
Nous avons déjà évoqué à plusieurs reprises l'importance de l'ergonomie d'un site ou service Web. Quel que soit le service que vous proposez à vos utilisateurs, son utilisation doit être la plus simple, rapide et agréable possible.
Cela dit, même si c'est le cas, le moment arrive toujours où un utilisateur rencontre un problème, ou se pose des questions. Quand cela se produit, les chances sont grandes de manquer une conversion (vente, utilisation du service...), voire de perdre un utilisateur !
Les possibilités sont nombreuses pour remédier à cela, ou en tout cas atténuer ce phénomène le plus possible, voyons lesquels plus en détail...
Identifier les problèmes rencontrés et leurs solutions
Le risque, lorsqu'un visiteur rencontre un problème, est de le voir partir sans que vous ayez eu le temps de l'aider, voire d'identifier la nature du problème.
Faites la liste des principaux problèmes
Il est donc très important de dresser au plus tôt la liste des questions qui peuvent se poser, et des problèmes rencontrés. Il y a de nombreuses manières de le faire.
Les outils de tracking et d'analyse tels que Google Analytics vous permettront de suivre des événements sur votre site, et ainsi de détecter vous-même une anomalie à creuser (par exemple, la chute du nombre d'achat effectués depuis tel navigateur , ou le départ des utilisateurs à un moment inattendu). Vous pouvez également vous-même configurer une alerte lorsque certains événements se produisent sur votre site.
Recueillez des informations auprès de vos utilisateurs
Facilitez la prise de contact depuis votre site. Les visiteurs pourront donc directement expliquer le problème rencontré.
Invitez vos visiteurs à participer à des sondages, et autres outils de feedbacks pour recueillir les avis de vos utilisateurs, notamment des nouveaux arrivants. Il est arrivé plusieurs fois qu'un utilisateur de Madmagz ait indiqué être bloqué dans le sondage que nous envoyons par mail, alors qu'il ne nous avait pas contacté de lui-même.
Qualifiez les points problématiques
Il peut également être très utile de définir les principales catégories de problèmes rencontrés ou questions posées. Ces catégories peuvent être par exemple :
- Questions/Difficultés d'utilisation
- Problèmes techniques
- Question sur les achats
- Demande commerciale particulière
Vous pourrez ainsi déterminer plus facilement de quel manière détecter, anticiper (fournir l'information directement, proposer une mise en relation avec un employé...) ou résoudre le problème.
On remarque d'ailleurs souvent que ces demandes sont assez similaires, et que les réels problèmes, ou demandes spécifiques, sont bien plus rares. Pour reprendre l'exemple de Madmagz, le simple fait de fournir aux clients le numéro de suivi des colis a considérablement réduit le nombre de demandes entrantes, et le temps nécessaire pour y répondre ! Ce qui laisse plus de temps pour traiter les demandes plus complexes. L'assistance utilisateur étant devenue plus rapide et plus efficace.
Enfin, mettez-vous à la place de l'utilisateur !
La réponse à une demande peut vous sembler évidente, mais ce n'est pas forcément le cas pour votre utilisateur ! La preuve en est qu'il s'est posé la question, et a potentiellement ressenti le besoin de prendre contact. Lorsque vous remarquez que quelqu'un rencontre un nouveau problème, ou que l'un d'entre eux vous semble récurrent, essayez de vous poser ces simples questions :
- A quel moment le problème se pose-t-il ?
- Pourquoi la réponse ne s'impose-t-elle pas d'elle même ?
- Quelle information (ou procédure) permettrait de poursuivre l'utilisation du site ?
- Quel est le moment idéal pour la proposer, afin d'assurer une utilisation simplifiée et d'éviter le départ du visiteur ?
Le dernier point est particulièrement important. Pensez par exemple qu'une information présente sur la FAQ, ne sera pas forcément consultée au moment où elle est nécessaire au visiteur. Dans ce cas, mieux vaut l'ajouter à la page qui a fait naître le besoin d'information.
Vous saurez ainsi précisément quelles informations apporter au visiteur, où et quand les faire apparaître, et pourrez ainsi éviter aux prochains utilisateurs de se poser les mêmes questions.
Anticipez les questions et blocages en apportant l'information
Deux mots d'ordre pour la présentation : clarté et transparence
Tout d'abord, optez pour une présentation claire et précise de votre service et de ses tarifs. Il n'y a rien de plus agaçant que de fouiller un site pour comprendre si les frais de ports sont inclus, taxes comprises, ou quels options sont disponibles pour une licence donnée.
