
Depuis la visibilité fulgurante qu’a obtenue le site web NikeBetterWorld.com, nous avons vu apparaître plusieurs sites web totalement géniaux utilisant des principes de navigations et d’expériences usager uniques grâce aux effets Parallax. Pour ceux qui ne connaissent pas cette fonctionnalité, les effets Parallax consistent à séparer des éléments visuels de l’arrière-plan d’un site Internet et à les faire défiler à des vitesses variantes créant ainsi un effet de profondeur lorsque l’usager navigue de haut en bas dans une page web.
Nike Better World n’était pas le premier site à utiliser cette technologie, mais il est sans aucun doute, celui qui a fait le plus parler de lui et qui s’est fait le plus partager sur le web.
Voici donc pour vous, une liste de 22 sites très impressionnants visuellement utilisant l’effet Parallax.
N’hésitez pas à laisser vos impressions et commentaires à la fin du billet!
Cette gallerie de sites web est parue initialement sur le site web de Webdesignledger.comLen M

Cultural Solutions UK

Campaign Monitor is Hiring

Arts en Fête

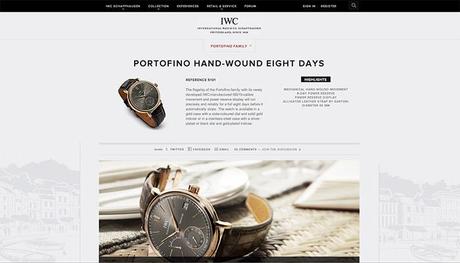
International Watch Co

Nike Better World

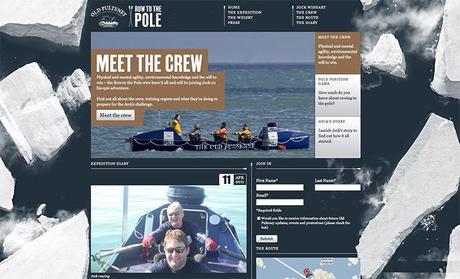
Old Pulteney Row to the Pole

Webdesign Karlsruhe

YEBO Creative

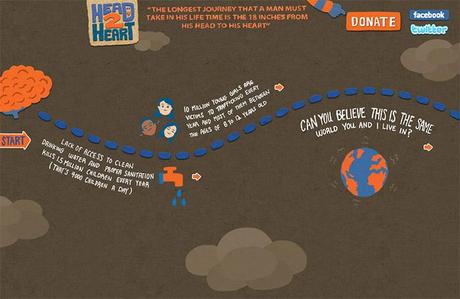
Head2Heart

iutopi

Drupalcon Denver 2012

Ben the Body Guard

Fingerbilliards

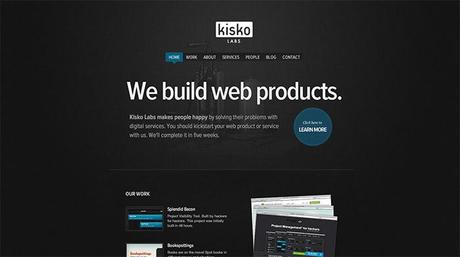
Kisko Labs

Guy Vernes

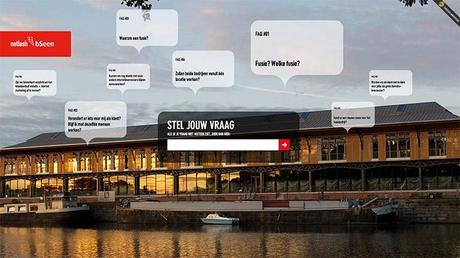
Netlash-bSeen

Jan Ploch

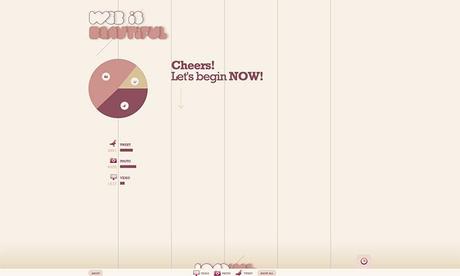
Web is Beautiful

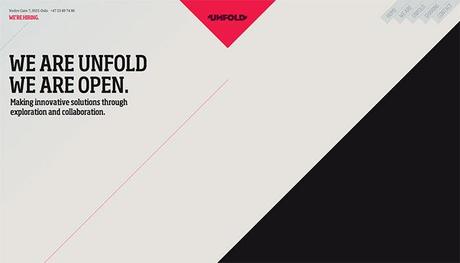
unfold

manufacture d’essai

