Vous voulez vous adonner à l’écriture de quelques lignes de code sans avoir à installer tout un arsenal sur votre ordinateur ? Sans avoir à lire une tonne de documentation ?
CodeCademy est fait pour vous !
En effet, ce site gratuit vous propose de vous essayer à quelques lignes de code au travers de différents exercices.
Tout cela se fait directement en ligne (et en anglais) via une interface simple et intuitive.
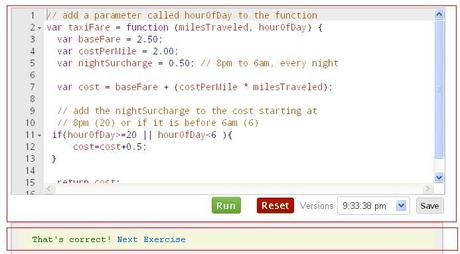
Ci-dessous, un exemple d’exercice qui concerne le langage JavaScript :
But : Modifier la fonction « taxiFare » qui permet de calculer le coût d’une course en taxi à New York.
Il faut pouvoir ajouter un surcoût de 0.5$ à la course si vous prenez le taxi entre 20h et 6h.

Une fois que vous pensez avoir trouvé la solution, il faut cliquer sur le bouton « Run » pour valider l’exercice et passer au suivant !
Selon l’exercice, les consignes sont plus au moins claires, mais dans la plupart des cas tout est très bien expliqué.
Vous recevez des « badges » au fur et à mesure de votre progression dans les différents exercices :

Une excellente initiative pour permettre aux novices d’approcher facilement les rudiments du développement.
Enfin, si vous avez de l’imagination, il est possible de proposer des cours / exercices ou projets à mettre à dispositions d’internautes.
À vos développements !
