
Dans cet article on va détailler tout un fonctionnement Social Network , de la gestion d’une communauté au rond des plateformes social Developers , le but est de bien vous visualiser une image claire et propre de ce que vous pouvez faire sans connaissances en digital et média , ou vous n’aurez besoin ni d’agence digitale ni de compétence requise pour cette activité .
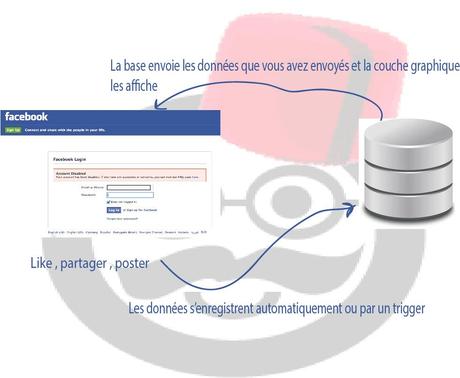
Un réseaux social est un site web comme n’importe quel site web sauf ce dernier est basé en général sur une architecture client-serveurs , ce qui veut dire que la plate forme que vous utilisez est juste une couche graphique qui traite le texte que vous saisissez , cependant la partie majeure du fonctionnement se traite en mode « SQL » sur des bases de données ou vos données,photos et interactions sont stockés . (L’illustration ci-dessous explique le système)

*Un trigger ou déclencheur comme vous voulez l’appeler , est l’action faite par vous pour envoyer les données de facebook directement à sa base de données . Généralement c’est les buttons bleu de facebook [Publier , partager , j'aime, je n'aime plus.....etc].
Gérer sa communauté
Sur le social network actuellement , un nouveau type de plateforme qui a un fonctionnement technique à peut prêt similaire au fonctionnement des profils , mais ce dernier en l’ appelle fan-page.
Ce qu’ une fan page a de spécial plus qu’un profil , c’est que vous aurez des fans au lieu d’amis , et ces fans ne requirent pas votre acceptation pour qu’ils deviennent fans , il suffit qu’il déclenche le trigger j’aime et voilà un fan de plus sur votre page .
(voilà on parle plus button j’aime comme Mr tous le monde mais on parle trigger maintenant).
Le plus important c’est que ces pages sont l’image de votre entreprise dans le monde du web , soyez sur que la relation entre vous et vos fans ne sera pas une relation classique client potentiels / entreprises , car ces derniers peuvent à tous moment , vous discuter directement sur votre page facebook. La c’est différent ces fans peuvent devenir vos clients facilement ou vos hérauts gratuits .
Je vais vous donner des détails concernant votre méthodologie de publications sur vos pages , et je déconseille de suivre les styles et les normes , mais je vous donne les 5 bases pour bien gérer sa communauté et c’est à vous de publier ce que vous estimer :
1- Essayez toujours de prolonger l’écart entre publication et une autre de moins 30 minutes .
2- Dans une journée de community de management diversifiez vos publication en mode photo commentée , texte et lien miniature.
3-Eviter de condenser toutes vos publications vers une tranche de temps limitée . Mieux vaut 5 article qui couvre toute une journée que 100 qui sont publiés entre midi et 15 heures.
4-Structurer et bien formaliser la description de votre page , photo de couverture et la photo identité de la page .
5-C’est plutôt difficile pour certains mais pour arriver à l’ultime fanpage il le faut, essayer de connecter votre page à l’Open Graph Facebook en passant par votre site web ce qui permet une gestion de flux plus robuste et plus performante .
Facebook developers et le connect
fanpage <-> website :
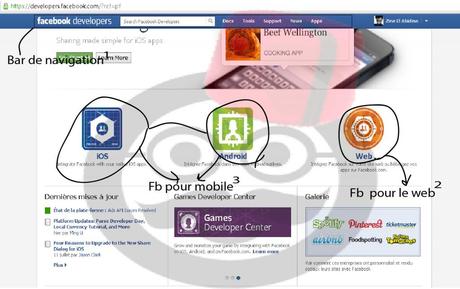
Ne soyez pas démotivés en avance juste en lisant le titre « Developers » , soyez sur que le but de facebook n’est pas de séparer ces utilisateurs entre profiles et développeurs , ce que l’équipe facebook espère c’est que tous le monde sans avoir des connaissances techniques en développement , soient capables d’utiliser la plateforme facebook developers , allons d’abord découvrir et accéder à la plateforme [Facebook Developers].

1- La bar de navigation vous permet d’explorer les articles et documentations .
2- Fb pour le web ( c’est à ce volet ou on va apprendre des trucs simples à faire pour une connexion fb website
3-Fb pour iOS ou Android , laissant ce volet pour un article spécial et plus détaillé.
!Maintenant allons voir fb pour le web en cliquant sur le 2.