Nous avons opté pour une vidéo de démonstration pour Madmagz, que nous allons compléter par une page de présentation des fonctions. Cette page sera ajoutée pour des raisons d'accessibilité : certains visiteurs ne peuvent pas forcément visionner correctement une vidéo, et préféreront une présentation "imprimable".
Accompagnez les nouveaux utilisateurs
Nous vous avons déjà présenté les wizards de différents sites Web. Directement inspiré des didacticiels bien connus des amateurs de jeux-vidéos, ces guides présentent rapidement l'espace de travail et le fonctionnement du service, pour ne pas laisser l'utilisateur désemparé devant une interface inconnue.
Les informations doivent s'adapter aux besoins et aux circonstances
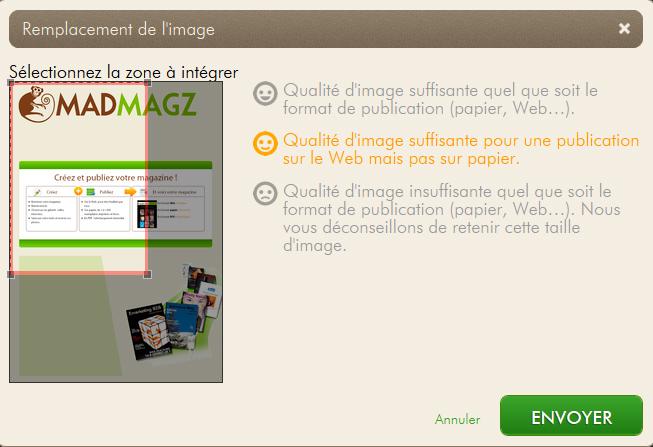
L'aide contextuelle est un excellent moyen de guider l'utilisateur au moment précis où il en a besoin. Cela peut-être un message lorsque l'on place la souris sur un élément, ou une indication apparaissant pour certaines actions. Ci-dessous, un message contextuel que nous avons mis en place sur Madmagz, indique la qualité final d'une image au moment de son recadrage :

Ce mode d'information est très efficace. En complément de l'accompagnement, pour des indications simples, courtes, ou utiles uniquement dans certains cas. C'est aussi particulièrement adapté aux informations à faire apparaître fréquemment.
Des informations personnalisées pour l'utilisateur.
J'entends par là les réponses aux demandes qui nécessiteraient une recherche de votre part dans les informations recueillies sur l'utilisateur (adresse du compte, date de livraison ou numéro de suivi, devis personnalisé...). Ces demandes peuvent être très fréquentes, et assez longue à traiter, de par la recherche qu'elles impliquent. Lorsque leur traitement est automatisable, cela peut s'avérer très bénéfique à l'efficacité de votre service, et très pratique pour l'utilisateur (information directement disponible sur son compte, par mail...).
Des ressources complètes et accessibles.
Les comportements varient selon les utilisateurs. Aussi, si certains se lassent à la moindre difficulté, ou d'autres se précipitent sur le formulaire de contact, il en existe qui iront éplucher la F.A.Q., la page d'aide, et toutes les ressources disponibles en cas de besoin (si si !). Pour ces derniers, il peut être très frustrant de ne pas trouver la réponse à sa question. Veillez donc bien à mettre à jour ces ressources lorsque le service est modifié, ou lorsque vous constatez une autre question potentielle. Un exemple à suivre dans ce domaine est Google, qui propose pour la plupart de ses services (Adwords, par exemple) une plateforme de ressources et un guide en PDF très complets, qui décrivent le fonctionnement du service, et apportent de nombreux conseils quant à son utilisation.
Optimisez les prises de contact
Une évidence : le formulaire de contact
Une évidence, oui, mais à utiliser intelligemment !
Si vos visiteurs ont besoin d'en passer par là pour toute demande, c'est que les points précédents n'ont pas été assez soignées... En conséquence, vous passerez un temps considérable à traiter des demandes souvent identiques, et à résoudre des problèmes qui auraient pu être anticipé et évités. Certains services (encore une fois, je prendrai Google Adwords pour exemple) en arrivent à dissimuler le plus possible ce formulaire. Cela peut se comprendre, mais uniquement dans la mesure où les ressources sont claires, complètes, et accessibles. Dans le cas contraire, vos utilisateurs s'en iront faute de pouvoir résoudre leur problème.
