Suite et fin du triptyque sur les différentes étapes graphiques de création de nos outils de communication. Après nos emballages, notre logo c’est au tour de l’e-shop de se raconter en détail pour comprendre ce qui nous a permis d’arriver à ça :
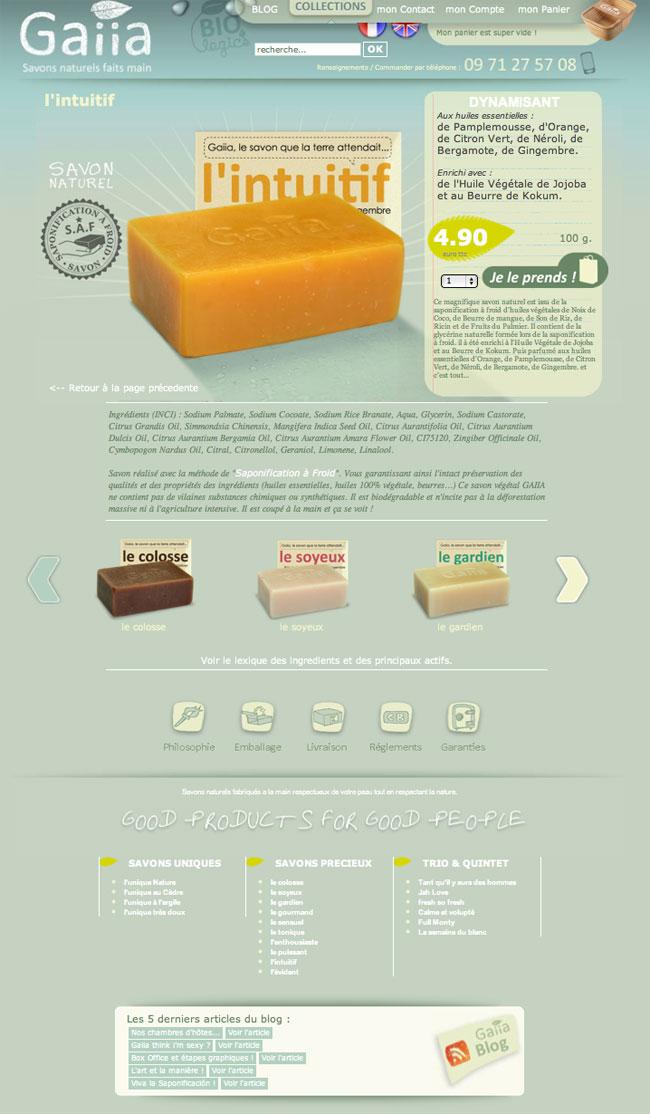
Ci-dessous une capture d’écran de la fiche produit définitive

