Que vous ayez un site internet formés de page html, un cms (Drupal, Joomla, Modx) ou un blog (WordPress, Blogger), il va falloir l’habiller graphiquement car il faut le dire, un site moche n’inspire pas confiance. Pour le faire, il y a quelques choix.
- Payer un webdesigner
- Chercher un template gratuit sur google
- Utiliser un générateur
Payer un webdesigner
Avantages:
Le modèle ressemblera exactement à ce que vous souhaitez
Inconvénients:
Cela vous coûtera assez cher car cela représente plusieurs jours de travail
Chercher un template gratuit sur google
Avantages:
pas de frais
Inconvénients:
On trouve rarement le modèle graphique qui convient vraiment et qui a le comportement souhaité
Utiliser un générateur
Avantages:
Création d’un nombre de modèles graphiques illimités
Revente de ses modèles ou bonus à offrir
Inconvénients:
En général un coût d’une centaine d’euros
Quelques contraintes quelques fois
Chacun fait son choix mais pour ma part, je réalise beaucoup de mini-sites qui ne demandent pas d’avoir un modèle graphique totalement personnalisé alors la meilleure solution est le générateur de modèles graphiques. Ceci me permet de faire un peu ce que je veux dans les meilleures couleurs, meilleures dispositions et en plus il est possible de les revendre ou les donner en bonus. Pour le coût une seule fois, je peux générer des centaines de modèles.
J’ai choisi un logiciel, Artisteer ,dont le coût n’est pas très élevé mais dont le nombre d’options est impressionnant, en plus on peut générer un modèle graphique pour les cms, les blogs les plus connus.

Au démarrage du logiciel, il demande si on veut faire un modèle graphique pour Blogger, WordPress, Joomla, Dotnetnuke, Drupal ou en page html, ensuite il suffit de suivre les différents éléments du menu pour adapter chaque partie du modèle.

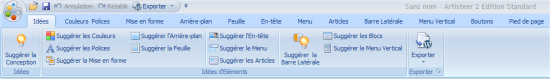
Le premier menu est « Idées », un clic sur ce bouton et Artisteer génère un modèle en modifiant toutes les options du modèle mélangées au hasard, on peut ainsi chercher au hasard un modèle de base qui plaît pour ensuite peaufiner.
Ensuite on peut générer une idée sur chaque option du modèle
- Suggérer les couleurs (il propose alors un jeu de couleurs harmonieuses dans tous les tons mais vous pouvez forcer les couleurs souhaitées)
- Suggérer les polices
- Suggérer la mise en forme du modèle
- Suggérer l’arrière-plan
- Suggérer la feuille
- Suggérer l’entête
- Suggérer le menu (vertical et horizontal)
- Suggérer des articles
- Suggérer barre de menu
- Suggérer des blocs (habillage des boîtes autour du modèle)
Une fois que vous avez trouvé un modèle qui vous convient en grande partie, vous pouvez affiner tous les paramètres.
Le menu « Couleurs et polices » permet de choisir sur base d’un thème des couleurs qui se marient bien mais aussi en inventer d’autres (et les sauver pour plus tard), il est possible de choisir une police, sa taille, sa typographie.
Le menu « Mise en forme » permet plusieurs types de disposition.
- Entête+menu, menu+entête, juste entête, juste le menu, ou rien du tout (page de capture)
- Une colonne, deux ou trois colonnes, à gauche ou à droite, avec deux tailles différentes mais aussi des largeurs personnalisées
- Position du menu vertical (ou sans)
- Position du moteur de recherche (ou sans)
- Position de la box qui affichera les catégories
- Position des archives
- Position de la blogoliste
- Position de la Newsletter
- Position de la boîte de contact
Le menu « Arrière-plan » permet le remplissage du fond avec des couleurs, une image, des effets, des filtres, des textures, dégradés ou même une image personnelle.
Le menu « Feuille » permet de choisir la largeur de sa page, les décalages par rapport aux bords (haut, bas, gauche, droite), remplissage du fond du contenu ou une transparence de 0 à 100%, si il faut arrondir les coins, ajouter une bordure, une ombre.
Le menu « Entête » permet de choisir la taille de l’entête, de mettre une image, des effets, des dégradés, une image dans la bibliothèque interne ou une des vôtres mais aussi une animation flash. C’est aussi dans ce menu qu’on intervient sur le titre et le slogan.
Le menu « Menu » propose un énorme choix sur la présentation des onglets, taille, forme, couleurs, disposition des menus mais aussi à part pour les sous-menus.
Le menu « Articles » habille le contenu, position de l’image dans l’article, avec ou sans entête, couleur des balises H1,H2…, les puces (couleurs et formes) et aussi les informations comme auteur, date, commentaires.
Le menu « Barre de menu » influencera la barre située entre l’entête et le contenu du site, on pourra jouer autant sur sa position, ses formes et couleurs.
Le menu « Menu vertical » modifiera le menu vertical si vous en mettez un.
Le menu « Bouton » modifiera les taille, couleur et forme des boutons de votre site.
Le menu « Pied de page » influencera également taille, couleur, transparence et les éléments qui y seront affichés.
Une fois que le modèle graphique vous convient, il suffit alors de le sauver pour le modifier par la suite et ensuite de l’exporter. Si c’est pour blogger, en un clic tous les fichiers nécessaires seront hébergés sur une plateforme comme picassa pour les images et le code html sera immédiatement posé sur votre site blogger.com, c’est pratiquement automatique !
Pour wordpress, il suffit d’installer le thème dans le répertoire ‘themes’ de votre installation, activation et votre thème fonctionne aussitôt.
Si c’est une page html, il suffit de modifier les zones avec votre éditeur html préféré et de créer autant de pages que vous souhaitez.
Le logiciel se vend à deux prix, la version ‘Home & academic’ à $49.95 et une version standard à $129.95.
La version ‘Home’ ne possède pas l’exportation pour joomla,drupal et les autres cms mais compte blogger et wordpress, il y a aussi un peu moins de propositions de couleurs, de filtres mais cette version suffira la plupart du temps.
Le site : http://www.artisteer.be
Un modèle graphique pour votre site, blog

