Séparateur $menu[5] = Posts $submenu['edit.php'][5] = Posts $submenu['edit.php'][10] = Add New $submenu['edit.php'][$i++] = taxonomy (mots clés, catégories, ...) $menu[10] = Media $submenu['upload.php'][5] = Library $submenu['upload.php'][10] = Add New $menu[15] = Links $submenu['link-manager.php'][5] = Links $submenu['link-manager.php'][10] = Add New $submenu['link-manager.php'][15] = Link Categories $menu[20] = Pages $submenu['edit.php?post_type=page'][5] = Pages $submenu['edit.php?post_type=page'][10] = Add New $submenu['edit.php?post_type=page'][$i++] = taxonomy (aucune par défaut)) $menu[25] = Comments //Vos taxonomies $menu[$ptype_menu_position] = Nom de la taxonomie $submenu["edit.php?post_type=$ptype"][5] = Nom de la taxonomie $submenu["edit.php?post_type=$ptype"][10] = Add New $submenu["edit.php?post_type=$ptype"][$i++] = taxonomy $menu[59] = Séparateur $menu[60] = Appearance $submenu['themes.php'][5] = Themes $submenu['themes.php'][10] = Menus $menu[65] = Plugins $submenu['plugins.php'][5] = Plugins $submenu['plugins.php'][10] = Add New $submenu['plugins.php'][15] = Editor // si l'utilisateur a des droits d'administrateur $menu[70] = Users $submenu['users.php'][5] = Users $submenu['users.php'][10] = Add New $submenu['users.php'][15] = Your Profile // si l'utilisateur n'a pas les droits d'administrateur $menu[70] = Profile $submenu['profile.php'][5] = Your Profile $submenu['profile.php'][10] = Add New User $menu[75] = Tools $submenu['tools.php'][5] = Tools $submenu['tools.php'][10] = Import $submenu['tools.php'][15] = Export $submenu['tools.php'][25] = Delete Site $submenu['tools.php'][50] = Network $menu[80] = Settings $submenu['options-general.php'][10] = General $submenu['options-general.php'][15] = Writing $submenu['options-general.php'][20] = Reading $submenu['options-general.php'][25] = Discussion $submenu['options-general.php'][30] = Media $submenu['options-general.php'][35] = Privacy $submenu['options-general.php'][40] = Permalinks $menu[99] = Séparateur
Supprimer des blocs
Après les menus, voici comment supprimer des blocs de votre administration WordPress, notamment sur les pages de rédaction où cela peut vraiment devenir bordélique.
- remove_meta_box ('nom de la box','page où la box doit être enlevée','normal (laisser tel quel');
Un exemple pour enlever le bloc "Champs personnalisés".
function remove_box() { remove_meta_box('postcustom','post','normal'); add_action('admin_menu','remove_box');
Pour trouver le nom de la box, il faut connaître son ID. Pour cela, il faut afficher le code source de la page et chercher le champ ID="" du bloc. Quelques exemples:
- #categorydiv pour le bloc "Catégorie"
- #commentstatusdiv pour le bloc "Discussion"
- #postexcerpt pour le bloc "Extrait"
Sachez cependant que tous les blocs peuvent se désactiver via le menu "Options de l'écran". L'avantage de ce code est pouvoir le faire automatiquement pour tous les utilisateurs actuels et à venir (et non pas juste pour vous).
On peut également désactiver certains éléments selon le niveau de l'utilisateur.
add_action('admin_init','customize_meta_boxes'); function customize_meta_boxes() { global $current_user; get_currentuserinfo(); if ($current_user->user_level < 3) remove_meta_box('postcustom','post','normal'); }
Remplacez juste 3 par le niveau de l'utilisateur.
- 10 = administrateur
- 7 = éditeur
- 4 = auteur
- 1 = contributeur
Lisez d'ailleurs cet article pour savoir qui peut faire quoi sur WordPress : rôles et permissions
Articles et pages de l'administration
A partir de là, les hacks du fichier functions.php sont tous de moi (et on peut dire que j'ai bien galéré par moment).
Ajouter ou supprimer des colonnes

Changez et ajoutez des colonnes à l'admin WP
Certaines colonnes ne servent à rien. A l'inverse, on aimerait bien en avoir d'autres. Ce hack fonctionne en deux temps.
D'abord, on désactive ou on ajoute des colonnes.
