
 Le nombre d'articles et de blogs sur "l'UX" augmente de jours en jours et pourtant ce domaine reste abstrait pour beaucoup d'entre nous. A travers cet article je vous propose un petit guide de l'UX, une première approche pour vous donner quelques méthodes de conception et pourquoi pas, vous donner envie d'en savoir plus et de vous renseigner sur le sujet !
Le nombre d'articles et de blogs sur "l'UX" augmente de jours en jours et pourtant ce domaine reste abstrait pour beaucoup d'entre nous. A travers cet article je vous propose un petit guide de l'UX, une première approche pour vous donner quelques méthodes de conception et pourquoi pas, vous donner envie d'en savoir plus et de vous renseigner sur le sujet !Le design de l'invisible
L'UX pour "User eXperience" (traduire "experience utilisateur" en français) regroupe un ensemble de disciplines qui prennent part à la conception d'un site web (ou d'un logiciel et parfois même d'un objet). De ce fait, ces disciplines interviennent dans un projet web dès ses premières étapes et prennent généralement fin au début de sa réalisation. Souvent perçue comme la réalisation de wireframes ou de prototypes, l'UX représente en fait la réflexion qui, à terme, permet de fournir ces documents (entre autre) en les adaptant aux besoin des utilisateurs, à ses capacités et au contenu du site.

Les disciplines de l'UX ont un but commun : fournir à l'utilisateur un contenu adapté à son besoin et une expérience positive à travers sa navigation sur le site. La différence entre ces disciplines réside donc dans leur champs d'action : le contenu, le comportement ou le visuel du site.
Comprendre les utilisateurs
Afin de fournir la meilleure expérience possible à vos utilisateurs il faut dans un premier temps découvrir qui ils sont et ce dont ils ont besoin, et ensuite utiliser ces informations pour travailler à la création d'un site qui leur est adapté.
Enquêter
Faire des recherches est le noyau de la découverte de vos utilisateurs. Cette étape est primordiale parce qu'elle va vous permettre de comprendre qui sont réellement vos utilisateurs, de quoi ils ont besoin et ce qu'ils font des informations qu'il trouvent sur votre site. Plus important encore, grâce à cette étape vous pourrez faire tomber les a prioris que vous aviez à propos de vos utilisateurs et les remplacer par une vision juste et précise !
Lorsque vous travaillez sur un re-design la recherche est simplifiée par un nombre conséquent d'informations à utiliser, comme les statistiques du site ou les retours des utilisateurs. Si vous travaillez sur une première version d'un projet, il vous faudra peut-être ruser : renseignez-vous sur la cible de vos concurrents, la cible idéale ou celle qui a le plus de chances d'utiliser votre site par exemple.
Personnas
Une fois toutes ces informations collectées, il va falloir les traiter et les synthétiser pour faciliter leur utilisation dans la suite de votre travail. Pour ce faire, il est très fréquent d'utiliser des personnas : des personnes imaginaires qui représentent une des cibles de votre site. Votre personna deviendra ensuite un de vos utilisateurs, traîtez le comme une personne réelle qui a des envies, des motivations et des besoins qui la poussent à utiliser votre site... Ou à ne pas l'utiliser.

Lorsque vous créez vos personnas, veillez à ce qu'il s'expriment comme des personnes normaux et pas comme une liste de fonction de votre site : un utilisateur ne souhaite jamais "Rédiger un nouvel article", en général il souhaite "partager ses histoires/expériences/connaissances sur son blog". L'objectif de vos personnas n'est pas d'utiliser votre site, mais de terminer la tâche qu'ils souhaitent réaliser, votre site n'est donc qu'un outil pour eux, un des moyens d'accéder à son besoin. Pensez aussi que vos personnas seront plus faciles à utiliser si ils ont l'air réels alors n'hésitez pas à leur donner un prénom, un âge et pourquoi pas ajouter une photo, un métier et une biographie !
Il n'existe pas de nombre absolu de personnas, le besoin dépend de chaque projet et de ses utilisateurs, mais aussi du temps qui vous est imparti. Un manque de personnas risque de restreindre votre réflexion, trop pourrait vous faire perdre du temps et vous empêcher de vous focaliser sur les cibles principales.
