Modifier l'apparence des puces
La plupart du temps tout ce qu'il suffit de faire est de modifier l'apparence des puces et le look de votre liste sera des plus suffisants selon votre design. Alors, afin d'effectuer suivez le code CSS suivant :
ul {
list-style-type: circle;
}
Ceci changera les puces par défaut en cercle. Il existe quelques types prédéfinis, mais comme ceux-ci ne sont que rarement utilisés nous n'allons pas les lister. Nous verrons plus loin comment mettre une image à la place de vos puces. Cela sera de loin plus joli.
Le « Margin » et le « Padding »
Si vous désirez aller un peu plus loin dans le style de vos listes, vous pouvez leur donner une meilleure apparence avec les marges et l'« espacement interne » soit le padding.
ul {
margin: 2em;
}
ul li {
padding-left: 1em;
margin-bottom: .5em;
}
L'exemple ci-haut ajoute une marge de 2 em à tous de la liste. Pour ce qui est des éléments de cette liste, nous avons ajouté un espacement du coté gauche (padding-left) de 1 em ainsi qu'une marge sous l'élément (margin-bottom) de .5 em.
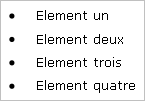
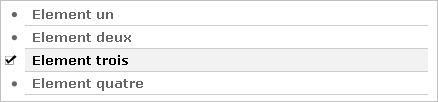
Utiliser une image comme puce
Voici maintenant l'aspect intéressant qui suscitera l'attention de la pluspart d'entrevous. En effet afin de styliser au maximum vos listes, le remplacement des puces par des jolies images est en soi la meilleure façon. Cela leur donnera un aspect unique et attrayant. Alors, voici comment faire.
ul {
list-style-image: url(Votre_Image.gif);
}
Facile non ? Maintenant tous les éléments de votre liste ont l'image que vous avez choisie dans le CSS.
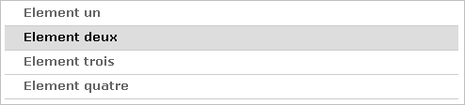
Bordure, couleur de fond et mouse-hover
Pour un style plus unique, une chose reste à faire, mais qui ne nécessite aucune image. Vous pouvez toujours utiliser une couleur de fond ou des bordures, mais l'effet le plus génial reste l'effet du changement de couleur au passage de la souris sur un élément.
ul {
list-style: none;
margin: 1em 0;
padding: 0;
}
ul li {
font-weight: bold;
margin: 0;
padding: 3px 10px 5px 20px;
border-bottom: 1px solid #ccc;
color: #666;
}
ul li:hover {
color: #000;
background-color: #ddd;
}
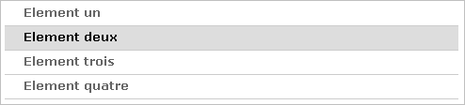
Dans cet exemple nous avons supprimé l'affichage des puces à l'aide de « list-style:none ». Le seul effet de cette liste est le changement de couleur au passage du curseur sur un élément. Pour un effet un peu plus saisissant, vous pourrez aussi ajouter un padding d'un côté afin que l'élément « bouge » au passage de la souris.
Voilà! Ce ne sont que quelques une des possibilités, mais en incorporant quelques un de ces trucs, il vous sera possible de créer de superbe effet.