- unset($defaults['nom']); pour désactiver une colonne
- $defaults['id de ma colonne'] = 'Nom de ma colonne'; pour ajouter une colonne
Dans mon exemple, je désactive les colonnes "Auteur" et "Mots clés" puisqu'elles ne me servent à rien, et je créer deux autres colonnes.
add_filter('manage_posts_columns', 'my_custom_columns'); function my_custom_columns($defaults) { unset($defaults['author']); unset($defaults['tags']); $defaults['com'] = 'Tweets'; $defaults['image'] = 'Image'; return $defaults;}
Ensuite, la deuxième fonction indique quel contenu utiliser. Si je reprends mon exemple, je demande à WordPress
- d'afficher la miniature de l'article (colonne Image)
- de me montrer le nombre de tweets de mes articles (colonne Tweets, dont les chiffres proviennent d'un autre de mes hack)
add_action('manage_posts_custom_column', 'my_show_columns'); function my_show_columns($name) { global $post; $mypost = $post->ID; switch ($name) { case 'image': $images = the_post_thumbnail('thumbnail', array('class' => 'article-thumb')); echo $images; break; case 'com': $temp = get_post_meta($mypost,'ntweet',true); if ( $temp < 1) $thecom = '0'; else $thecom = get_post_meta($mypost,'ntweet',true); echo '<div>'$thecom'</div>'; break; }}
Pour l'image de l'article, il faut avoir activé les thumbnails dans votre thème (un bloc image à la une fera son apparition lors de la rédaction d'articles).
add_theme_support('post-thumbnails');
Pour enlever d'éventuelles colonnes ajoutées par des plugins WordPress, il faudra fouiller un peu plus. Voici un exemple pour la colonne ajoutée par le plugin Robots Meta:
remove_filter('manage_page_posts_columns', 'robots_meta_column_heading'); remove_filter('manage_post_posts_columns', 'robots_meta_column_heading'); remove_action('manage_pages_custom_column', 'robots_meta_column_content'); remove_action('manage_posts_custom_column', 'robots_meta_column_content');
Trier les colonnes dans WordPress

Le tri des colonnes de WordPress
Maintenant, l'administration de votre blog est beaucoup plus pertinente. Mais il reste un défaut majeur : on ne peut pas trier les colonnes par ordre croissant ou décroissant. Commencez par télécharger ce fichier javascript, et placez-le dans le répertoire de votre thème.
Telechargement
Tri des Colonnes Wordpress26.47 kB - Déjà 0 téléchargements
PS : Pour une raison inconnue, mon fichier javascript doit contenir jquery pour fonctionner, alors que celui-ci est déjà chargé par défaut par WordPress. Si quelqu'un a une solution, je suis preneur.
Le tri des colonnes est en deux parties. La première permet de charger le javascript par défaut, et de le personnaliser en fonction de la page où se trouve l'utilisateur. Chaque ligne stripos détecte donc la page de l'utilisateur, afin de lui ajouter le javascript (js_admin), ainsi que son code d'exécution propre (scriptjs_admin). Il y a deux raison à cela :
- adapter le tri des colonnes (car le javascript se trompe parfois lorsqu'il auto-détecte le contenu d'une colonne)
- ne pas charger mon fichier javascript là où cela n'est pas nécessaire
function js_admin() { $siteurl = get_bloginfo('template_url');$url = $siteurl '/js-admin.js'; echo "<script type='text/javascript' src='$url'></script\n>";} if (stripos($_SERVER['REQUEST_URI'],'/edit.php?post_type=page') !== false) {add_action('admin_head', 'js_admin');add_action('admin_head', 'scriptjs_adminart2');} elseif (stripos($_SERVER['REQUEST_URI'],'/edit.php') !== false) {add_action('admin_head', 'js_admin');add_action('admin_head', 'scriptjs_adminart');} elseif (stripos($_SERVER['REQUEST_URI'],'/users.php') !== false) {add_action('admin_head', 'js_admin');add_action('admin_head', 'scriptjs_admin');} elseif (stripos($_SERVER['REQUEST_URI'],'/edit-comments.php') !== false) {add_action('admin_head', 'js_admin');add_action('admin_head', 'scriptjs_adminart3');} elseif (stripos($_SERVER['REQUEST_URI'],'/upload.php') !== false) {add_action('admin_head', 'js_admin');add_action('admin_head', 'scriptjs_adminart4');} elseif (stripos($_SERVER['REQUEST_URI'],'/link-manager.php') !== false) {add_action('admin_head', 'js_admin');add_action('admin_head', 'scriptjs_admin');} elseif (stripos($_SERVER['REQUEST_URI'],'/edit-link-categories.php') !== false) {add_action('admin_head', 'js_admin');add_action('admin_head', 'scriptjs_admin');} elseif (stripos($_SERVER['REQUEST_URI'],'/edit-tags.php') !== false) {add_action('admin_head', 'js_admin');add_action('admin_head', 'scriptjs_admin');}
La seconde partie ci-dessous permet d'exécuter le script. Attention à ne pas copier/coller bêtement ce code. Il y a plusieurs fonctions:
- scriptjs_admin : le code par défaut
- scriptjs_adminart : pour les articles
- scriptjs_adminart2 : pour les pages
- scriptjs_adminart3 : pour les commentaires
- scriptjs_adminart4 : pour les médias
Comme vous pourrez le voir, ces fonctions contiennent parfois un champ "headers". Il s'agit en fait d'indiquer au javascript comment comprendre le contenu d'une colonne, car la détection par défaut ne fonctionne pas tout le temps.
