 Le tunnel de commande est la préoccupation N°1 des e-commerçants. Il existe cependant plusieurs manière de l’aborder.
Le tunnel de commande est la préoccupation N°1 des e-commerçants. Il existe cependant plusieurs manière de l’aborder.
On distingue notamment :
- Le tunnel de commande traditionnel en plusieurs étapes
- Le tunnel de commande sur une seule page (one page checkout)
Un seul objectif : optimiser le taux d’abandon de panier.
L’optimisation du tunnel de commande peut donc considérablement augmenter le volume de vente et donc directement augmenter la marge en réduisant le coût d’acquisition client.
Les différentes étapes du process de commande
Votre tunnel de commande va certainement comporter plusieurs étapes :
- Le panier
- La création d’un compte ou l’authentification
- Le choix du lieu de livraison et le livreur
- Le récapitulatif finale de la commande
STONEPOWER vous propose une synthèse des bonnes pratiques qui permettront d’augmenter votre taux de conversion en s’appuyant sur des informations issuent de retours d’expériences clients, blog e-commerce,…

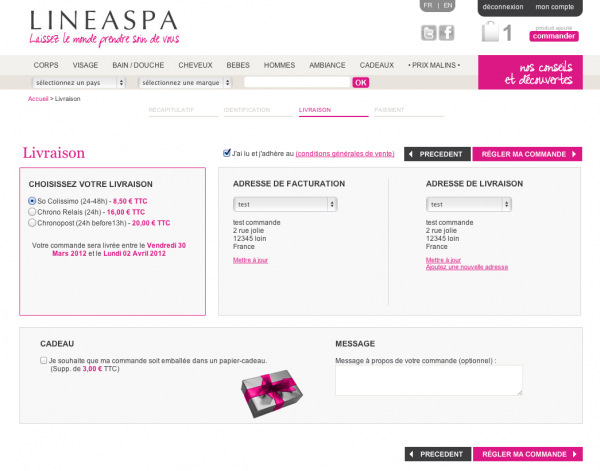
La page de livraison
L’internaute peut se retrouver sur cette page pour deux raisons :
- Il est en train de passer commande et donc engagé dans le processus.
- Il n’est pas convaincu à 100% d’acheter et souhaite obtenir des informations sur les frais de livraison, la sécurité, etc… (la crédibilité du site).
Ce qui l’influencera à passer commande sera, par exemple, le délai de livraison, le prix, le lieu et la concurrence. Pour l’accompagner dans sa décision, voici quelques actions à mettre en œuvre pour améliorer la page de livraison.
- Afficher le montant de la livraison dans le panier : n’attendez pas que l’internaute arrive sur cette page pour lui permettre de prendre connaissance du prix de la livraison mais fournissez lui en amont un maximum d’informations.
- Prix : s’aligner sur la concurrence ou offrir du gratuit : adoptez la livraison gratuite à partir d’un certain montant d’achats (franco de port) et proposez la livraison gratuite en magasin. Outre le prix, cette dernière option permet de faire du cross-selling entre votre site et votre lieu de vente physique.
- Proposer différents modes de livraison : prenez en compte les différents besoins de vos utilisateurs en analysant leur typologie et leur localisation. Vous pourrez ensuite proposer la livraison en magasin, en point relais, à domicile, en entrepôts, express (en zones urbaines denses). Selon les produits que vous commercialisez, vous pouvez également envisager une livraison avec service spécial.
- Afficher clairement le prix et les délais : faites ressortir, en parallèle du prix, les délais de livraison de manière visible. C’est une information que les clients recherchent. D’autre part, affichez un classement logique : selon le prix (du moins cher au plus cher), selon le délai de livraison (du plus court au plus long), si possible, en fonction du montant du panier moyen ou du type de produit.
- Faciliter le changement d’adresse : ces formulaires peuvent être des freins à la transaction, voir même provoquer un abandon de panier.
- Proposer d’atteindre le montant d’achats permettant de bénéficier de la livraison gratuite : si le montant du panier d’un internaute est inférieur au minimum requis pour obtenir la livraison gratuite, rappelez-le et proposez de bénéficier des frais de ports offerts de manière visible et incitative. Ce peut être un bon moyen d’augmenter votre panier moyen.

