
Faire le choix d'une licence est important dès lors que l'on souhaite partager du code. En effet, en l'absence de licence, le code est uniquement soumis au droit d'auteur et tout ce qui n'est pas explicitement autorisé, est interdit : il n'est donc pas réutilisable. Le choix d'une licence Open Source permet de partager son code en précisant les conditions de réutilisation. Mais laquelle choisir ?
Je contribuais jusqu'alors à un projet libre, en open source, sans me poser précisément la question de la licence sous laquelle mon code était partagé, le déposant sur un espace communautaire dit « libre au sens de GNU ». Je suppose que j'héritais de la GNU General Public License.
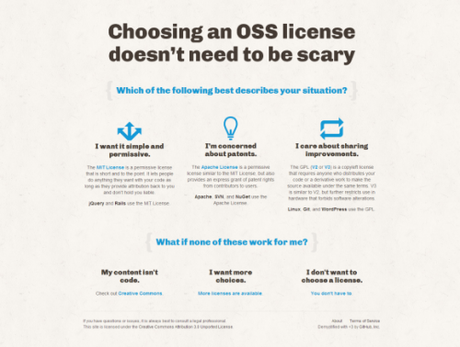
Mais hors de ce contexte précis, sous quelle licence publier mon CSS, par exemple sur GitHub ? Ce service de développement logiciel en ligne aide au choix d'une licence, lors de la création d'un nouveau répertoire, grâce à ce site dédié, assez clair :

J'aime beaucoup les licences Creatives Commons parce que, présentées de façon claire et pédagogique, traduites en de nombreuses langues, elles ont le mérite d'être compréhensibles, donc répandues et connues d'un large public, et semblent échapper aux ergotages libristes qui me rendent chèvre. Mais ces licences sont faites pour tout ce qui n'est pas du code : des photos, comme sur Flickr, des recettes, comme sur Cuisine-libre.fr, etc. Elles ne sont pas conseillées pour du code logiciel. La CC-by-sa que j'affectionne n'est donc pas le bon choix pour mon code. D'autres arguent qu'au contraire, les langages HTML et CSS n'étant pas considérés comme du code, mais plutôt comme du texte — comme les mots dans un roman, ce sont toujours un peu les mêmes déclarations CSS et balises HTML qui sont répétées — relèvent bien des licences CC. Arf, toujours ce vieux débat sur le statut des langages ! Je code des trucs bien galère à caler, que la plupart des développeurs sont infichus de faire correctement et sont donc bien contents de récupérer prêt-à-l'emploi, mais qu'ils déconsidèrent comme trop trivial… Allez donc vous pignoler ailleurs, ouste !
Que font les autres ? Quelles licences sont choisies pour partager les projets CSS ? Le fameux Bootstrap est sous Apache License, incorporant Normalize sous MIT comme Boilerplate et Foundation, tandis qu'OOCSS est sous BSD License, RÖCSSTI sous CC-by, KNACSS sous WTFPL et le reset de Meyer est dans le domaine public. Dans les galeries de thèmes comme Open Designs, les gabarits HTML/CSS/JS sont distribués sous des licences aussi variées : CC, GPL, etc. Bref, les licences prolifèrent, diverses, nombreuses et même versionnées, mais peu traduites. Problème : on n'y comprend rien.
Dans son lightning talk, à Paris Web 2012, « Plus de code, moins de licence » (à partir de 38:20), Thomas Zilliox, « un mec qui n'y connaît rien » comme moi, fait le point parmi les licences Open Source. Pour résumer :
- Si vous ne voulez que le minimum incontournable, c'est-à-dire garder votre nom : MIT, BSD 3, Apache 2
- Si vous voulez en plus que les modifications soient reversées au projet : LGPL, MPL 2, CDDL, EPL
- Si vous voulez qu'en plus tout reste libre : GPL
Tout s'éclaire ! J'ai lu tout ce que je pouvais et c'est finalement la MIT qui me semble être la plus adaptée à mon CSS. Simple et suffisante.
Voir en ligne : http://choosealicense.com