{3: {sorter:'date'}
- 3 correspond à la troisième colonne
- sorter:date indique qu'il faut trier cette colonne comme un champ Date. On utilisera aussi sorter:digit pour les chiffres ou encore sorter:url pour l'adresse.
Si vous avez désactivé ou ajouté des colonnes, ou si un plugin l'a fait, il est possible que le numéro de votre colonne soit différent. Par exemple, la colonne 4 et 5 des deux correspond chez moi au tri du plugin Google Analytics Dashboard. Il faudra donc tester.
function scriptjs_admin (){ echo "<script type='text/javascript'>$(document).ready(function() { $('.widefat').tablesorter(); } ); </script>";} function scriptjs_adminart (){ echo "<script type='text/javascript'>$(document).ready(function() { $.tablesorter.addParser({ id: 'date', is: function(s) {return false; }, format: function(s) { date = s.split(/\//); return date[1] + date[0]; }, type: 'numeric' }); $(function() { $('.widefat').tablesorter({ headers: { 3: {sorter:'date'},4: {sorter:'digit'}} }); });});</script>";} function scriptjs_adminart2 (){ echo "<script type='text/javascript'>$(document).ready(function() { $.tablesorter.addParser({ id: 'date', is: function(s) {return false; }, format: function(s) { date = s.split(/\//); return date[1] + date[0]; }, type: 'numeric' }); $(function() { $('.widefat').tablesorter({ headers: { 4: {sorter:'date'},5: {sorter:'digit'}} }); });});</script>";} function scriptjs_adminart3 (){ echo "<script type='text/javascript'>$(document).ready(function() { $.tablesorter.addParser({ id: 'date', is: function(s) {return false; }, format: function(s) { date = s.split(/\//); return date[1] + date[0]; }, type: 'numeric' }); $(function() { $('.widefat').tablesorter({ headers: { 2: {sorter:'date'}} }); });});</script>";} function scriptjs_adminart4 (){ echo "<script type='text/javascript'>$(document).ready(function() { $.tablesorter.addParser({ id: 'date', is: function(s) {return false; }, format: function(s) { date = s.split(/\//); return date[1] + date[0]; }, type: 'numeric' }); $(function() { $('.widefat').tablesorter({ headers: { 6: {sorter:'date'},4: {sorter:'url'}} }); });});</script>";}
Voilà, le tri a été ajouté aux colonnes de l'administration WordPress. Il faut cependant savoir que
- J'ai omis la page des plugins, car la manière dont est conçu le tableau ne permet pas le tri.
- Cette méthode utilise le plugin TableSorter de Jquery.
- Il est imprécis sur les accents. Si la première lettre de votre article est accentuée, le tri par ordre alphabétique sera faux.
Mise en page de l'administration WordPress
WordPress est fourni avec un thème par défaut. Mais par moment, je trouve que la mise en page manque de clarté. Avec un simple hack, on peut donc ajouter sa propre feuille de style pour personnaliser l'affichage. L'article ne vise pas à créer un nouveau thème pour l'administration de WordPress, mais juste à le rendre plus clair.
Commencez par copier/coller ce code dans le fichier functions.php de votre thème :
//CSS Admin function css_admin() { $siteurl = get_bloginfo('template_url');$url = $siteurl '/style-admin.css'; echo "<link rel='stylesheet' type='text/css' href='$url' />\n";} add_action('admin_head', 'css_admin');
Il vous suffit de créer ensuite un fichier style-admin.css dans le répertoire de votre thème WordPress, ce qui peut donner par exemple :
#wpbody{margin-left:220px} #adminmenu{width:190px;margin-left:-205px} .inner-sidebar #side-sortables{width:330px} .inner-sidebar{width:331px} .has-right-sidebar #post-body-content{margin-right:350px} #adminmenu .wp-submenu a{font-size:13px;line-height:20px} #adminmenu a.menu-top{font-size:15px;line-height:20px} table.widefat thead tr .header,table.widefat thead tr th{font-size:1.2em} .postbox .hndle span{font-size:1.3em} #adminmenu a.menu-icon-comments,#adminmenu a.menu-icon-post{font-weight:bold} #adminmenu a.menu-top-last{font-weight:normal} #the-comment-list .unapproved {background-color:#f4f4bf} .widget,.postbox,.stuffbox {margin-bottom:30px} .postbox-container{padding-right:0.6%} .postbox{width:95.5%} .widefat td,.widefat th,#install-plugins .plugins td,#install-plugins .plugins th,.widget,#widget-list .widget-top, .postbox,#titlediv,#poststuff .postarea,.stuffbox{border-color:#cfc7c7} .status-draft{background-color:#fff} .status-publish{background-color:#d7ffda} .status-future{background-color:#f8f9cd} .status-trash{background-color:#ffcbcb}
Maintenant, voici l'explication de ce fichier css.