Scénarios
Au même titre que les personnas, les scénarios sont utilisés pour représenter de façon "vivante" l'activité sur votre site et ses utilisateurs. "Marc a rendez-vous avec Julie au restaurant X ce soir alors il regarde sur MonSite si le menu y est. C'est le cas malheureusement celui-ci ne plait pas à Marc alors celui-ci consulte les autres restaurants dans la même zone géographique et en trouve un qui lui convient tout-à-fait. Avant de réserver, il envoie le lien par e-mail à Julie pour être sûr qu'elle y trouve aussi quelque chose à son goût." L'action est plausible, l'histoire vivante et dépeint une utilisation concrète du site par un des personnas que vous auriez pû créer.
Encore une fois, vos scénarios s'appuient sur une utilisation réelle de votre site, utilisez donc vos recherches préliminaires pour les créer. Développez de courtes histoires qui mettent en scène un ou plusieurs personnas, leurs besoins, le contexte dans lequel ils utilisent votre outil, leurs motivations ou leurs satisfactions après avoir complété leur objectif.
Ranger le contenu, Architecture d'Informations
Vous connaissez maintenant mieux vos utilisateurs et leurs besoins, ils est temps d'organiser votre site pour que ceux-ci puissent s'y retrouver facilement et accéder à tout ce dont ils ont besoin. Pour organiser, il faut savoir ce que l'on organise, commencez donc par une liste du contenu disponible et éventuellement une liste du contenu qui devraient être créé pour satisfaire vos utilisateurs.
Organiser
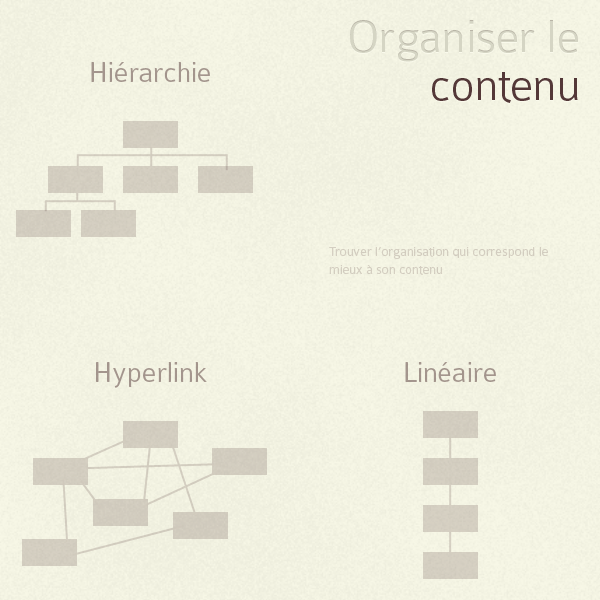
On trouve 3 méthodes basiques pour ograniser le contenu d'un site, la meilleure méthode n'est pas toujours évidente et dépend principalement du contenu à disposition et de la navigation des utilisateurs sur votre site. La hiérarchie est la plus fréquente et la plus naturelle : chaque information ou page est contenue dans un ensemble dont elle dépend qui peut lui même être classé dans un ensemble. L'ogranisation "Hyperlink" est principalement utilisée pour les Wikis où un article contient des liens internes vers d'autres articles qui eux même contiennent des liens internes. Dernière méthode, l'organisation Linéaire est peu fréquemment utilisée, on la retrouve par exemple lorsqu'un tutoriel est découpé en plusieurs pages et que chacune des parties doit être lue avant la suivante pour permettre une bonne compréhension.

Souvent, l'organisation d'un site nécessitera d'utiliser ces différents types d'organisations conjointement. Plus le contenu sera important et plus le besoin de diversifier les méthodes de classement pourra se faire ressentir, il ne s'agit donc pas de se contenter d'un moyen d'organiser le contenu, mais d'utiliser chacun d'entre eux de façon intelligente et adaptée à vos utilisateurs.
