✿✿✿✿
1. Mes petites icônes médias sociaux toutes belles toutes neuves
C'est chose faite aujourd'hui, vous pouvez voir sur le menu de droite, mes petites icônes :)![]()
Icônes médias sociaux - d'un coup d'oeil !!!
Bon alors, oui j'aurais pu les faire moi-même. Mais j'avoue avoir eu une grosse flemme et surtout, je suis tombée sur ces icônes en forme de coeurs qui m'ont bien plues !!!
Les icônes coeur de Aravind Ajith
Ils ont été designés par Aravind Ajith et vous pouvez les télécharger gratuitement.J'ai dû en customiser 3 moi-même car je voulais une icône Pinterest, une autre pour Tumblr et aussi pour le mail (ou la newsletter).
Ça m'a pris 3 minutes donc ça va :).
Si vous les voulez, les voici en 64px et en 32px.
avec votre souris et "enregistrer sous..."
✿✿✿✿
2. Où trouver des sets d'icônes de médias sociaux pour votre blog ?
Il existe plein d'icônes gratuites sur le net. Pour les trouver, rien de plus facile. Tapez "Social Icon Set" dans Google et ... hop... le choix est énorme !J'ai trouvé pour ma part, une sélection de très jolies icônes sur ce blog : MomBlogcentral.
Notamment, avec ceux-ci réalisés par Noisette academy, qui sont de la couleur Pantone phare de l'année :
Noisette academy et ses icônes à la couleur pantone de l'année
✿✿✿✿
3. Comment insérer ces icônes de médias sociaux sur votre blog ?
Bon, maintenant que l'on a ses supers icônes, comment les mettre sur son blog ?- Alors, vous avez une belle explication (en anglais désolée) sur le blog de Her new leaf
- Voici la mienne pour insérer mes petits coeurs (ou autre icône) dans Blogger
- Télécharger vos icônes sur votre ordinateur.
- Les mettre soit sur un hébergeur d'image (Photobucket, Flickr, etc) ou votre serveur si vous en avez un (moi je les met sur mon espace 1and1 qui héberge mon site Cocoflower.org).
- Allez dans le Tableau de bord de Blogger.
- Puis dans "Mise en Page".
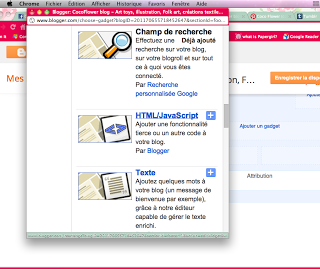
- Cliquer sur "Ajouter un gadget" et choisissez "Html/javascript".

Ajouter "HTML/JavaScript"
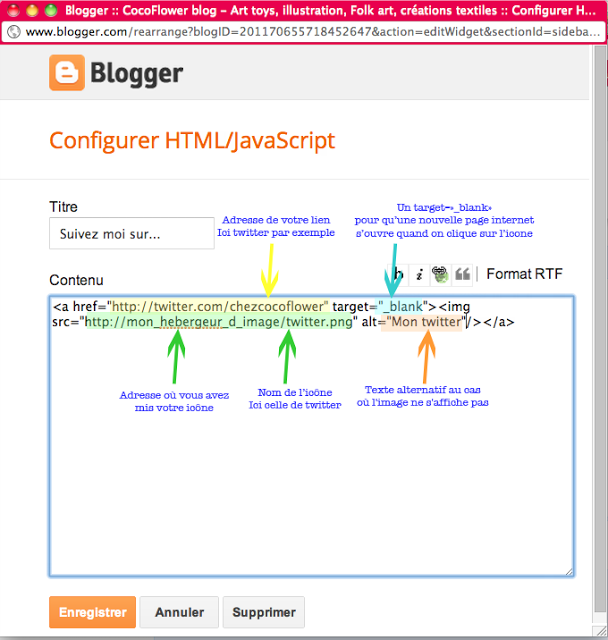
- Dans la case "Titre", on ajoute un titre. Si on ne met rien, aucun titre n'apparaît.
- Dans la case "Contenu", c'est là que l'on va ajouter son code pour que les icônes apparaissent.

- Pour chaque icône, il faudra mettre un code HTLM
<a href="URL de votre lien" target="_blank"><img src="URL de votre image" alt="texte alternatif si l'image ne s'affiche pas"/></a> -
Par exemple, pour mon icône Twitter, mon code sera :
<a href="http://twitter.com/chezcocoflower" target="_blank"> <img src="http://www.cocoflower.org/twitter.png" alt="Mon twitter"/></a> - Vous insérez ce code (avec vos données spécifiques pour chaque icône) autant de fois que vous mettez une icône.
- Vous enregistrez et par le système du "glissé déposé" vous mettez votre code où vous le souhaitez dans votre blog.