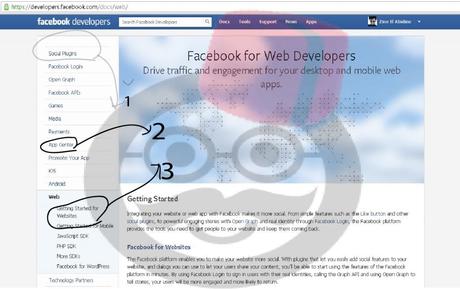
1-Ceci est un volet très important , pourquoi ? c’est pour l’intégration des like dans votre propore site web , share , un box de vos fans …etc…. ceci est une étape importante pour une connexion entre votre site web et fanpage , vous voyez c’est facile plus que vous croyez dès aujourd’hui et en lisant cet article c’est fini vous même vous pouvez effectuer toutes ces étapes , continuant alors.
2-L’App Center est un didacticiel par facebook pour s’adapter avec le développement d’application facebook.
3-Facebook pour le web c’est l’explication pour le volet 1 , plutôt commencer une connexion site web <-> fanpage .
Arrêtons à ce point là , la question en premier temps est comment on va procéder à intégrer ces gadgets dans notre site web .
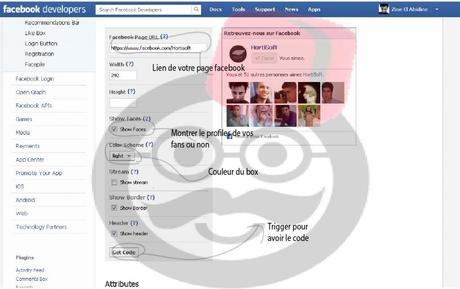
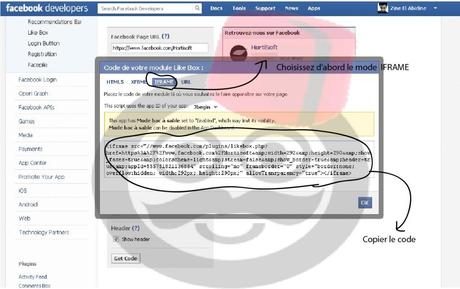
D’accord j’explique et j’illustre après , Facebook ne vous demande pas d’écrire du code pour intégrer ses gadgets dans les sites web plutôt Facebook en un clique vous aurez le code prêt à intégrer , d’abord vous choisissez votre fanpage , les couleurs du box …. en cliquant sur générer vous aurez le code.
Pour commencer cliquez sur ce lien
ou le volet 1 dans l’illustration précédente.
(En bas de page cliquez sur [Like Box])

Après avoir cliqué sur [Get Code] vous aurez ceci :

Voilà le code que vous avez eu maintenant est à donner à votre intégrateur / webmaster de l’entreprise et suivez le pour le bon emplacement , sinon si vous avez des connaissances en html ou vous avez un site web en mode CMS collez le dans l’emplacement que vous voulez.
L’app facebook
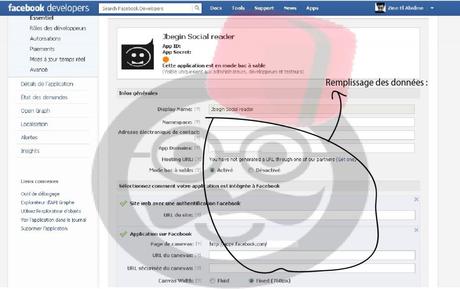
Dans la NAVBAR de FacebookDevelopers , cliquez sur APP puis sur Créer une application
vous aurez un ID et une clé secrète gardez les personnes ne doit les connaitre .
Vous aurez ceci :

C’est assez simple maintenant non ?
Vous allez remplir les données de votre application , pour bien expliquer une application facebook est juste l’intégration d’une application web externe sur facebook , ce qui veut dire que votre site web sera lisible et consulté sans le visiter juste via l’application facebook , votre futur application facebook.
Pour chercher plutôt l’impossible à développer une app facebook il faut comprendre d’abord à créer une app web externe et l’intégrer sur fb .
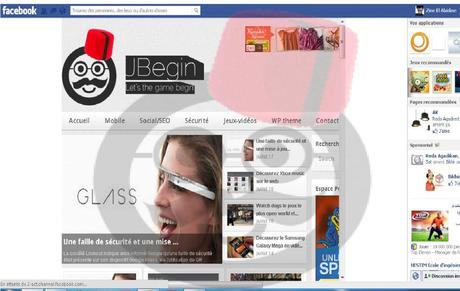
En fin de compte vous aurez un résultat comme ceci :

J’espère que l’image est claire maintenant sur le Digi-social , vous aurez des articles avec plus de détails dans ce sujet , si vous aimez mon article n’hésitez pas à liker , ou partager pour que l’information arrive à tous le monde , vous n’avez pas compris un truc n’hésitez pas à commenter sur JBEGIN ou sur notre page facebook , je serais en attente de vos demandes.
#Article réalisé par : Zine-El-Abidine FALOUTI