Associer
Nous l'avios déjà dit au sujet des personnas et mis en exergue à travers un exemple de scénario : les utilisateurs ne font pas que consulter l'information, souvent, ils souhaient en faire quelque chose d'autre comme la transmettre à un ami, la conserver pour plus tard ou la comparer avec une autre information du site. Biensûr, il est impossible de prévoir avec exactitude ce que votre utilisateur souhaitera faire avec une information, néanmoins vous pouvez lui proposer des outils (un lien pour envoyer le contenu à un ami par exemple) ou du contenu lié à celui qu'il consulte et qui seraient succeptibles de l'intérresser :
- Contenu créé par le même auteur
- Contenu abordant le même sujet
- Simmilitude spatio-temporelle
Dans notre exemple de scénario, nous avons vu que Marc souhaitait consulter les restaurants situés dans la même zone géographique que celui dont il consultait le menu. Une telle suggestion serait moins utile pour un site de recette de cuisine où par contre une liste des recettes utilisant des ingrédiants similaires pourrait être utile ! Il s'agit donc de proposer à vos utilisateurs du contenu lié succeptible de les intéresser et de leur permettre de réaliser leur objectif.
Améliorer le comportement, Design d'Intéraction
Discipline souvent oubliée, le Design d'Intéraction vise à adapter et optimiser les intéractions entre l'utilisateur et le système afin de permettre à ce dernier d'accéder à son besoin de la façon la plus effisciente et pragmatique possible. Le Web2.0, les réseaux sociaux et plus récemment les applications web ont élevé la compléxité des intéractions utilisateurs-système tant au niveau de l'interface que des intéractions et il est donc primordial pour chaque projet, et particulièrement les projets complexes de fournir aux utilisateurs un outil le plus adapté possible.
Représentation du comportement
L'implémentation d'une intéraction fait souvent appel à la récursivité, à l'héritage ou à d'autres notions propres aux développeurs qui ne font absolument pas partie de la réfléxion naturelle des utilisateurs classiques, pour illuster ceci, voici un exemple : un article appartient à une catégorie. Selon le code, on peut traduire ceci par : "un article peut être lié à une des catégories existantes", l'implémentation veut donc qu'une catégorie soit créée avant que l'article puisse y être lié. Dans l'esprit d'un utilisateur moins avancé qu'un développeur, on trouvera plutôt ceci : "je créé mon article et je le lie à la bonne catégorie que je crée si elle n'existe pas" ce qui signifierait qu'une catégorie pourrait être créée pendant qu'elle est liée à un article.

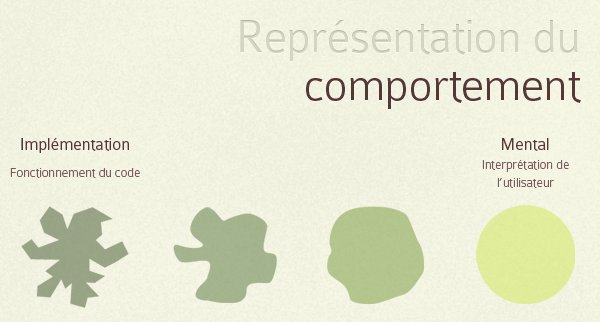
On dinstingue donc deux représentations du comportement : l'implémentation et le comportement dit "Mental". La plupart des applications web que les utilisateurs jugent difficiles à utiliser échouent sur ce point : l'intéraction se déroule telle que le programme la traite, ce qui peut être différent de la façon dont l'utilisateur l'envisage. Par opposition, plus le déroulement d'une intéraction est proche de la représentation que s'en fait l'utilisateur plus celui-ci aura de facilité à remplir ses objectifs et donc à utiliser votre outil.
Flows
Les flows sont des graphiques qui peuvent vous permettre de représenter les étapes que rencontre un utilisateur lorsqu'il doit intéragir avec le système. L'objectif est donc de prévoir le comportement du système pour que celui-ci se comporte de la façon la plus proche possible de celle dont l'utilisateur se la représente. Généralement, les étapes qui appartiennent à une même thématique sont groupées les unes avec les autres, les étapes principales pour l'utilisateur au début.