Elargir le menu de gauche et la colonne de droite
Sur les grands écrans, le menu de gauche semble parfois un peu petit. Et cela évite les retours à la ligne pour les noms de plugin trop longs
.inner-sidebar #side-sortables{width:330px} .inner-sidebar{width:331px} .has-right-sidebar #post-body-content{margin-right:350px} #adminmenu .wp-submenu a{font-size:13px;line-height:20px} #adminmenu a.menu-top{font-size:15px;line-height:20px}
Agrandir les titres

La taille des titres, ca compte
table.widefat thead tr .header,table.widefat thead tr th{font-size:1.2em} .postbox .hndle span{font-size:1.3em}
Mettre en avant les articles et commentaires
Sur beaucoup de blogs WordPress, c'est les articles et commentaires qui sont le plus utilisés. Quoi de plus naturel donc que de les mettre en gras ?

Mettez en avant le menu admin
#adminmenu a.menu-icon-comments,#adminmenu a.menu-icon-post{font-weight:bold} #adminmenu a.menu-top-last{font-weight:normal}
PS : la seconde ligne est utilisée pour les plugins qui ajoutent un menu sous "Commentaires", et qui réutilisent (à tord) l'icône du menu "Articles".
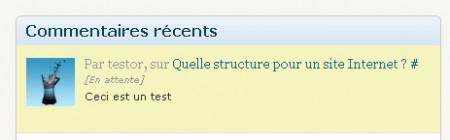
Mettre en avant les commentaires en attente de modération
Pour ceux qui ne le savent pas, je suis Daltonien, ce qui rend la couleur par défaut pour les commentaires en attente de validation insuffisante. Ce petit bout de code accentue donc cette couleur pour une meilleure visibilité.

Les commentaires en attente sous WordPress
#the-comment-list .unapproved {background-color:#f4f4bf}
Espacer les blocs
Sur un grand écran, les espaces et les contours des blocs ne sont pas parfaits, et pourraient être plus lisible. Le premier code augmente l'espace entre chaque bloc, pour aérer l'administration de WordPress.
.widget,.postbox,.stuffbox {margin-bottom:30px} .postbox-container{padding-right:0.6%} .postbox{width:95.5%}
Le deuxième code permet d'accentuer légèrement la couleur des bordures :
.widefat td,.widefat th,#install-plugins .plugins td,#install-plugins .plugins th,.widget,#widget-list .widget-top, .postbox,#titlediv,#poststuff .postarea,.stuffbox{border-color:#cfc7c7}
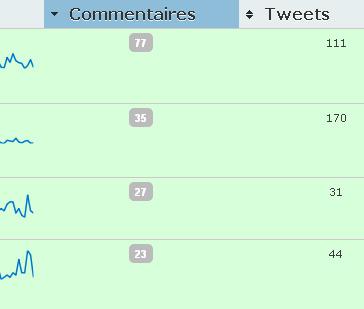
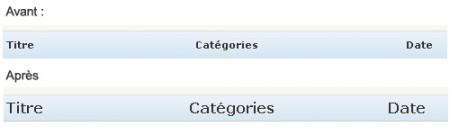
Les listes d'articles et de pages WP
Les listes d'articles dans WordPress manquent cruellement de logique. La seule différence pour connaître le statut de l'article vient de la mention "Brouillon" située après le titre, ou via la colonne date pour le statut "publié"...
Un peu de couleur permet de comprendre au premier coup d'œil : rouge pour les articles en corbeille, vert pour les articles publiés, blanc pour les brouillons et jaune pour les articles qui se publieront automatiquement.

Faite ressortir le statut de vos articles
.status-draft{background-color:#fff} .status-publish{background-color:#d7ffda} .status-future{background-color:#f8f9cd} .status-trash{background-color:#ffcbcb}
Sources
- Change Dashboard Footer Text (WpRecipes)
- Remove WordPress Menu (Hungred)
- Modifying the WordPress Dashboard (Hankis)
- Disable the Please Update Now (WpRecipes)
- Advanced Power Tips for WordPress (SmashingMag)
Avec tout ça, l'administration de votre blog WordPress devrait être un peu plus fonctionnel.
Comme d'habitude, vos insultes, commentaires ou idées sont les bienvenues. Au passage, une petite question qui n'a rien à voir : vous préférez un gros article comme celui-ci, ou une série d'article sur chaque point ?