La page de paiement
Dernière étape le client passe au paiement : l’étape la plus anxiogène. Dans cette étape, il faut idéalement proposer différents modes de paiements en fonction de votre cible et rassurer le client.
- Afficher clairement l’ensemble de vos modes de paiement : ne vous contentez pas de les lister, mettez en avant le mode que vous privilégiez. Vous pouvez également faire varier les modes de paiement en fonction du panier, pour valoriser le mieux adapté.
- Proposer plusieurs modes de paiement : plus il dispose de choix, plus la possibilité qu’un internaute commande chez vous augmente. Parmi les différents modes de paiement que vous vous devez de proposer sur votre site, les internautes doivent retrouver PayPal, incontournable aujourd’hui. Bien que risqué, le paiement par chèque est aussi considéré comme un plus, de même que le paiement par chèque cadeau.
- Rassurer : l’internaute peut abandonner sa commande s’il n’est pas en confiance. Insister sur la confidentialité des données, positionnez une icône paiement sécurisé visible, proposez un récapitulatif restreint de la commande. Cependant, ce dernier ne doit surtout pas renvoyer vers une étape précédente.
- Utilisez le bon « wording » : si vous devez utiliser un wording « call to action », veillez pour autant à être clair et à ne pas entrainer une incompréhension de l’internaute.
- Placer les CGV au bon endroit : en positionnant la case à cocher qui permet d’accepter les conditions générales de vente à proximité de votre call-to-action principal.
- Proposer de s’abonner à la newsletter : en proposant votre newsletter à divers endroit du site, vous augmentez les chances que l’internaute s’abonne.
- Expliquez ce qu’est un cryptogramme : une simple photo du dos d’une carte bleue permet de rendre la notion claire pour l’internaute.
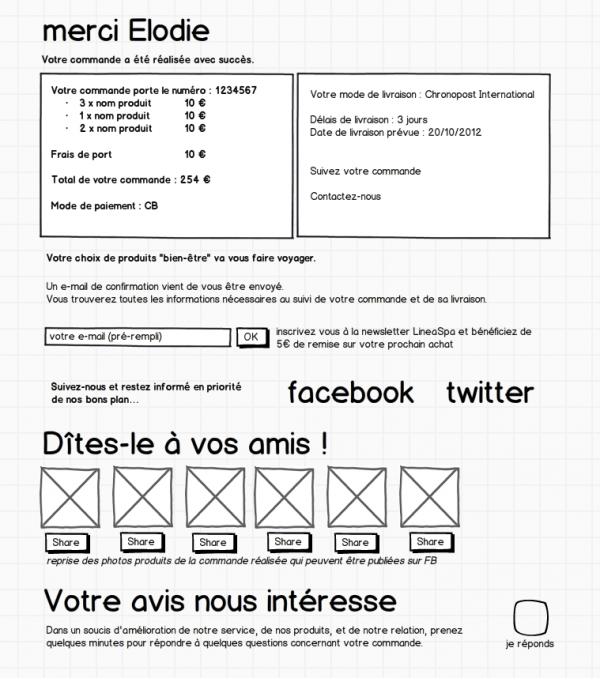
La page de confirmation
Lorsque l’on parle de conversion, on néglige souvent la page de confirmation. Cependant, si cette page ne sert pas à la vente, il ne faut pas oublier qu’un client satisfait et rassuré est disposé à revenir sur votre site. La page de confirmation pouvant jouer un grand rôle dans cette réassurance, nous comprenons tout le potentiel de cette page, même si elle ne sert pas la vente à proprement parler.
- Remercier le client : récompensez l’utilisateur pour avoir rempli vos formulaires en affichant un « merci » sur votre page, de manière visible. Pour un meilleur effet, personnalisez ce message en reprenant le prénom et le nom de la personne qui se sentira ainsi unique. De plus, ce merci sera perçu par l’internaute comme un signal que sa commande est bien finalisée.
- Récapituler sa commande dans le détail : récapitulez l’ensemble de la commande de manière claire et nette (date de livraison, mode de prélèvement de l’argent du compte, numéro de commande) et indiquez un lien vers un formulaire de contact pour pouvoir aider l’internaute au cas où il aurait un doute ou fait une erreur sur sa commande.
- Expliquez-lui comment il peut suivre sa commande : pour cela, affichez un lien de suivi de commande directement dans la page de confirmation.
- Inciter l’utilisateur à revenir et à partager : proposez lui de s’inscrire à votre newsletter, de vous suivre sur Facebook ou Twitter, ou encore de partager un ou plusieurs de ses achats sur Facebook. Par ailleurs, le meilleur moyen de faire revenir un internaute est une incentive. Offrez-lui un bon d’achat ou une remise pour son prochain achat, vous pouvez également utiliser un système de cashback. Vous pouvez enfin lui montrer des produits complémentaires à venir prochainement sur votre site pour le mettre en haleine.
- Partager son ressenti : demandez-lui comment sa commande s’est passée pour améliorer l’expérience utilisateur. La page de confirmation, comme la page d’accueil, doit laisser une bonne impression, puisqu’elle doit servir à mémoriser une expérience d’achat. Ces quelques conseils vous permettront de fidéliser vos clients grâce à une page de confirmation optimisée.

Lire l’article sur Capitaine Commerce
Erogonomie et tunnel de commande
Une conférence animée par François Ziserman et Catherine Barba portait justement sur les thèmes du tunnel de commande et de l’ergonomie lors du Barcamp 3 de Prestashop. Retrouvez le support de conférence :
Plus d’informations, un conseil, STONEPOWER vous accompagne dans l’optimisation de votre site e-commerce.
-
© STONEPOWER Agence Digitale (asourcival) pour La Blogule de STONEPOWER - Agence Digitale Marseille, 2012. | Lien vers l'article | STONEPOWER