Lorsque vous créez vos flows, lisez-les à haute voix et demandez-vous comment l'un de vos personnas formulerait ce qu'il est en train de faire, comment il penserait que l'intéraction va se produire et assurez-vous qu'il a les capacités et les informations nécessaires pour fournir au système ce dont celui-ci à besoin.
Valeurs automatiques
Le Design d'Intéractions tend, comme l'Architecture d'Information à proposer à l'utilisateur ce dont il a besoin facilement comme par exemple en remplissant certains champs d'un formulaire automatiquement en fonction de ce qu'il aurait probablement eut besoin de renseigner. Si vous savez que votre utilisateur a 80% de chances de taper le mot "voiture" dans un champs, certes dans 20% des cas, vous le forcez à remplacer par ce dont il a besoin, mais dans 80% des cas, vous lui faîtes gagner du temps et lui faîtes constater que votre outil a compris ce dont il avait besoin et qu'il l'aide à accomplir sa tâche.
Principalement pour une application, mais aussi pour un site web, vous comblez votre utilisateur en faisant en sorte que votre outil se comporte comme "un gentil collègue" : il remplit biensûr sa part du travail, il vous assiste dans la vôtre si possible et il vous permet de faire votre travail le plus aisément possible, en vous conseillant par exemple.
L'apparence du site, Ergonomie
Bien plus populaire que le Design d'Intéractions, l'Ergonomie fait elle aussi partie de l'UX et s'attaque à la partie visuelle en aidant l'utilisateur à explorer le site et en utiliser ses fonctions le plus facilement possible.
Théories de la Gestalt

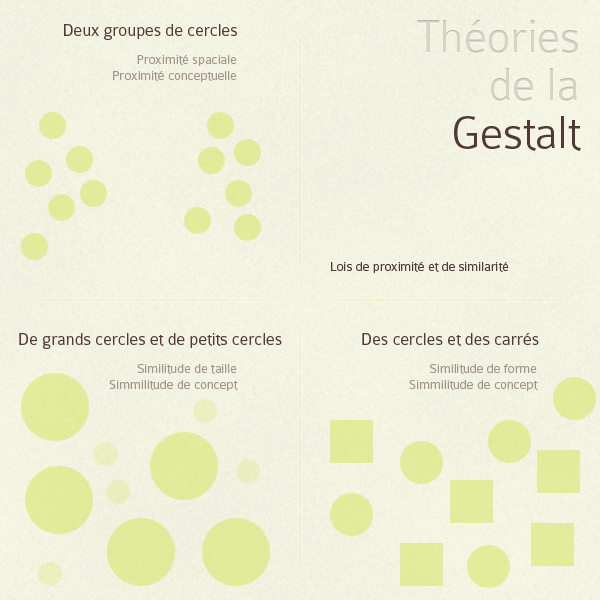
Les théories de la Gestalt énoncent que notre cerveau tend à considrérer que les éléments dont le placement ou l'apparence sont similaires représentent aussi des similitudes conceptuelles, c'est-à-dire qu'ils proposent un contenu ou une fonction similaire. Ce rapprochement peut s'appuyer sur différentes caractéristiques visuelles comme l'illustre les exemples ci-dessus où les différents éléments sont reconnus comme deux groupes distincts soit sur la base de leur placement, soit de leur taille ou forme. Il est possible d'appliquer cette théorie à d'autres caractéristiques visuelles comme par exemple la couleur.
L'affordance
L'affordance est un autre point fondamental de l'ergonomie et désigne la capacité d'un élément à représenter ce qu'il est. Dans le monde physique, l'utilisation d'un élément est reflétée par ses caractéristiques physiques et ses possibilités d'intéractions : une tasse est un contenant dans lequel on peut mettre du liquide qui comporte une anse pour qu'on puisse s'en saisir.
Dans l'univers virtuel que sont les sites internet, n'importe quel élément peut prendre n'importe quelle forme et c'est pourquoi il convient de faire attention à leur affordance : même si un élément n'est pas défini par son apparence, il convient que celui-ci reflète son utilisation pour que l'utilisateur ait conscience des diverses façons dont il peut intéragir avec.
