Comme nous l’avons fait sous Photoshop, nous allons revoir le fonctionnement des dégradés sur Illustrator. Illustrator offre la possibilité d’appliquer à une forme une couleur unie, un dégradé simple (2 couleurs) ou un dégradé complexe (plusieurs couleurs).
Dans ce tutoriel, nous allons colorer un rectangle créé avec l’Outil rectangle

Pour appliquer une couleur unie à une forme, vous avez juste à sélectionner votre forme avec l’Outil sélection


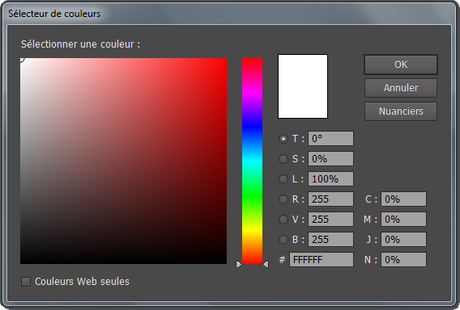
Puis, double-cliquez sur le carré de couleur de fond. Dans la boîte de dialogue, vous aurez la possibilité d’indiquer les valeurs TSL (Teinte Saturation Luminosité ou Teinte Saturation Lumière), RVB (Rouge Vert Bleu, RGB en anglais), CMJN (Cyan Magenta Jaune Noir, CMYK en anglais), hexadécimale (code couleur précédé par le signe #) ou de choisir la couleur directement avec votre souris en cliquant dessus. Pour plus de précisions concernant les différents modes colorimétriques, je vous invite à découvrir cet article.

À noter que la partie supérieure vous indique votre nouveau choix de couleur et celui du bas celui que vous aviez avant d’ouvrir cette boîte de dialogue et qui restera si vous cliquez sur Annuler.
Si un signe d’avertissement

Il se peut aussi que vous ayez une icône de cube

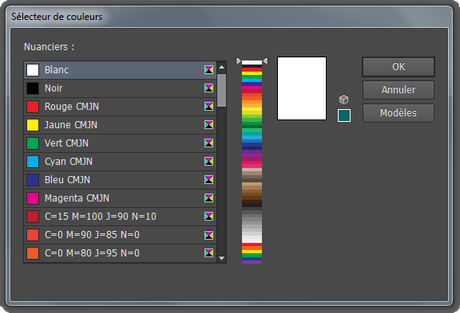
Vous avez également un bouton Nuanciers qui vous permet d’afficher un nuancier :

Pour repasser à l’affichage de base, cliquez sur Modèles.
Une fois votre choix fait, cliquez sur Ok : votre couleur est appliquée.
Pour récupérer une couleur unie d’une autre forme de votre document, sélectionnez la forme sur laquelle vous souhaitez appliquer la couleur d’une autre forme et utilisez l’Outil pipette 
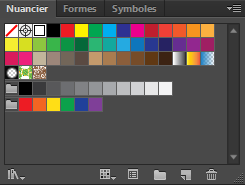
Dans votre panneau latéral, vous devriez avoir une fenêtre nommée Nuancier. Si vous ne l’avez pas, allez dans Fenêtre > Nuancier :

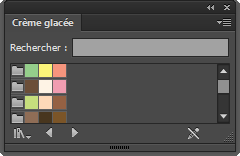
Pour utiliser ce nuancier, vous avez juste à sélectionner la forme à laquelle vous souhaitez appliquer une nouvelle couleur et à cliquer sur une des couleurs disponibles. Si les couleurs par défaut ne vous suffisent pas, cliquez sur


Si vous souhaitez ajouter une couleur au nuancier par défaut, faites-la glisser vers le nuancier (une flèche avec un + apparaît

Pour ajouter la ligne entière, faites glisser le dossier vers le nuancier.
Avec les flèches


Pour ajouter une couleur que vous venez de créer, faites glisser la forme contenant votre couleur à sauvegarder vers le nuancier.
Attention : n’oubliez pas de sauvegarder votre nuancier si vous souhaitez réutiliser les nouvelles couleurs ultérieurement. Pour cela, cliquez sur

L’cône

Lorsqu’une couleur du nuancier est sélectionnée, vous avez l’icône

L’icône


Enfin, l’icône

Passons maintenant aux dégradés en appuyant sur le second bouton

Dans la fenêtre des dégradés, dans le panneau latéral, vous allez pouvoir créer ou modifier votre dégradé. Si vous n’avez pas cette fenêtre, allez dans Fenêtre > Dégradé de couleurs.
Dans cette fenêtre, vous avez un premier menu déroulant à gauche



En dessous, la couleur de fond et de contour sont indiquées

Pour inverser l’ordre des couleurs, cliquez sur

À droite, vous pouvez choisir le Type de dégradé : Linéaire pour un dégradé en ligne et Radial pour un dégradé partant du centre.
Puis, trois boutons, qui apparaitront lorsque vous serez placé sur le contour, vous permettent de le modifier : Appliquer le dégradé dans le contour



Dessous, l’Angle vous permet de choisir l’angle du dégradé et, plus bas, le Format des pixels (uniquement pour un dégradé de Type Radial) vous permet de transformer votre dégradé en ellipse.
Enfin, vous pourrez créer votre propre dégradé grâce à la barre de dégradé de couleur
Nous allons maintenant créer un dégradé simple dans les tons bleus et roses.
Pour cela, dans la fenêtre des dégradés, cliquez sur la barre de dégradé pour faire apparaître les 2 couleurs par défaut (noire et blanche).
Double-cliquez sur le curseur de gauche et choisissez la couleur #0006ff en mode RVB. Pour changer de mode, cliquez sur

Le losange

Au-dessus, l’Opacité vous permet de modifier l’opacité du curseur ou du losange sélectionné.
Pour ajouter un curseur, faites simplement un clic en dessous de la barre de dégradé lorsqu’un + apparaît


Voici donc le dégradé simple :

Pour un dégradé complexe, ajouter un curseur avec la couleur #e77c2c en position 33 % et un autre avec la couleur #b314a6 en position 67 %. Laissez les milieux de dégradés à 50 % pour chacun d’eux.
Voici le résultat du dégradé complexe :

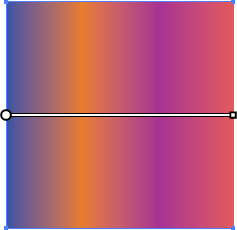
Enfin, vous pouvez modifier manuellement la direction de votre dégradé en utilisant l’Outil dégradé de couleurs


Si votre dégradé est linéaire, la ligne partira du bord de la forme et s’il est radial, elle partira du centre. Si vous restez sur l’outil et que vous modifiez le dégradé dans la fenêtre des dégradés, la ligne se déplacera selon vos nouveaux paramètres.
Au survol de la ligne blanche, votre dégradé avec les différentes couleurs apparaîtront et vous pourrez les déplacer en les glissant, voire même ajouter des couleurs tout comme dans la fenêtre des dégradés.
Aux extrémités de cette ligne blanche, vous avez d’un côté un rond blanc qui vous permet de déplacer le dégradé et de l’autre côté un carré blanc qui vous permet de réduire ou agrandir l’étendue du dégradé