Le formulaire classique peut être amélioré, afin d'être plus pratique pour l'utilisateur, et plus efficace pour la personne chargée de répondre aux demandes. En effet, si vous demandez à l'utilisateur de choisir une catégorie pour sa question, vous pouvez implanter une aide contextuelle décrite plus haut. Ainsi, vous pouvez afficher les informations ou liens les plus utiles à côté du formulaire, selon la catégorie choisie (délai de livraison, page d'aide...). Vous évitez ainsi une partie des demandes inutiles, en y répondant juste avant que l'utilisateur vous en fasse part.
En plus du lien de bas de page habituel, pensez à intégrer un lien vers ce formulaire là où il est vraiment nécessaire. Cela peut-être par exemple en complément de vos ressources d'aide, ou sur la page des tarifs pour un demande commerciale.
Lors de l'envoi d'un formulaire, vous pouvez également récupérer les informations utiles, et ainsi éviter de nombreux échanges d'informations avant de résoudre le problème. Cela peut également être couplé avec la catégorie de la demande. Si le visiteur souhaite un devis, invitez-le à saisir tous les éléments nécessaires. Une demande technique, récupérez là aussi les informations utiles comme son navigateur.
Le chat, l'appel, ou l'assistance en direct.
Cela peut-être très pratique pour répondre rapidement aux questions simples, ou permettre de faciliter l'échange pour un besoin plus complexe. Contrairement à l'envoi par mail, ces "discussions" permettront aux deux parties de penser à plus de choses du premier coup, à rebondir sur les réponses de l'interlocuteur. De nombreux outils existent pour ce type de procédés, tels que iAdvize, Zopim, ou Olark, proposant chacun leur lot de fonction de suivi des demandes, de traitement des leads, ou d'automatisation partielle.

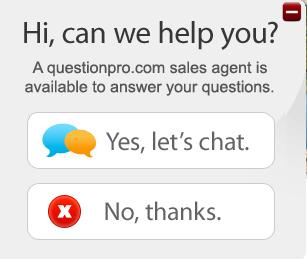
Attention toutefois (et cela vaut aussi pour les sondages, ou enquêtes d'opinions) à ne pas être trop encombrant ou insistant avec ce type de procédé ! L'exemple de questionpro est particulièrement agaçant : bien que le service soit performant, et que son utilisation puisse effectivement poser quelques problèmes, le message ci-contre apparaît périodiquement, à chaque connexion ou à chaque changement de page pour les simples visiteurs...
A utiliser intelligemment donc...
Certains sites optent pour un assistant virtuel parfois efficace, amusant pour le visiteur, mais très lourd et coûteux à mettre en place. Cela me semble donc plus justifié pour les plus gros sites, où les demandes quotidiennes se comptent en milliers (comme IKEA par exemple)
Pensez bien à répondre...
C'est évident pour les demandes via formulaires, mais vaut également pour les sondages : les réponses ne servent pas qu'à produire de jolis graphiques ! Elles peuvent en effet contenir des questions, ou des remarques d'utilisateurs en difficultés. Il est important de prendre le temps d'y répondre et de les aider pour éviter le départ d'un utilisateur, et une mauvaise image pour votre site.
... et surveillez les questions sur d'autres sites!
Chaque utilisateur est différent, encore une fois. Aussi, certains ne prendront pas contact avec vous, où le feront via Twitter, Facebook... Ces communications sont publiques, il est donc primordial de les traiter avec grand soin ! Enfin, certains poseront directement leurs questions sur d'autres sites, articles de blogs ou forums. Pensez à surveiller cela avec des outils tels que Google Alertes. Certains de ces sites sont très bien référencés par les moteurs de recherche, mieux vaut donc répondre précisément et rapidement que laisser la question sans suite, ou pire, que laisser une réponse erronée ou négative apparaître en tête des messages.
En appliquant le mieux possible ces différents points à votre service Web, vous devriez limiter les demandes entrantes au strict minimum, et réduire le départ d'utilisateurs déçus. Bien entendu, si l'inverse peut se vérifier (je pense à Facebook), une assistance utilisateur remarquable ne remplacera pas un service utile et performant.
Source de l'image