Règles et standarts
Les règles et les standarts sont les pilliers de l'ergonomie mais ont une origine différente : alors qu'une règle provient d'une connaissance technique de l'utilisateur et énonce comment s'y adapter, un standart découle de l'utilisation massive d'une même solution pour répondre à un besoin. Un choix ergonomique peut donc reposer sur une règle, un standart ou les deux à la fois, comme par exemple le logo en haut à gauche qui est un standart mais que l'on peut aussi expliquer par le fait que c'est là où le regard du visiteur commence à parcourir une page internet.
Communiquer l'UX
Comme vous l'avez constaté, l'Experience Utilisateur s'attache à prévoir, adapter et optimiser un site en fonction de ses utilisateurs mais ne participe pas directement à la mise en place du site à proprement parler. Bien souvent il est donc nécessaire de fournir des documents qui pourront être utilisés pour réaliser le site en profitant de ces travaux de réflexion effectués en amont.
Schémas

Utilisés pour représenter des données de façon visuelle, les schémas ne permettent pas de communiquer exactement le résultat conseillé par l'UX, mais servent à expliquer une problématique ou à mettre en avant un cas concret ou particulier.
Wireframe

Le wireframe est une représentation simplifiée d'une page web et peut être utilisé pour présenter l'Architecture de l'Information ou l'Ergonomie et représenter l'organisation visuelle et la hiérarchie des éléments les uns avec les autres.
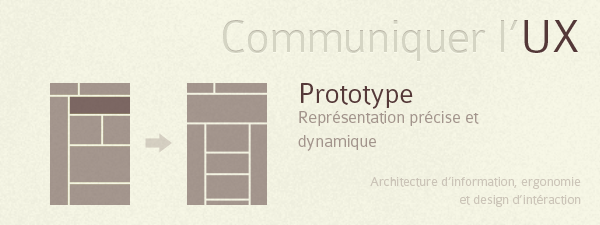
Prototype

Le prototype est une sorte de wireframe amélioré : présentant les éléments de façon exhaustive et dynamique, celui-ci a pour but de définir plus précisément l'apparence des éléments et leur comportement à l'utilisation.
Aller plus loin dans l'UX
Construit comme une première approche de l'Experience Utilisateur, ce petit guide présente une version condensée et simplifiée des diverses facettes de l'UX et vous propose des méthodes simples et rapides pour commencer dès aujourd'hui à concevoir correctement vos sites internet. Si vous souhaitez en apprendre plus, une liste de livres et de blogs sur le sujet vous permettra d'approfondir vos connaissances. Ces ressources sont toutes en anglais (sauf un des livres, ça se fête !). Si vous aussi vous connaissez un bon site ou livre sur l'UX ou que vous voulez partager votre connaissance, n'hésitez pas à le faire à travers un commentaire !
Livres
A Practical Guide to Information Architecture, écrit par Donna Spencer et publié par Five Simple Steps est un excellent point de départ pour l'apprentissage de l'Architecture de l'Information : il propose un certain nombre de méthodes et de techniques pour organiser et présenter son contenu. Le langage est assez simple et accessible avec un niveau moyen d'anglais, Google Translate sufira largement pour traduire les termes techniques si nécessaire.
About Face 3, écrit par Alan Cooper, disponible sur Amazon est tout simplement la référence du Design D'intéraction. Traitant des logiciels et sites Internet il explique la conception complète de l'intéraction de façon très poussée. Un bon niveau d'anglais est préférable pour pouvoir suivre les 609 pages assez techniques de ce livre sans devenir fou.
Ergonomie Web, écrit par Amélie Boucher et publié par Eyrolles peut faire la fierté des francophones : ce livre est un très bon condensé des bonnes pratiques d'ergonomie agrémenté de beaucoup d'exemples et accessibles à tous : à mettre entre tous les claviers ! Niveau d'anglais nécessaire : aucun, enfin une référence en français, ça mérite bien d'être souligné trois fois dans le même article !