La genese :
Au commencement était le verbe, nous avons donc débattu, Philippe, Sabine, Alyssandre et la dream-team autour des orientations, des codes couleurs, de la promesse de notre future charte graphique. Puis de façon empirique, rempli des différentes sensations évoqués lors de nos « brain-storming » (Façon élégante de nommer nos recherches, interrogations et débats autour d’un bon vin ou d’une journée barbecue, voir les deux !). De façon empirique donc, je me suis lancé sur des pistes comment dire… Nul ! (Je vous met un petit florilège des ratés en bas de ce long article).
Fatigué des moqueries de mes collègues et/ou amis, j’ai décidé de travailler avec le même raisonnement que pour mes clients en respectant les étapes nécessaire à la réalisation d’une charte graphique cohérente.
L’enjeu :
Avant d’être une grosse machine de guerre technique emplie de pratiques et de noms barbares comme HTML, PHP, CSS, h1, tittle, cookie, SSL, PHPSESSID, c’est quoi une e-shop ? C’est un outil qui avant de démontrer toute la puissance de son moteur doit mettre en avant le seul élément à toujours garder en mémoire tout au long du processus de création : LE PRODUIT ! Et oui, ça a l’air évident, mais souvent les créatifs (dont je fais partie) pensent à se faire plaisir en oubliant le plus important, une e-boutique doit être au service de la vente du produit, donc tout faire pour le mettre en avant. Idéalement une charte graphique réussie doit suffisamment s’effacer pour laisser une large visibilité aux produits, tout en étant assez présente pour affirmer la culture et l’esprit de la marque. Un vrai casse tête !
Le cadre :
N’avoir qu’une sorte de produit à vendre avec une petite profondeur de catalogue peut s’avérer pénalisante si on propose sa (petite) gamme en conservant les standards de présentation des solutions e-commerce du marché adapté a des catalogues plus riches en produits et avec de multiples catégories. J’avais dèjà réalisé ce type de travail pour une boutique mono-produit : www.staukwood.com. Il me restait donc à définir clairement un cadre avant d’ouvrir Photoshop, Illustrator mais plutôt le capuchon de mon feutre pointe Staedtler.
1 - L’arrière plan :
Mon premier désir et futur axe de travail était d’avoir un fond de site de couleur. Fond sur lequel les savons seraient présentés sans l’habituel fond blanc créant ainsi de l’homogénéité à l’ensemble.
2 – Les couleurs :
Le naturel ou Bio est habituellement associé à des couleurs verte, marron, beige ect… Difficile d’en sortir et pas forcement judicieux non plus. Notre choix s’est porté sur une gamme de vert tendre assez peu utilisé dans les codes couleurs « nature ». Le bleu est venu bien plus tard pour adoucir encore l’ensemble tout en rappelant l’élément essentiel associé au savon, l’eau.
3 – Les éléments graphiques :
Pour évoquer l’aspect fait main de nos savons, j’ai tout naturelement dessiner à la main les pictogrammes de « ré-assurance » (Livraison - Règlements - Garanties…). J’ai aussi créer une police de caractère »hand-made » spécialement pour Gaiia. Des éléments graphiques dessinés, ça peut être vraiment casse-gueule. Genre trop naif, trop enfantin, trop brouillon et aller à l’inverse des valeurs qu’ils étaient sensés communiquer. Une vraie gageure pour moi, plus habitué aux boutons fait sous Photoshop avec des look web 2.00.

Trés souvent, tout ce qui fait l’identité de la marque ou du site est concentré dans le bandeau du menu haut. Là, nous avons voulu le fondre avec le reste du site, pensant que se serait le site tout entier qui raconterais l’identité des savons Gaiia. Ce menu à été pensé épuré tout en y concentrant les actions principales de visites : Collections, de recherche (avec une pré-écriture des requêtes), de règlements : mon Panier, de suivi de commande : mon Compte et de service clients : mon Contact et un numéro de téléphone bien présent.
5 – La navigation :
Que se soit dans les pages catégorie ou dans la fiche produit, un carousel permet de visualiser les autres savons de la gamme sans utiliser le « scrolling » ou changer de page. A tout moment l’utilisateur du site peut consulter les pages de ré-assurance (Sous la ligne de flottaison moyenne), avoir un accés rapide à l’ensemble du catalogue ainsi que sur les 5 derniers articles du blog (en bas de page).
6 – Le tunnel de commande :
Que se soit pour nos clients comme pour nous, le moment du passage à la commande est un moment tout particulier ou il faut rendre les étapes de paiements les plus fluides possibles, c’est pourquoi nous avons choisi de réunir toutes ces étapes en une seule page avant de vous diriger vers le site de notre banque pour la fameuse sortie de CB ! nous avons même habillé graphiquement la page la plus vilaine du monde : la page CB de la banque ! ATOS si tu m’entends…

Pour revenir à l’essence même d’une e-shop : le produit nous voulions que toutes les photos soient prises avec le même angle et la même lumière pour assurer une unité à l’ensemble. (Il y a dans ce domaine encore beaucoup à faire, mais on s’approche de notre vision).
Et puis il y a eu grace aux lecteurs de notre blog tout au long (de ce très long) processus de création, des remarques, des compliments et des critiques que nous avons toujours pris en compte et qui nous on aidés à parfaire notre modèle. En tout cas nous sommes assez content du résultat, nous effectuons les derniers tests de réglement et de suivi de commande et la boutique ouvrira ses portes la semaine prochaine… Et là c’est une autre histoire qui vas commencer !

