La particularité d’un site de vêtements, c’est que le client doit choisir une taille avant de mettre son article au panier. Cela signifie un clic de plus par rapport à une action classique de mise au panier. Un certain automatisme chez les internautes fait qu’ils risquent de cliquer sur l’ajout au panier sans choisir la taille.
Alors comment faciliter le choix de la taille pour que ce ne soit pas un obstacle et un frein?
Voici quelques exemples de sites avec ce qu’il faut faire ou ne pas faire :

Jules.fr : un message s’affiche juste au-dessus de bouton panier, la couleur est non agressive, peut-être même pas assez visible.

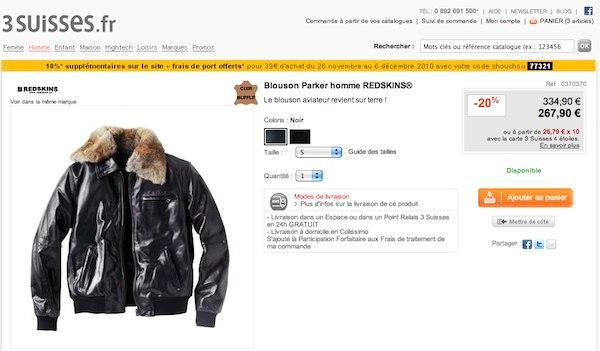
3suisses.fr : vous avez une taille par défaut. Donc si vous oubliez de mettre la taille, vous avez la mauvaise taille dans votre panier (avec la possibilité de la changer en 2 clics)

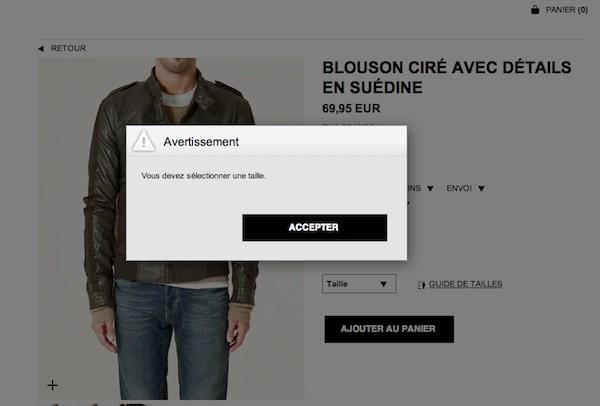
Zara.fr : une pop-in s’affiche qu’il faut fermer pour choisir sa taille. Cela signifie que l’utilisateur va devoir cliquer encore 3 fois (fermer la pop-in, sélectionner la taille, cliquer sur le bouton d’ajout au panier).

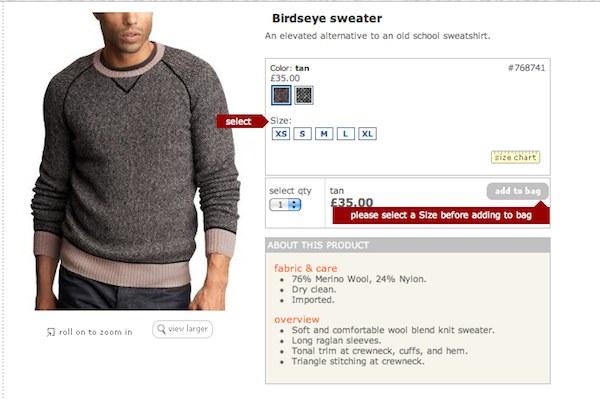
Gap.eu : message juste en-dessous du bouton ainsi qu’une flèche juste à côté des tailles pour plus facilement les identifier

laredoute.fr : le bouton Ajouter au panier est grisé tant que vous n’avez pas choisi une taille.(un message s’affiche dès qu’on passe la souris dessus)

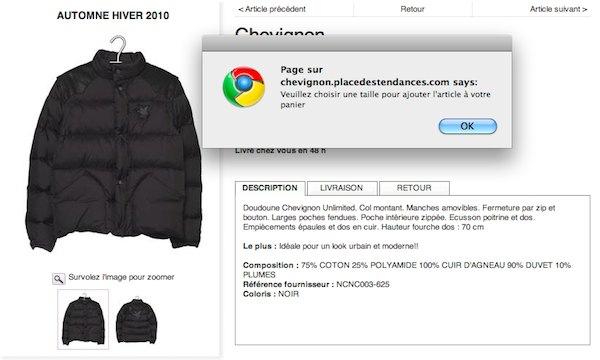
Placedestendances.com : pop-up système
Alors quelle est la meilleure solution?
Je pense que la solution de la Redoute est très intéressante car elle évite au client un clic pour rien. Peut-être faudrait-il marquer plus explicitement qu’il faut choisir une taille? Le fait de voir un bouton grisé pourrait induire en erreur et faire croire que le produit n’est pas disponible.
L’autre alternative est de proposer une pop-in qui précise de choisir sa taille en y ajoutant directement dans la pop-in les tailles disponibles. De cette manière, on évite à l’utilisateur de fermer la pop-in pour sélectionner la taille, elle est directement accessible.
Autre petit conseil : si votre produit n’est disponible qu’en taille unique, faîtes en sorte que la taille soit sélectionnée par défaut… un peu pénible de se faire rappeler à l’ordre parce qu’on a oublié de sélectionner une taille… unique.
